連結A的語意、寫法和最佳實踐_HTML/Xhtml_網頁製作
連結A的語意、寫法和最佳實踐.
在JavaEye看見這個話題,討論挺有意思,忍不住也摻和一把。 語意思考
首先,連結a和按鈕button是有語意的,不能因為使用上的方便而替換。 a是anchor的縮寫,是一個錨點,用來導航或定位。典型用法為:
W3C Web Site This is the location of anchor one. Link to anchor one
也可以同時指定name和href屬性,這是基礎知識,若有疑問請參考HTML 4.01規格。
再說按鈕(包括 button 和 )。從語義上講,按鈕是表單的一部分,觸發的動作和表單是有關聯的。如果根本沒有表單操作,就不應該使用按鈕。舉些例子:

上圖是一些鏈接,雖然長得像button,但語義上是a.

上圖中的顯示和排序按鈕,是操作表單。從語義上講,用button或input更合適。 (註:淘寶搜尋結果頁目前採用的是a, 這是出於漸進增強的考慮,下面會提及)
總之連結和按鈕有各自的語意和使用場景,不能隨意替換使用。 寫法分析
世界永遠沒那麼簡單,在當今JavaScript如日中天的Web世界裡,連結a常用來觸發js事件:
test 1 >test 2 >test 3 test 4
首先,第一種寫法在ie下是有問題的,原因是 ie下會自動補全href.
第二種寫法直接在onclick事件中阻止掉預設事件,因此href="#"中的#實際上可以為任意值。用#,是考慮沒有js時,點擊後停留在本頁(注意:當a在一頁以下時,這種寫法會導致頁面回滾到頂部)。
第三種寫法,href值是一個javascript偽協議,void是javascript的一個一元操作符(例如!, typeof)。 void運算子的作用是,只執行後面的表達式,不回傳任何值。看起來好像是void(0)阻止了預設事件,實際上,以下這些寫法都沒問題:
>test 3 >test 3 >test 3 >test 3
因為a的預設操作就是javascript偽協定的內容,裡面加不加void都不會觸發其它事件。 (注意:Opera下,當偽協定裡有回傳值時,會改變href, 因此我們一般寫void(0)或空語句)
了解第三種寫法,第四種寫法也就明白了:href="javascript: void something()". 這種寫法有一個「好處」是,滑鼠懸浮時,使用者可以透過狀態列看到將要執行的函數。對開發者來說,這或許是個好處,但對一般使用者來說,這真的會增加信賴感嗎?抑或是恐懼感?沒有數據,無法下結論。
除了上面的寫法,還有一個推薦的寫法是,透過class或id為a增加一個hook,然後在js裡透過hook來增加事件。 反思
我不想去討論上面的各種寫法中哪一個是最好的。讓我們思考本源問題:為什麼我們會用a來觸發js事件? 我能想到的理由有:
-
這樣自動就擁有滑鼠的懸浮樣式了
大家都這麼寫
還真想不出啥理由,這不是很自然的事嘛
因為IE6只支援css樣式的a:hover,而且href還不能為空
可以看出,除了懸浮樣式,找不到啥實質的理由了。我們暫時拋開樣式問題,來看一個例子:

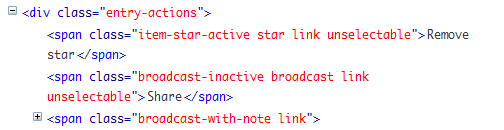
上面是Google Reader的操作欄,感興趣的不妨firebug一下,採用的標記是:

滑鼠的懸浮樣式,也根本不是問題:

