a = new Array();
a = new Array(); >b = new Array(125624);
a.push.apply(a, b);
a.push.apply(a, b);
複製程式碼
如果把陣列改為b = new Array(125623);小一個元素居然就好了,測試了一下其他瀏覽器也都有大數組才出錯的問題,但不同瀏覽器臨界值仍各異。
搜尋了http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101 發現也有人遇到這樣的坑:
Array.prototype.ext1. ) {
/* you should include a test to check whether other_array really is an array */
other_array.forEach(function(v) {this.push(v)}, other_array.forEach(function(v) {this.push(v)}, ); 🎜>
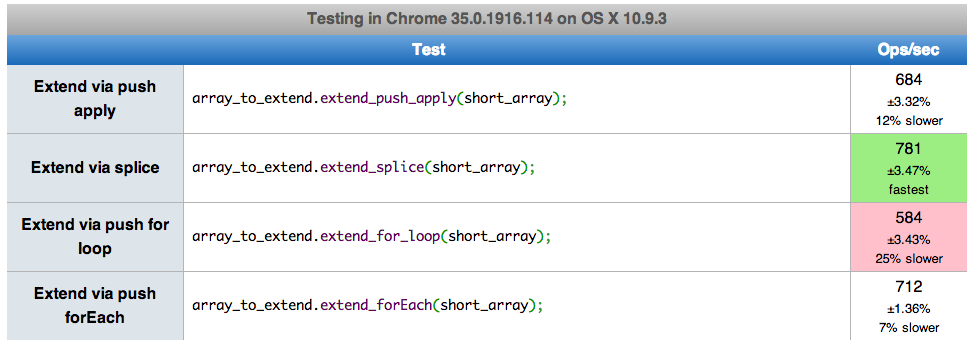
給的建議是老實實用forEach,不僅可以避免大數組的異常問題,並且從性能角度考慮forEach也是最快的

這個小坑給了我兩點思考:
1、有些花俏的用法如a.push.apply(a, b);還是用於面試題裝逼就行,實戰上還是多走老實路線免得遇到異常和性能的坑,例如小數量的如這篇的這個幾十個節點的3D網路拓樸彈簧佈局例子玩玩倒是沒問題,遇到真正大數據量如這篇中的HT for Web的這個3D大數據量性能例子才能考驗出問題。
2、http://stackoverflow.com/questions/1374126 從stackoverflow找答案時不要只盯著投票最多的,真理往往掌握在少數人手中,下圖259票的回答是個坑,34票的才是最完美的分析: