先開啟百度,然後按 F12 開啟後,如果不是 Console 項目的就點選 Console 這項,因為我們要在控制台操作。 。
看到如下內容:

好了我們先清空內容,可以右鍵選取 Clear console 選單,或是輸入 clear() 都行。
接著,我們輸入 document.getElementById('kw1'); 然後回車,就可以看到 id 為 kw1 的元素資訊了。

是不是很簡單。下一步是用 console.dir 查看該元素資訊。
輸入 console.dir(document.getElementById('kw1')); 然後回車,出來一個奇怪的東西。

你可以點這個東西,然後他會展開,列出所有屬性方法。簡單說就是這個元素的 dom 屬性方法。
好了,這個我就不詳細說了,反正 dir 方法也是調試利器之一。
這些問題其實是今天內容的一個伏筆,剛才我們看到如何在控制台查看一個元素以及他的屬性方法。
其實控制台為我們提供了許多命令列api,簡單點說就是只有控制台能用的函數。
目前控制台方法和屬性有:(chrome 34)
ps: 至於怎麼查看這些東西,以後會講,暫時怕各位理解不了。
你也可以參考 《console物件#3.命令列API》 來看看他的一些用法。
我們常用的其實就是 $, $_, $0-$4, dir, keys, values 這些,其他的有興趣或想深入學習的,自己去翻閱資料吧。
説明としては理解するのはそれほど難しいことではありませんが、やったことがなければ何が起こるか誰にも分かりません。
くそー、Baidu は実際に jQuery 1.10.2 をロードしていました。元々、Baidu にはクリーンな環境があったので、これについて話すのが適切だったのですが、それは詐欺であることが判明しました。 。
soso に切り替えて説明しましょう。 。 http://www.soso.com/ を開き、コンソールを開きます。
ここで $ を使用して ID クエリ (Baidu の kw1 要素のような検索ボックス) を持つ要素を表示し、要素の属性メソッドを表示します。

以前と同じ関数ですが、コードが非常に合理化され、$、dir、$_ という 3 つのコンソール プロパティが使用されるようになり、デバッグがすぐに簡単になりました。
最近はjQueryが一般的に使われているという人もいるかもしれませんが、これを確認したい場合はどうすればよいでしょうか。
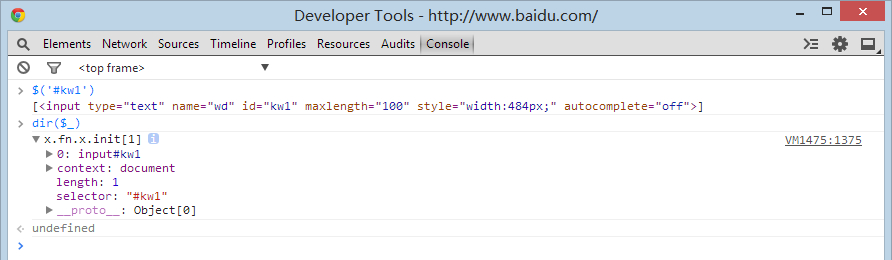
Baidu に戻り、先ほどの操作を行ってみましょう。

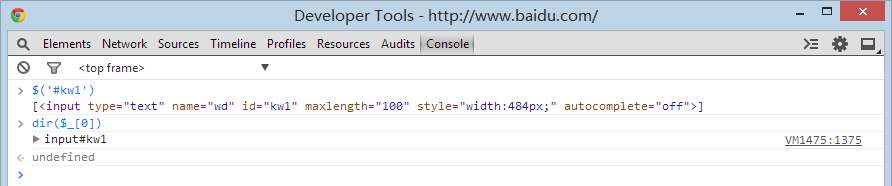
前のステップとは少し異なります。このステップでは $('#kw1') が jQuery オブジェクトを取得するため、出力するものは jQuery 属性メソッドでもあります。
実要素の属性メソッドを確認したい場合は、[0]
を追加してください。

もちろん、jQuery オブジェクトを見たいだけであれば、まったく問題ありません。 。デバッグとなると、当然調整とテストを同時に行う必要があります。 。
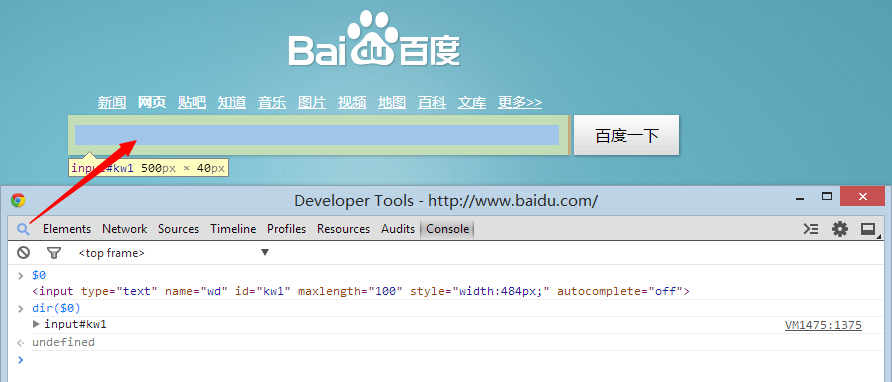
実際、非常に簡単な方法があります。それは、左上隅にある虫眼鏡アイコンをクリックし、入力ボックスを選択することです。

このように、$0 を直接使用して表示することができます。 これは単純な関数です。
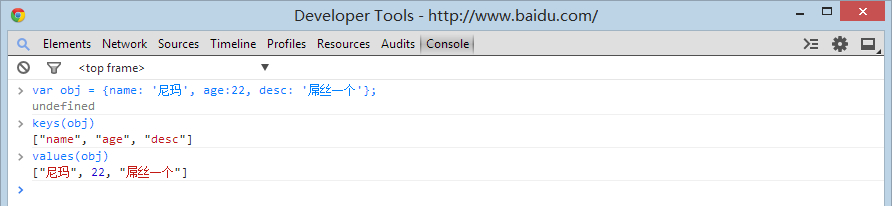
後で使用するキーと値について簡単に説明します。 。しかし、依然として dir で直接表示したい人もいます。

あなたは賢いので一目で理解できると思います。
今日はこれで終わりです。もちろん、自分で試してみなければ、これらの知識ポイントを真に学ぶことはできません。 。
これさえ読めたら、みんな大学受験の成績上位者になれますよね?
最後に、ちょっとしたヒントですが、以前に入力したコマンドを再入力する必要はありません。矢印キー ↑ と ↓ を使用して上下に検索できます。この機能は cmd に似ており、非常に便利です。 。 。
授業後の演習: (F12 を直接押してコンソールを開きます)
1.記事下部のRecommendで呼び出される関数のソースコードを表示します(もちろん、「Recommend」をクリックすることもできます。私はあなたを止めません。o(∩_∩)o )
2. 関数が配置されているファイルの場所を見つけます。 (クライマックスはこれからです)
3. 関数を変更して無効にします。 (実際には、これは単純なグローバルな変更とデバッグです。)
最後に、間違っている点や理解できない点、進捗状況についていけない点などがありましたら、スレッドにコメントしてください。
また、内容を追加してほしい、実際のプロジェクトやプラグインのデバッグをしてほしいという場合もコメントしていただけます。 もちろん、あまりに面倒なプロジェクトの場合は紹介記事が書けませんので、私は記事ではありません。 。 。




