js調試系列 初識控制台_javascript技巧
寫在最開頭:其實我以前就考慮要不要寫這個東西,因為這個東西確實不難,但是為什麼會有這麼多人問,他們問的不是怎麼用控制台,而是不知道控制台能乾嘛,他們也知道有console.log 之類的東西,但他們不知道為什麼要用這麼長的字串代替alert 輸出資訊。在他們眼裡 alert 足以。好吧,我承認小小的吐槽了下,不過這個系列我只打算介紹下調試的基本知識,不會涉及太深,因為深入的東西結合js知識,如果你js沒到一個境界,我就算教你調試bug,破解一些插件之類的,你根本不知道我在做什麼。我的目的只是讓你認識控制台,讓你入門調試,之後的路還得靠你們自己走。
當然大俠請飄過,或是吐槽一下也行。 。
js調試系列目錄:
其實做web開發的都知道這東西,不論是前端還是後台,但是很多人只停留在html查看和css修改上,完全沒有把控制台利用起來。
說不定有些剛入門的還不知道有這東西。 。
這東西的資料網上一抓一大把,但是都沒有講調試方面的,只是介紹基本的怎麼用而已。 。
不論是 chrome firefox ie(8以上版本) 還是 360急速瀏覽器 搜狗瀏覽器 等等,只要按 F12 就能開啟控制台。
我們的文章以 chrome 為例講解,不為什麼,因為我喜歡 chrome 而已。 。蘿蔔白菜各有所愛。 。
ps: ff 以前都是firebug的天下,現在原生的也非常不錯了。
現在我們按一下 F12 開啟控制台,點選 Console 這一項。

可以看到我的頭像和幾行文字,不過下面還有幾行東西,我們暫時先忽略,以後會講解的。
其實對於這 F12 而言,最確切的叫法是開發人員工具,Console 這一項才是控制台。
PS:做為基礎教程,我只介紹 Console 和 Sources 方面的調試,其他功能自己去了解吧。 。
點選右鍵的 Clear console 選單 或 輸入 clear() 然後按回車即可清空控制台內容。
我們進行第一步用 console.log 輸出訊息吧。
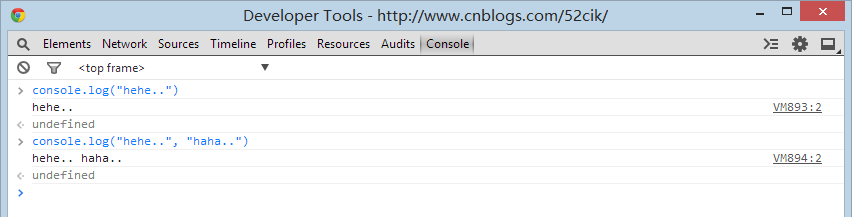
分別輸入 console.log("hehe..") 和 console.log("hehe..", "haha..") 然後按回車,可以在控制台看到輸出結果。

其實就是輸出訊息而,非常簡單,用他代替 alert 和 document.write 調試,你的工作會變的非常輕鬆的。
例如調試一個循環這部分的程式碼,可是數組裡卻有幾十個甚至上百個元素,alert 的話你會點瘋掉的,
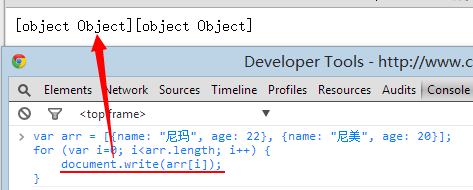
document.write 也不是不行,但對於物件輸出,你只能看到 [object Object] 這樣的東西。
這是很多新人朋友遇到的真實問題。
如果用 console.log 取代 alert document.write 輸出物件訊息,可以在控制台展開這物件查看具體訊息。
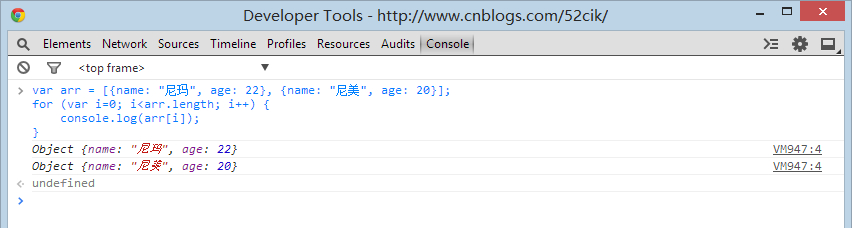
例如:
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
可以直接看到物件訊息,而不會顯示 [object Object] 令我們一頭霧水。

