標記語言-精簡標籤_HTML/Xhtml_網頁製作
點這裡返回網頁教學網 HTML教學 欄目.
上文:標記語言-再談清單
原文出處
Chapter 9 精簡標籤
先前我們不斷提到結構化內容能夠把結構與設計細節分類並精簡標籤,該怎麼做呢?我們可以使用符合標準的XHTML與CSS代替表格,圖片製作我們所需要的版面.
點這裡返回腳本之家 HTML教學 欄目.
上文:標記語言-再談清單
原文出處
Chapter 9 精簡標籤
先前我們不斷提到結構化內容能夠把結構與設計細節分類並精簡標籤,該怎麼做呢?我們可以使用符合標準的XHTML與CSS代替表格,圖片製作我們所需要的版面.
使用標準技術製作網站(特別是十分依賴CSS的網站)的時候,我們常常會養成一個不太好的習慣,就是加上多餘的標籤和class屬性,技術完全不需要它們.
透過在CSS中使用整合選擇器(descendant selectors),我們就能消除多餘的
,與分類屬性.精簡標籤代表頁面將能讀取得更快,同時更容易維護,在這一章中,我們會討論幾個完成這項任務的簡單做法.
以標準技術製作網站時,如何精簡標籤? 裡,以便稍後把它放到瀏覽器視窗中的某一處(第二部分將會討論CSS佈局/ 排版功能).
方法A:高興的分類 This is my site.
精簡標籤是個值得討論的重要話題,製作網站時,用合法的XHTML書寫,用CSS設定展示效果能得到的巨大好處之一,就是精簡標籤.簡短的代碼代表著下載速度加快,對於使用56k撥號上網的用戶來說,這絕對是關鍵,簡短的代碼也代表伺服器空間需求,頻寬消耗減少,這能讓老闆,系統管理者開心.
問題在於,單純的確定頁面符合W3C標準規範並不代表內容所使用的代碼會縮短,你當然能為符合標準的標記內容加上各種不需要的標籤,沒錯,他的確符合標準,但可能為了讓設計CSS的時候方便一點,加了不少多餘的代碼.
別怕!這邊有些技巧,讓你能設計出簡潔,有符合標準的標記內容,但也同時保留足夠的CSS樣式控制能力.接著讓我們學習幾個精簡標籤的簡單技巧.
繼承選擇器
在這裡我們要看看兩種在個人網站標記側邊欄(包括信息,鏈接和其他東西)的做法.把所有好東西塞進一個id是"sidebar"的
About This Site
My Links
我在許多網站上看過類似方法A的標記內容,在設計者剛發現CSS的威力的時候,很容易感動過頭,為每個想要製定特殊樣式的標籤指定class.
以前面這個例子來說,或許我們認為
指定class=sideheading是為了幫助它們指定與頁面之內其他標題不同的樣式;為和- 指定class也是為了同樣的理由.
分類CSS
指定樣式時,假設我們想讓標題變成橘色,使用serif字體,底部加上淺灰色邊線,而"sidelinks"無序清單則要把小圓點符號去掉,清單項目改為粗體.
方法A所需的CSS內容看起來會像這樣:
.sideheading {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: bold ;
}
我們能參考標記內製定的分類名稱(class),為這些標籤指定特殊樣式,你甚至能想像頁面的其他部分也照這個方式組織: 導航條,頁尾與內容區,每個標籤都加上了雜亂的分類,以便對它們有完全控制權.
沒錯,它的確能運作,但是有個簡單的做法能夠節省這些分類屬性(class ),同時讓你的CSS更容易閱讀,更具組織性,接著看方法B.
方法B:自然的選擇
About This Site
This is my site.
My Links
方法B短小精悍!但是等等,分類都到哪裡去了?恩....你很快就會發現我們其實並不是真的需要它們,主要是因為我們把這些標籤都塞進一個具有惟一名稱(本例是sidebar)的
的關係.
這就是發揮繼承選擇器作用的地方了.我們只需要直接以標籤名稱指定位於sidebar之內的標籤,就能去掉這些多餘的分類屬性.
以內容前後關係指定CSS
讓我們看看與方法A相同的樣式,但是這次我們用繼承選擇器指定位於sidebar裡的標籤.
#sidebar h3 {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
{ list-style-type: none;
}
#sidebar li { font-weight: bold;
}
}
} }
}
}
}
}
}
透過參考#sidebar ID,就能為包含在其中的標籤指定特殊樣式,舉例來說,只有位於
標籤會設定上述的CSS規則.
這種根據內容前後關係指定樣式的做法是縮短標記內容的關鍵.通常在為內容設計好語義結構之後,就不必為標籤加上分類屬性了.
不只用在側邊欄
我們只展示了頁面的一個段落(就是側邊欄),不過這個做法可以應用到整個頁面結構上,只要將標記內容依照邏輯分成幾個段落(或許是#nav ,#content,#sidebar,#footer),然後以繼承選擇器為這個段落內的標籤分別制定特殊樣式就可以了.
