目前開發一個專案遇到一個很噁心的問題,本來在登陸介面輸入使用者名稱密碼後登陸,選擇記住密碼後,在內容頁裡面的以及會把登陸介面輸入的使用者名稱密碼填在內容頁裡。而內容頁是想建立新的子帳戶,這問題真叫一個噁心巴拉~~~
當然,在火狐,IE8以上版本等高檔次瀏覽器下不會出現這種情況。問題出在360!不負眾望,本菜鳥經過了以下的嘗試:
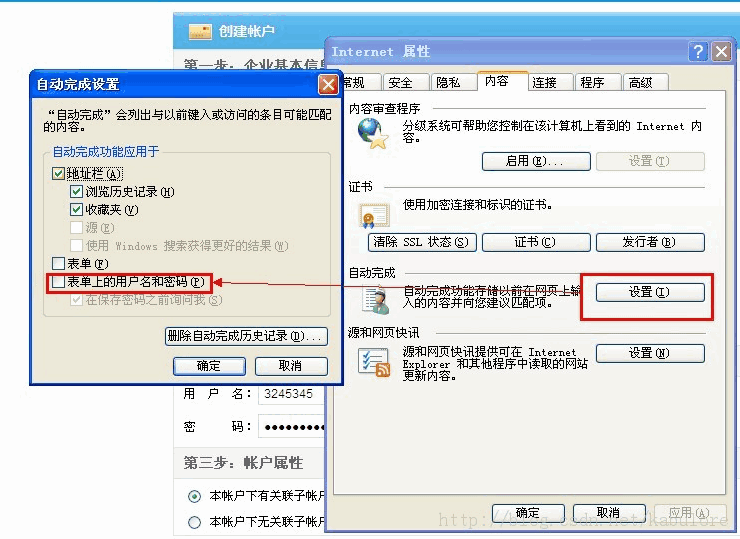
第一種:把瀏覽器裡的自動填入密碼取消掉。 
很遺憾,這玩意對360毫無反應,尼瑪,第一種嘗試失敗! (當然,即便生效,作為一個開發者,不能讓所有用戶都採取這種操作!)
第二種:給input增加autocomplete="off"屬性,讓其不自動寫入用戶名和密碼。
很遺憾,這玩意360也免疫,尼瑪的尼瑪!
第三種:透過js動態修改input的type屬性:
這次360下直接把輸入的密碼顯示出來了,也就是onfocus裡面的沒執行,打個短點執行以下,發現jquery報錯了。出現 uncaught exception type property can't be changed 錯誤。很遺憾,IE下不支援type的修改。
第四種:既然硬來不行,那隻能執行非常手段了,你不讓我改,那我不改,我隱藏你,來個障眼法!




