js調試系列 原始碼定位與調試[基礎篇]_javascript技巧
我們先來處理第一個問題:1. 查看文章下方 推薦 這個功能所呼叫的函數原始碼
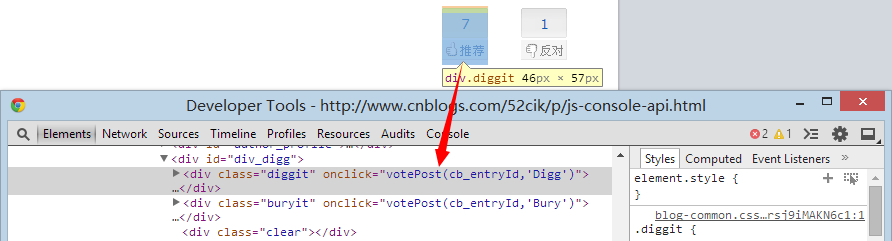
其實非常簡單,點放大鏡選中那份推薦即可。

這個 votePost(cb_entryId,'Digg') 就是建議按鈕所呼叫的函數了,是不是很簡單。
第二個問題,定位到函數所在檔案位置。
其實也是很簡單的,當然,不熟悉控制台的朋友也許不知道怎麼看。
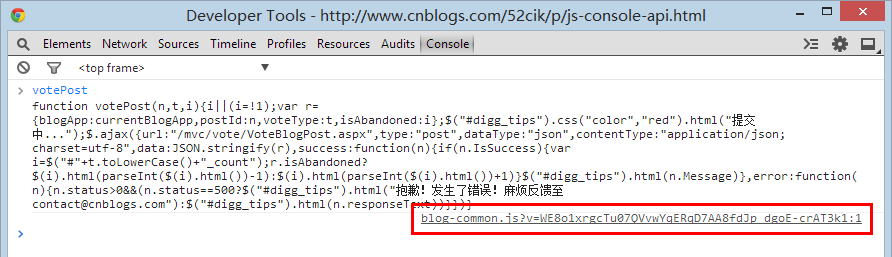
我在控制台輸入 votePost 然後回車,

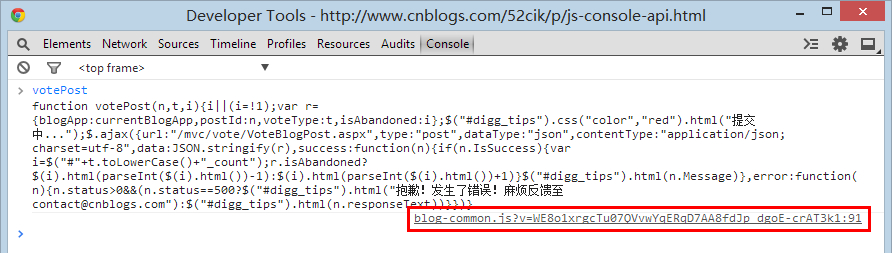
函數原始碼粗顯啦,並且在右下角有個連結 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 這個是什麼意思呢?
後面的 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 直接忽略好了。
ps: 如果想知道這個是什麼東西,其實就是個版本號,至於什麼作用,往往是防止快取的,具體自己上網搜尋吧。
blog-common.js:1 差不多就是這個意思。 。
blog-common.js 是這個函數所在的js檔
1 是程式碼所在的行號。
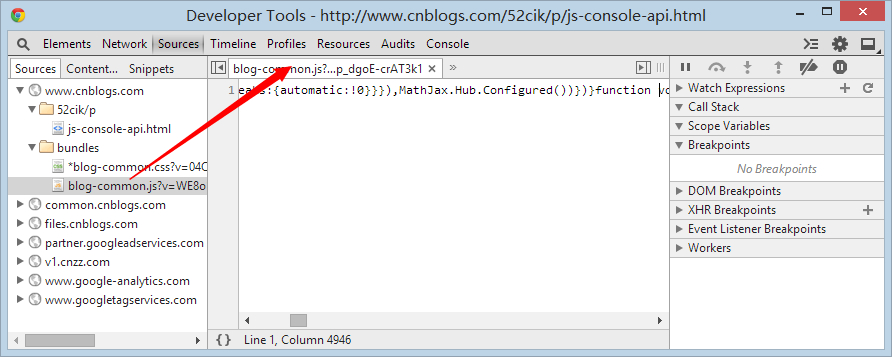
直接點擊這個鏈接,就可以跳到 Sources 面板,這個就是源碼面板,調試最重要的一個功能,之後會慢慢介紹。