舉例來說,假設在頁面內的#content與#sidebar段落內都用了標籤,並且希望它們都使用serif字體,然而,你希望其中一個段落的以紫色顯示,另一個則是橘色.
這是不需要修改任何標籤,加上分類屬性.我們可以透過一個全域樣式指定所有標籤共用的規則,然後用繼承選擇器依照標籤的位置設定顏色.
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
}#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
指定所有標籤都使用senif字體,而顏色必鬚根據內容上下文關係選擇使用紫色或是橘色,此時我們不需要重複共享規則(這個例子中是font-family),因此能縮短CSS的內容,同時防止多個聲明內出現重複的規則.
我們不僅能減少class屬性需要的額外的標記空間,同時CSS結構也變得更具意義,讓我們更容易閱讀它的內容,更容易按照頁面分段進行組織,修改特定的規則也變得很簡單,對龐大,複雜的排版來說特別明顯,因為這時你可能會同時擁有上百條CSS規則.
舉例來說,在這個例子中,如果把共享規則加到每個聲明中,而稍後想把所有換成sans serif字體的話,就得修改三個地方,沒辦法一次搞定.
越少分類越好維護
除了減少需要使用的源代碼空間之外,用繼承選擇器代替多餘分類還代表了標記內容未來易於擴展.
舉例來說,讓我們假設你想讓sidebar之內的連結變成紅色,而不是像頁面的其餘部分那樣使用藍色,因此你建立了一個red類,像這樣加到錨點標籤中:
About This Site
This is my site.
My Links
而把這些鏈接變成紅色(假設預設的連結顏色不是紅色)則需要類似這樣的CSS:
a:link.red {
color: red;
}
這些動作沒什麼問題,也完全可以正常運作,但是如果未來你改變心意,想把這些連結換成綠色的話怎麼辦?或更實際一點,你的老闆偶爾說了"今年紅色已經過時了,把這些側邊欄鏈接換成綠色"!沒問題,你只要修改CSS裡的red類別就搞定了,但是標記內容裡的class屬性還是red,明顯這不完全符合語義,就跟使用其他顏色當作分類名稱一樣.
這不是個使用顯示效果當作分類名稱的好地方,但完全不指定分類的話,我們能省去許多處理分類的精力(以及代碼),同時讓內容語義更合理,我們倒不如以繼承選擇器選擇這些側邊欄的鏈接,依需要指定樣式.
標記內容和方法B完全相同,而設定側邊欄的連結所需的CSS將是這樣:
#sidebar li a:link {
color: red;
}
基本上,這代表"只有在
- 標籤裡的使用了href屬性的錨點標籤應還顯示成紅色".
現在,我們維持了簡短靈活的標記內容,而未來更新只需要用到CSS,不管想讓鏈接變成紅色,綠色,粗體,斜體都沒問題.
接著,來看看另一個精簡標籤的做法:消除不必要的標籤,直接取用現有的塊級標籤.
#p#
不必要的
除了減少指定樣式所需的分類屬性外,還有另一個精簡標籤的簡單方法:那就是當
標籤裡有塊級元素時,就把
去掉,接下來看看這兩個例子.
方法A:使用
這是個非常小巧的導航條,只以一個無序清單構成,我們為包住整個清單的
指定了nav作為id.
但是
方法B顯示能直接使用ul,扔掉多餘的
,任何定位,內外補丁之類的樣式設定同樣能指定給
,就像指定給一樣簡單.因此轉而丟掉外包標籤,所見一部分標記源碼.
有個重點必須留意,那就是這個做法只在nav不包含
以外的標籤時才適用,舉例來說,裡面不能有多餘的段落, 或
同樣的,如果網站的頁尾只包含單一段落,除了這樣寫之外:
Copyright 1999-2004 Dan Cederholm
也能寫成這樣:
當然只有在頁尾只包含一個段落的時候才能如此修改.
#p#
歸納
看了兩種精簡標籤代碼的簡單方法,首先是節制的使用分類屬性,並且以繼承選擇器設定樣式;再來是直接為現存的單一塊級元素指定id,而不用多餘的外包它們.
這些方法看起來只能節省無關緊要的一點大小,但是當開始為整個網站實施這些方法之後,精簡,結構化的代碼就會逐漸明朗,也會寫出更靈活,符合語意,未來更容易維護的內容.
在"技巧延伸"中,讓我們看看如何進一步發揮繼承選擇器的威力,為嵌套狀清單指定樣式,並且把它做成網站地圖.
技巧延伸
在這個單元里,一起來探討怎麼以繼承選擇器為一組嵌套狀清單的不同級別分別制定特殊樣式.我們所製作的是個小網站地圖的一部分.我們將發現保留十分基本的標記代碼,不需要加上額外的分類屬性也能為每一層級分別指定樣式.