css裡,加上cursor: pointer就行。
從上面的例子中,我們可以得到一個結論:如果僅僅是觸發js動作,沒有任何導航或定位的語義,採用span或其它合適的標籤即可,沒必要錯誤的使用a(用a反而惹麻煩:一是要移除預設事件,二是狀態列的資訊會讓一般使用者迷惑甚至恐懼)。
當然,如果本身就是一個鏈接,僅僅想在導航前增加一些js邏輯,或者是表單排序等應用,從漸進增強角度考慮,最好的實踐是將href值寫全,以使得在不支持js的瀏覽器下,也能確保可用性。 最佳實踐
不是總結,不是一錘子定音,「最佳實踐」只是一系列原則,是寫程式碼前要先想一想:
-
用連結a,還是用按鈕button,根據具體使用場景來定,button是和表單相關的元素
不要濫用a,當你都想不明白href值是什麼時(不要出現javascript偽協議,不要孤獨寂寞的#),請選用其它標籤,透過hook在js中添加事件
如果確實是一個鏈接,同時又有onclick事件,請想想漸進增強,確保href值的完整性
代碼有生命,標籤王國是一個動物園,熟悉它們,一切很可愛。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用磁力鏈接
Feb 18, 2024 am 10:02 AM
如何使用磁力鏈接
Feb 18, 2024 am 10:02 AM
磁力連結是一種用於下載資源的連結方式,相較於傳統的下載方式更為便利和有效率。使用磁力連結可以透過點對點的方式下載資源,而不需要依賴中介伺服器。本文將介紹磁力連結的使用方法及注意事項。一、什麼是磁力連結磁力連結是一種基於P2P(Peer-to-Peer)協定的下載方式。透過磁力鏈接,使用者可以直接連接到資源的發布者,從而完成資源的共享和下載。與傳統的下載方式相比,磁
 115://開頭的連結怎麼下載?下載方法介紹
Mar 14, 2024 am 11:58 AM
115://開頭的連結怎麼下載?下載方法介紹
Mar 14, 2024 am 11:58 AM
最近有很多用戶都在問小編,115://開頭的連結怎麼下載?想要下載115://開頭的連結需要藉助115瀏覽器,大家下載好115瀏覽器後,再來看看下面小編整理好的下載教學。 115://開頭的鏈接下載方法介紹 1、登入115.com,下載115瀏覽器並安裝。 2、在115瀏覽器網址列輸入:chrome://extensions/,進入擴充中心,搜尋Tampermonkey,安裝對應插件。 3、在115瀏覽器網址列輸入: 油猴腳本:https://greasyfork.org/en/
 如何取得微信影片號連結?微信影片號碼怎麼加入商品連結?
Mar 22, 2024 pm 09:36 PM
如何取得微信影片號連結?微信影片號碼怎麼加入商品連結?
Mar 22, 2024 pm 09:36 PM
微信視訊號作為微信生態系統的一部分,已逐漸成為內容創作者和商家的重要推廣工具。在這個平台上獲取視頻號連結對於分享和傳播內容至關重要。下文將詳細介紹如何獲取微信視頻號鏈接,以及如何在視頻號中添加商品鏈接,提升內容的傳播效果。一、如何取得微信影片號連結?在微信視頻號中發布影片後,系統會自動建立一個影片連結。作者可以在發布後複製該鏈接,方便進行分享和傳播。登入微信影片號碼後,您可以瀏覽自己的影片號碼首頁。在主頁上,每個視頻都附有相應的鏈接,方便您直接複製或分享。 3.搜尋影片號碼:在微信搜尋框中輸入影片號名
 CS玩家的首選:建議的電腦配置
Jan 02, 2024 pm 04:26 PM
CS玩家的首選:建議的電腦配置
Jan 02, 2024 pm 04:26 PM
1.處理器在選擇電腦配置時,處理器是至關重要的組件之一。對於玩CS這樣的遊戲來說,處理器的效能直接影響遊戲的流暢度和反應速度。建議選擇IntelCorei5或i7系列的處理器,因為它們具有強大的多核心處理能力和高頻率,可以輕鬆應對CS的高要求。 2.顯示卡顯示卡是遊戲表現的重要因素之一。對於射擊遊戲如CS而言,顯示卡的表現直接影響遊戲畫面的清晰度和流暢度。建議選擇NVIDIAGeForceGTX系列或AMDRadeonRX系列的顯示卡,它們具備出色的圖形處理能力和高幀率輸出,能夠提供更好的遊戲體驗3.內存電
 影片號掛連結需要什麼條件?影片號碼帶貨怎麼掛連結?
Mar 07, 2024 pm 01:13 PM
影片號掛連結需要什麼條件?影片號碼帶貨怎麼掛連結?
Mar 07, 2024 pm 01:13 PM
隨著短影片平台的盛行,越來越多的創作者開始利用影片號碼來創作和推廣內容。視訊號碼不僅可以展示個人才能,還可以透過帶貨連結來實現商業變現。但是,要在視頻號中添加鏈接,必須符合一定的條件。一、影片號掛連結需要什麼條件?視訊號認證是在視訊號碼中加入連結的前提條件。目前,主要的短視訊平台如抖音、快手等都提供認證服務,主要包括個人認證和機構認證兩種類型。個人認證需要提交真實身份信息,而機構認證則需要提供相關企業或組織的認證材料。完成認證後,用戶可以在視頻號中添加鏈接,提升帳號的可信度和權威性。影片號碼掛連結的一個
 如何阻止Outlook自動將事件新增到我的日曆
Feb 26, 2024 am 09:49 AM
如何阻止Outlook自動將事件新增到我的日曆
Feb 26, 2024 am 09:49 AM
作為電子郵件管理器應用程序,MicrosoftOutlook允許我們安排活動和約會。它透過提供在Outlook應用程式中建立、管理和追蹤這些活動(也稱為事件)的工具,使我們能夠保持有序。然而,有時會將不需要的事件加入Outlook中的日曆中,這會對使用者造成混亂,並向日曆發送垃圾郵件。在本文中,我們將探討可協助我們防止Outlook自動將事件新增至我的日曆中的各種方案和步驟。 Outlook活動-簡要概述Outlook事件具有多種用途,並具有許多有用的功能,具體如下:日曆整合:在Outlook
 織夢CMS站群實作分享
Mar 18, 2024 am 10:18 AM
織夢CMS站群實作分享
Mar 18, 2024 am 10:18 AM
織夢CMS站群實務分享近年來,隨著網路的快速發展,網站建置變得越來越重要。在建立多個網站時,站群技術成為了一個非常有效的方法。而在眾多網站建立工具中,織夢CMS憑藉其靈活性和易用性成為了不少站群愛好者的首選。本文將分享一些關於織夢CMS站群的實務經驗,以及一些具體的程式碼範例,希望能為正在探索站群技術的讀者提供一些幫助。 1.什麼是織夢CMS站群?織夢CMS
 深入探討Struts框架的原理與實踐
Feb 18, 2024 pm 06:10 PM
深入探討Struts框架的原理與實踐
Feb 18, 2024 pm 06:10 PM
Struts框架的原理解析與實務探索Struts框架作為JavaWeb開發中常用的MVC框架,具有良好的設計模式和可擴展性,廣泛應用於企業級應用程式開發中。本文將對Struts框架的原理進行解析,並結合實際程式碼範例進行探索,幫助讀者更好地理解和應用該框架。一、Struts框架的原理解析1.MVC架構Struts框架是基於MVC(Model-View-Con






