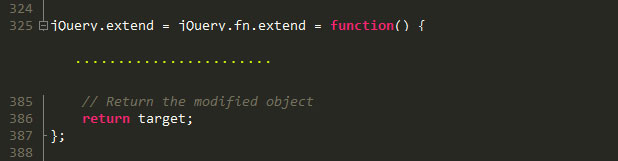
jQuery學習筆記之jQuery.extend(),jQuery.fn.extend()分析_jquery
deep是布林值,表示是否進行深度合併,預設是false,不執行深度合併.
透過這種方式可以在jQuery或jQuery.fn上新增新的屬性和方法,jQuery的其他模組大都是這樣實現的.
為jQuery新增擴充功能時用$.extend()
如:jQuery.extend({add:function(a,b){return a b}})
使用:$.add(1,3)=====>4;
為jQuery實例物件新增擴充時用$.fn.extend();
$.fn.extend({gys:function(){$(this).css("color","red")}});
呼叫:$("div.guo").gys();

因為參數的個數是不確定的,所以沒有列出可接受的具體參數.

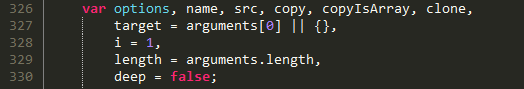
options:指向某個來源物件.
name:某個來源物件的某個屬性名稱.
src:目標物件的某個屬性的原始值.
copy:某個來源對象的某個屬性的值
copyIsArray:指示copy是否是陣列
clone:深度複製時原始值的修正值.
target:目標物件.
i:來源物件的起始下標.
length:參數的數量,用於修正變數target.
deep:是否執行深度複製.

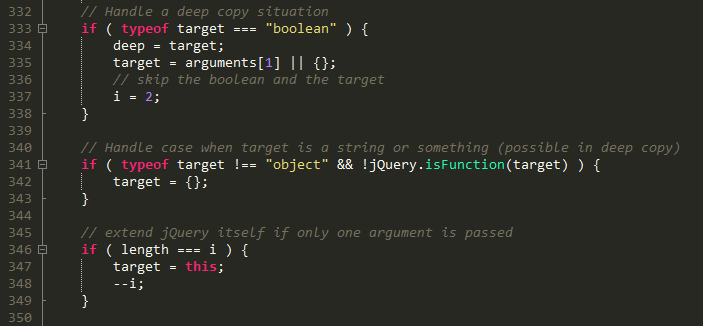
333~338:如果第一個參數是布林值,則把target賦值給deep,target在重新取得值,把第二個參數賦給target.
這個時候i值從一開始的1變成了2.表示來源物件本來是從第二個元素開始的,現在變成了第三個元素了.這段程式碼結合
327行程式碼就知道為什麼會有這個if語句了.原來函數extend在執行的時候,不管參數狀況如何,首先給target和i賦值.
然後再後面修正.
341~343:如果目標物件target不是物件,不是函數,則targeted={};
346~349:length和i相等時,表示沒有傳入objcet1,...之類的參數,
這個時候把this當前物件(jQuery或jQuery.fn)作為目標物件,在把i減一.從而使傳入的對象當作源對象.

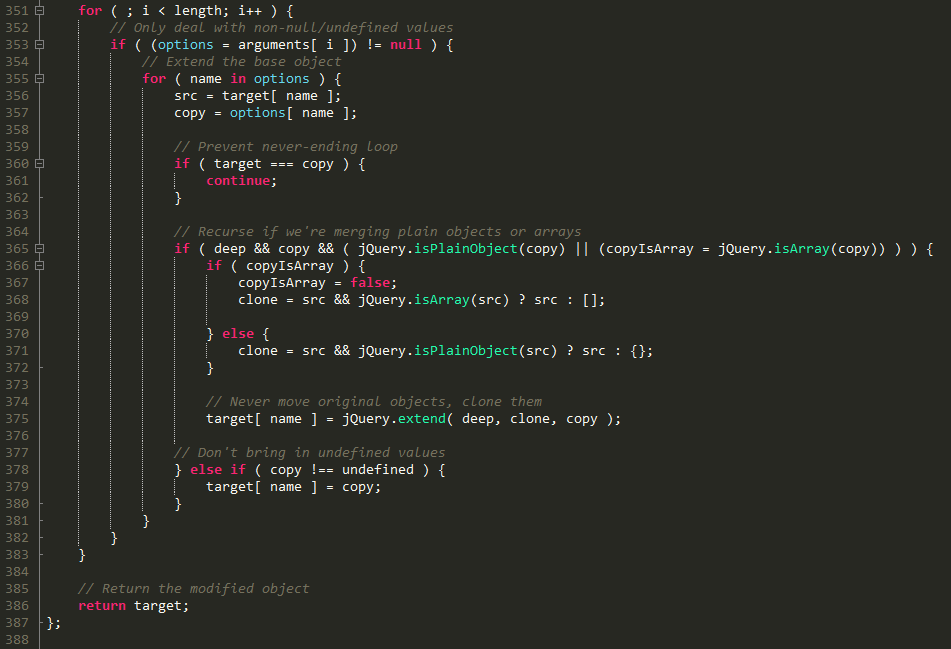
351行開始循環,i表示開始源對象的下標,是一個非常巧妙的用法.
353行也很精彩,它把獲取源對象和對源對象的判斷放在了一條語句中,只有來源物件不為空時才會執行.
354~362行,變數src是原始值,變數copy是複製值.如果target和copy引用相同,為了遍歷時死循環,
因此不會覆寫目標物件的同名屬性.如果註解掉360行,下面的程式碼會出現異常.
var obj={};
obj.n1=obj;
$.extend(true,obj, {n2:obj});
在不同瀏覽器中會出項不同的報錯,但是都無一例外的出現卡屏很久的現像.
365~372行,如果是深度合併,且複製copy是普通javascript對像或數組,則遞歸合併.
378~380行,如果不是深度合併,並且copy不是undefined,則直接覆蓋目標對象的同名屬性.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