可是所有程式碼都在一行,我們改怎麼看? 4946 個字元呢,全縮在一行上。 。
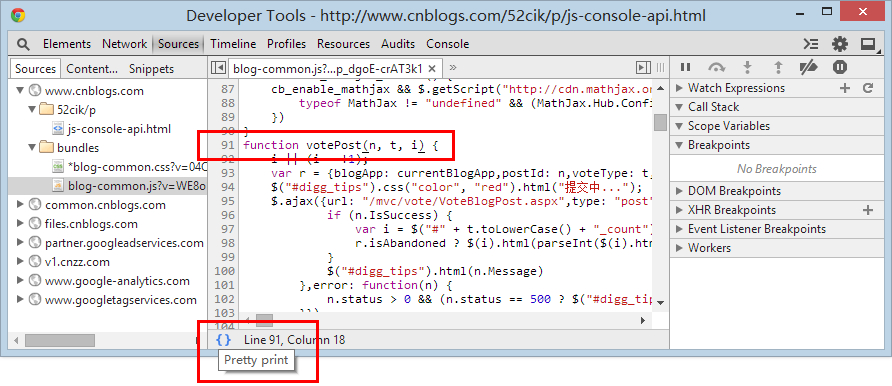
chrome 為我們提供了一個程式碼格式化的功能,點擊下方那個 Pretty print 按鈕即可格式化程式碼。

格式化完畢之後就是非常美觀的程式碼了,至於看不看的懂,那是另一回事了。
有的看不懂可能是程式碼被UglifyJS,Google's Closure之類的工具編譯過,如 jquery.min.js 檔案。
還有可能是水平太次了,暫時看不懂大神寫的程式碼,那我也無能為力,你只能自己加油了努力提昇實力了。
如果格式化夠找不到函數所在位置,也不要急,有我在,慌啥?
回到剛才控制檯面板。

你欣喜的發現,blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
行號變成 91 了,現在再點擊這個鏈接,就可以跳到對應格式化後的位置了,是不是超方便。 。
最後一個問題,修改函數使其無效,這個最簡單了,比剛才的簡單多了,可是很多人不會操作所以我特地拿出來講一下。
首先,我們知道了 推薦 這個功能呼叫的函數是 votePost(cb_entryId,'Digg') ,而且他是直接寫是 html 上透過 onclick 綁定的。
所以這個函數是一個全域函數,到處都可以調用,那這又代表什麼呢?
意味著我們可以修改啊,好比一個全域變量,你在哪裡都能修改對吧,那全域函數也是應該道理。
所以我們直接修改為空函數即可。
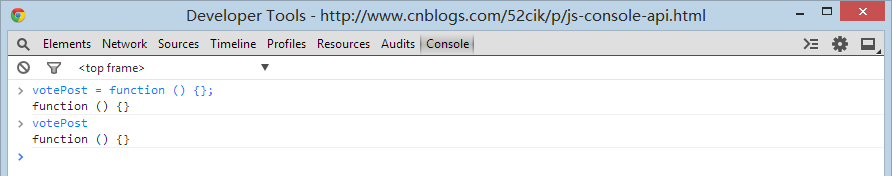
votePost = function () {}; 或 votePost = $.noop; 皆可。 $.noop 是 jQuery 為我們提供的空函數,方便我們使用。

現在 votePost 就是一個空函數,所以你點擊 推薦 按鈕是不會發生任何事情的。
當然刷新頁面後會重新生效,我們只是在頁面上調試修改而已,沒有去改博客園的源碼,是不可能永久生效的。
所以調試的意思就是查找與排除錯誤的過程,如果定位到錯誤源了,修改下然後測試,如果不對,刷新後重新修改,這樣就不必修改實際文件而導致不可恢復了。
今天的內容差不多就這些了,其實現在很少有直接全局函數給你調試的,因為現在 jQuery 風靡,各種 click, on 之類的事件綁定,導致源碼定位非常繁瑣。
還好我之前寫了一篇,比較詳細的分析了這個問題,詳情請參閱《淺談 jQuery 事件源碼定位問題》
其他框架我也不熟,所以沒分析,不過思路其實是差不多的,必然都會有事件管理機制。
今天知識點不多,但是要自己動手鞏固下,不然會秒忘的。
課後練習:
1. 分析 votePost 函數是如何實現 推薦 的。
2. 動態除錯分析 votePost。 (要結合斷點知識)
明天要講斷點與動態調試,我也沒找到合適的題目,就先湊合著做吧,如果你有合適的東西需要動態調試的,請跟帖。 。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
有效調試Lambda表達式:IntelliJIDEA調試器:在變數宣告或方法上設定斷點,檢查內部變數和狀態,查看實際實作類別。 Java9+JVMTI:連接到運行時JVM取得標識符,檢查字節碼設定斷點,監視執行期間變數和狀態。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。