是不是突然覺得 console.log 屌爆了?
其實這只是他的冰山一角而已,我會盡量把他的一些優勢都展現給你們看。
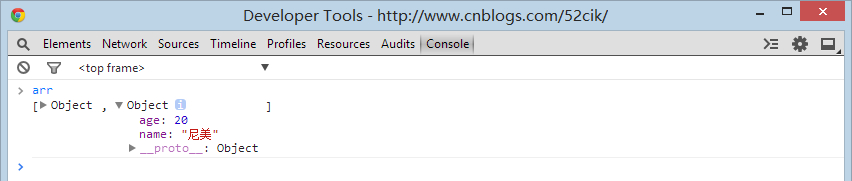
繼續剛才的步驟,現在我們直接輸入 arr 然後回車。

是不是更吊了,現在可以直接點選 Object 展開這個陣列內的物件來查看了,連循環輸出都省了。
這就是控制台的魅力,而且這只是他最基本的功能而已。
我們先來認識下 console 物件下還有那些方法供我們使用吧。
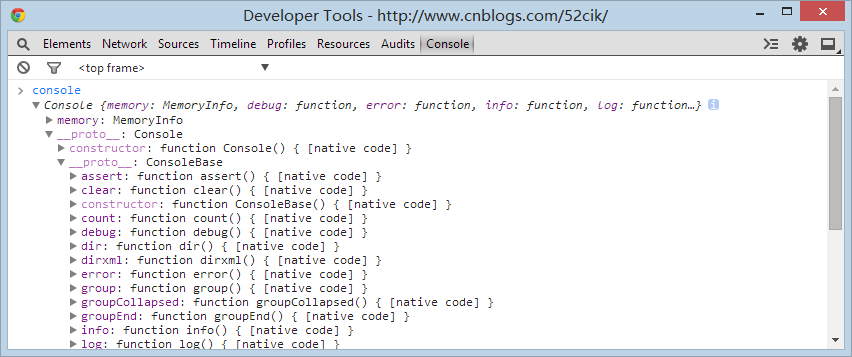
輸入 console 然後回車,展開這個對象,

可以看一些深色和淺色的東西,深色的就是我們可以直接調用的方法了,淺色的表示默認屬性或方法,展示無需關心,以後有機會再說。
其實常用的只有 log dir 而已,其他真心很少用,到高階調試才會用上。
group,table 之類的輔助性質,可用可不用,看你喜好了。我不太喜歡用。
我們走一步看一步吧,反正先從 log dir 說起,大部分的調試就靠他們了。
PS:其實應該給你們官方文件的,可是最近谷歌打不開,所以自行百度查看各個方法的功能吧。
找到個中文版,還不錯,各位看先《console對象》。
來幾個課後練習:(先打開百度,然後打開控制台)
1 在控制台查看 ID 為 kw1 的元素資訊
2 然後用 console.dir 方法查看 kw1 元素的資訊

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
有效調試Lambda表達式:IntelliJIDEA調試器:在變數宣告或方法上設定斷點,檢查內部變數和狀態,查看實際實作類別。 Java9+JVMTI:連接到運行時JVM取得標識符,檢查字節碼設定斷點,監視執行期間變數和狀態。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。







