
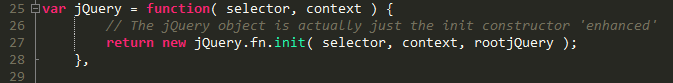
從return new jQuery.fn.init( selector, context, rootjQuery )中可以看出
參數selector和context是來自我們在呼叫jQuery方法時傳過來的.
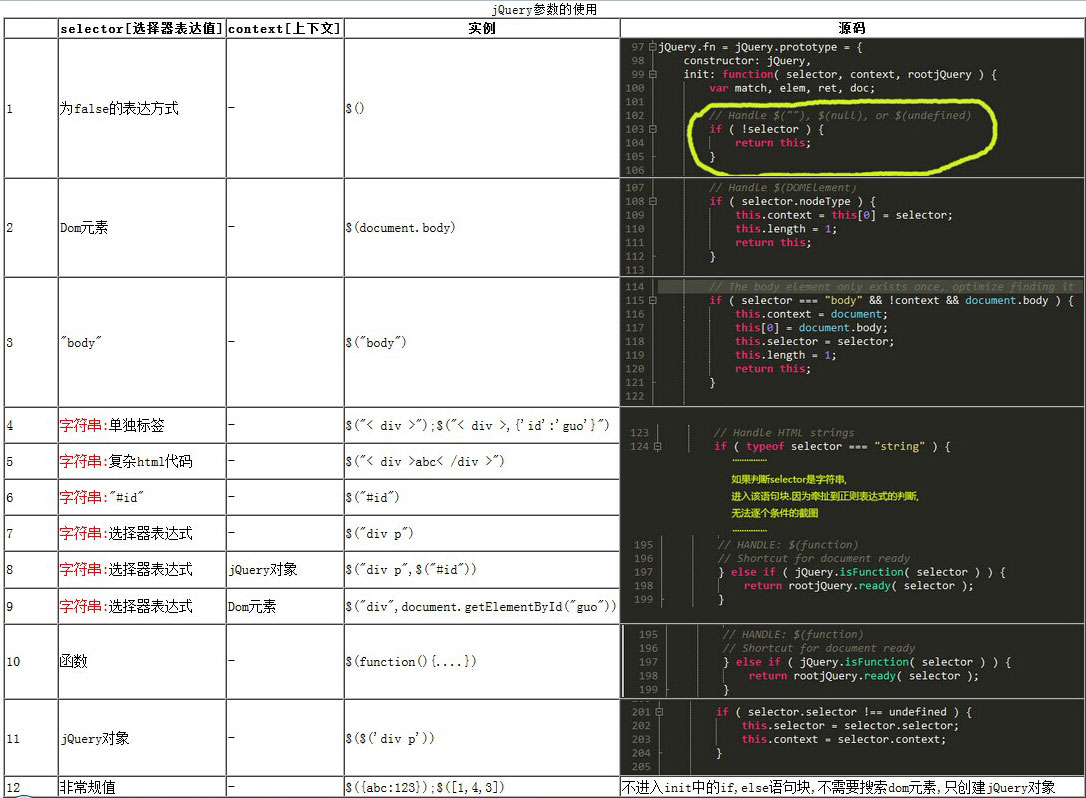
那麼selector和context都有哪些可能.

對於表格中的4~9行中的可能做具體分析.
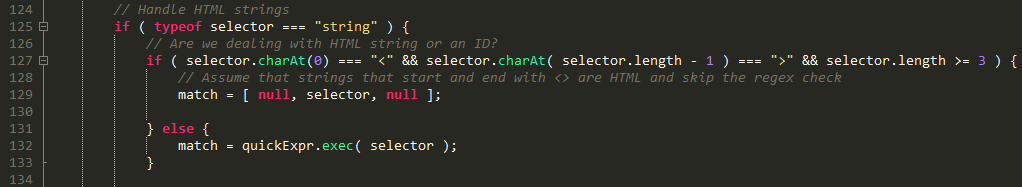
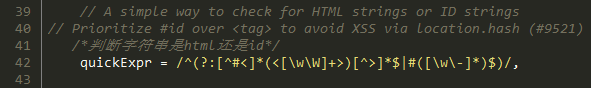
如果selector是字串,則先偵測是html程式碼還是#id.
126行的if語句:以""結尾,且長度>=3.則假設額這個是HTML片段,這裡只是假設不一定就是合肥的html程式碼.例如"

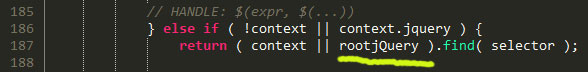
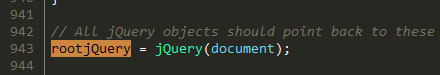
分析完了selector,context參數後,我們是不是忘了rootjQuery參數.
這個參數是jQuery內部定義的.不是我們手動從外部傳入的.
從名字上我們大概能猜出這個參數的大概狀況了:根部的jQuery物件.
看源碼定義:

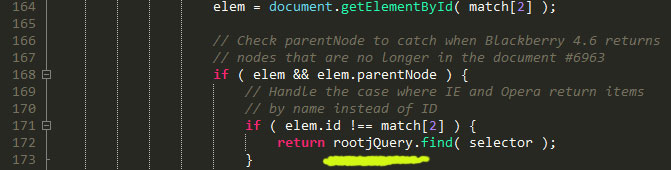
那麼什麼情況下,程式會用到這個參數呢?
1.當document.getElementById()查找失敗,

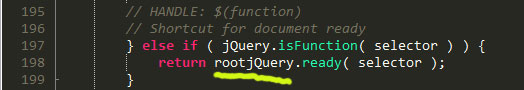
2.selector是函數:

3.selector是選擇器表達式,且未指定context;