js中的如何定位固定層的位置_javascript技巧
需要取得一些HTML的物件的座標來更靈活的設定目標層的座標,這裡可以透過用到document.body.scrollTop等屬性,但是這些屬性在xhtml的標準網頁中或更簡單的說就是帶..>的標籤中得到的值是0;如果不要此標籤則一切正常,那麼在xhtml中如何取得body的座標呢?當然有辦法了,我們使用document.documentElement來取代document.body例如可以這樣寫:
var top=document.documentElement.scrollTop ||document.body.scroolTop;
js中的||是個好東西,不但可以用在if的條件語句中,而且還可以用在變數的賦值上,上例可以寫成如下格式:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
這樣寫可以有很好的相容性。還要注意的一點是:如果不宣告document.documentElement.scrollTop的值反而會顯示0。

說明要想取得目前頁面上捲軸座標的縱座標位置:用
document.documentElement.scrollTop而不是用
document.body.scrollTop ;
document.documentElement取得的是html標籤,
document.body取得的是body標籤;
在標準w3c下,document.body.scrollTop恆為0,需要用document.documentElement.scrollTop來取代;
如果我們要定位滑鼠相對於頁面的絕度位置時,會在搜尋引擎中得到的大多會讓你用
event.clientX document.body.scrollLeft ,event.clientY document.body. scrollTop;
如果發現老鼠偏離了你的想像,一點都奇怪,因為IE5.5之後就不在支援document.body.scrollX物件了
所以我們要加上一句;
if (document.body && document.body.scrollTop &&document.body <.kdocument>{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&&t. >{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
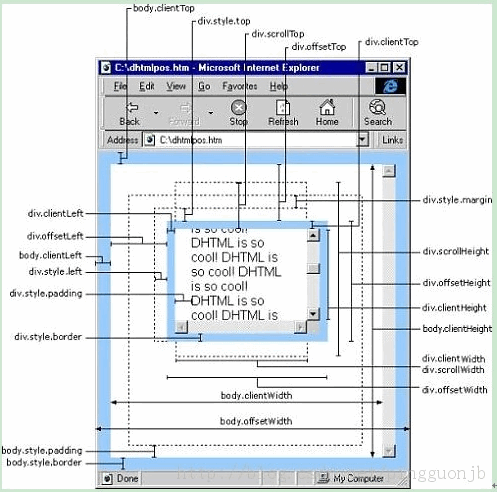
下面介紹一些參數的用法:
網頁的可見區域高度:document.body.clientHeight;
網頁可見區域寬:document.body.offsetWidth;(包括邊線的寬);
網頁可見區域高:document.body.offsetHeight;(包括邊線的寬);
網頁正文全文寬:document.body.scrollWidth;
網頁正文全文高:document.body.scrollHeight;
網頁被捲去的高:document.body.scrollTop;
網頁被捲去的左:document.body.scrollLeft;
網頁正文部分上:windows.screenTop;
網頁正文部分左:windows.screenLeft;
螢幕解析度的高:windows.screen.height;
螢幕解析度的寬度:windows.screen.widht;
螢幕可用工作區高度:windows.screen.availHeight;
螢幕可用工作區寬度:windows.screen.availWidth;
取得物件的滾動高度:scrollHeight;
設定或取得位於物件左邊界與視窗中目前可見內容的最左端之間的距離:scrollLeft;
設定或取得位於物件最頂端和視窗中可見內容的最頂端之間的距離:scrollTop;
取得物件的捲動寬度:scrollWidth;
取得物件相對於版面或由父座標:offsetParent 屬性指定的捲動寬度:scrollWidth;
取得物件相對於版面或由父座標:offsetParent 屬性指定的父座標的高度:offsetHeight;
取得物件相對於版面或由offsetParent 屬性指定的父座標的計算左側位置:offsetLeft;
取得物件相對於版面或由offsetTop 屬性指定的父座標的計算頂端位置:offsetTop;
event.clientX:相對於文件的水平座標;
event.clientY: 相對於文件的垂直座標;
event.offsetX:相對於容器的水平座標;
event .offsetY:相對於容器的垂直座標;
document.documentElement.scrollTop:設定滾動的垂直高度
event.clientX document.documentElement.scrollTop:相對文檔的水平位置垂直方向的滾動量;

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
1.首先,我們打開手機上的【查找】App,在裝置介面的清單中選擇設備。 2、然後,可以查看位置,也可以點選路線導航過去。
 如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能一、背景介紹隨著行動應用的普及和定位技術的快速發展,地圖和定位功能已經成為了現代行動應用中不可缺少的一部分。 uniapp是一種基於Vue.js開發的跨平台應用程式開發框架,可以方便開發者在多個平台上共用程式碼。本文將介紹如何在uniapp中使用地圖和定位功能,並提供具體的程式碼範例。二、使用uniapp-amap元件實現地圖功能
 如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能隨著行動裝置的普及,越來越多的網站開始提供基於地理位置的服務。在WordPress網站中,我們可以透過使用外掛程式來實現即時定位功能,為訪客提供與地理位置相關的服務。一、選擇適合的外掛程式在WordPress外掛程式庫中有很多提供地理位置服務的外掛程式可供選擇。根據需求和要求,選擇適合的插件是實現即時定位功能的關鍵。以下是幾個
 高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
1.點選進入自己手機的高德地圖軟體。 2、再點選右下角的我的。 3.點擊進入家人地圖。 4、點擊建立我的家人地圖。 5.創建成功後,會出現邀請碼,分享給另外一台手機。
 解決Go語言開發中的記憶體洩漏定位問題的方法
Jul 01, 2023 pm 12:33 PM
解決Go語言開發中的記憶體洩漏定位問題的方法
Jul 01, 2023 pm 12:33 PM
解決Go語言開發中的記憶體洩漏定位問題的方法記憶體洩漏是程式開發中常見的問題之一。在Go語言開發中,由於其自動垃圾回收機制的存在,記憶體洩漏問題相對其他語言可能較少。然而,當我們面對大型複雜的應用程式時,仍然可能會出現記憶體洩漏的情況。本文將介紹一些在Go語言開發中定位和解決記憶體洩漏問題的常用方法。首先,我們需要了解什麼是記憶體洩漏。簡單來說,記憶體洩漏指的是程式中
 他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我們大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,現在都能夠讓大家好好的進行線上網絡交友,這裡的一些交友的形式,主要都是讓大家進行位置交友的哦,就是這麼的簡單直接,畢竟這裡都能夠自動的為你們定位當前的位置信息,更好的為你們匹配到一些距離相近的同城好友,讓大家都能更加聊得來,都感到特別的開心,那麼很多的一些時候,大家為了想要認識更多一些別的地方的朋友們,都是產生了想要進行地址修改的想法,但是大家不知道該如何修改自己的定位位置的信息,十分困擾,所以本站小編也是收集出來了一些具體
 華為手機遺失後如何快速找到手機位置?
Mar 24, 2024 am 08:48 AM
華為手機遺失後如何快速找到手機位置?
Mar 24, 2024 am 08:48 AM
在現今社會,手機已經成為我們生活中不可或缺的一部分。華為手機作為知名的智慧型手機品牌,深受廣大用戶的喜愛。然而,隨著手機的普及和使用頻率的增加,手機遺失的情況也屢有發生。一旦手機遺失,我們往往會感到焦慮和困惑。那麼,如果不幸遺失了華為手機,該如何快速找回手機位置?第一步:使用手機定位功能華為手機內建了強大的定位功能,用戶可以透過手機設定中的「安全」選項進
 Word刪除一頁內容的方法介紹
Mar 26, 2024 am 10:06 AM
Word刪除一頁內容的方法介紹
Mar 26, 2024 am 10:06 AM
標題:Word刪除一頁內容的方法介紹在使用MicrosoftWord編輯文件時,有時會遇到需要刪除某一頁內容的情況,可能是想刪除文件中的一頁空白頁或某一頁不需要的內容。針對這種情況,我們可以採取一些方法來快速、有效地刪除一頁內容。接下來,將介紹一些在MicrosoftWord中刪除一頁內容的方法。方法一:刪除一頁內容首先,開啟需要編輯的Word文件。定