首先,一起來看看標記代碼.
原始的標記
嵌套,未指定樣式的清單能為大綱之類的提供最基本的層級結構(當然也十分適用這個例子中的網站地圖).由於使用了嵌套清單,因此我們能確信所有瀏覽器,設備都能正確顯示它的結構,同時稍後也能輕易使用CSS指定樣式.
小網站地圖的標記代碼也許像這樣,三個頂層項目,還有幾個嵌套項目.
- Weblog
- Articles
- How to Beat the Red Sox li>
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
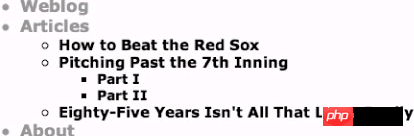
圖9-1是大多數瀏覽器顯示這個例子的效果,你能發現,只要使用預設值,我們追求的結構就已大致成型.就算不指定樣式,結構仍然十分明顯,雖然他的確有點無聊,所以接著就開始加上一些CSS.

圖9-1 尚未設定樣式的嵌套狀清單
加上樣式
假設我們想為網站地圖的某一層加上一些樣式定義,我們需要對標記代碼新增一些東西,其實也就只是一個id,這樣我們才能為這個清單指定與頁面上其他部分的清單不同的樣式,而不需要加上任何其他的標記內容.
id="sitemap">
- Weblog li>
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
使用繼承選擇器,就能為清單每一層分別制定獨特的樣式.舉例來說:如果想讓最外層的字體方法,粗體,使用橘色,而內層逐漸縮小的話,可以先為整個清單指定大小,粗細和顏色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
} }
}
} } } } } } } } } } } } } } } 這樣會讓整個清單變成大字,換成橘色粗體.接著為任一層嵌套結構內的- 標籤縮小字體,改變顏色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
color: #f63; }
>#sitemap li li li {
font-size: 90%;
color: #000;
}

}
}
}
}
}
}
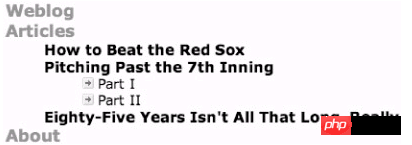
前面這段CSS會使所有頂層項目以大字,橘色粗體顯示,而內層嵌套中的清單則是以黑色,90%字體(在這裡是140%的90%)顯示,結果見圖9-2.
圖9-2 為頂層清單項目指定樣式
我們不需要為第三層指定更小的字體,因為他會自動使用90%的90 %(有點讓人困惑,但是真的能運作!)現在清單的每一層有自動縮小的font-size了,接著加上一些圓點符號.
自訂圓點符號去掉預設的樣式,並且使用background屬性為第三層項目加上裝飾性的圓點符號.首先為所有- 標籤去掉預設的清單樣式,接著再為第三層項目指定內視鏡圖片.為了進一步區別,也將為第三層設定font-weight:normal -- 覆蓋掉清單的bold設定值.
#sitemap {
font-size: 140%; font-weight: bold; color: #f63;
}#sitemap li {
list-
list- style: none; /* turns off bullets */
}
#sitemap li ul {
font-size: 90%;
color: #000;
}/* 第三層*/#sitemap li ul li ul li {font-weight: normal;padding-left: 16px;background: url(bullet.gif) no-repeat 0 50%; }圖9-3是完成的網站地圖,在第三層
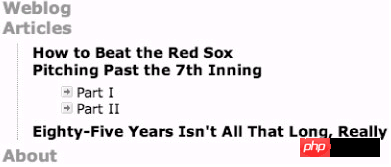
- 標籤上使用了自訂圓點符號,普通字體.在左邊加上了16像素的內補丁,以便留下裝飾用圓點圖片的顯示位置(同時也多留了一些空白).也告訴瀏覽器從左邊0像素,上方50%開始顯示圖片,這基本上會使圖片左側對齊,並對齊文字中線.雖然我們能在此以像素指定垂直對齊,但是以百分比制定的話,在文字大小改變時,圓點圖片仍能維持正確的排列效果.圖9 -3 第三層項目加上自訂圓點小圖片
加上邊框接著在第二層清單的左邊加上點狀邊框,完成我們的網站地圖,這能進一步提示讀者頂層項目有屬於它的子項目.為了只在第二層清單達成這個效果,將加上這些規則:
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
margin: 6px 15px;
padpad: 0 1p;
font-size: 90%;
color: #000;border-left: 1px dotted #999;
}
}#sitemap li ul li ul {
border: none;
}
}
#sitemapli li ul li { font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
我們稍微調整了第二層的外補丁,並且加上了點狀邊線,在這個規則之後,再使用border:none;來去掉第三層的邊框.
圖9-4是改好字體,邊框與圖片的清單效果.

圖9-4 完成的清單樣式,第二層加上點狀邊線
在設計大綱之類的清單時,嵌套
是結構恰當,容易指定樣式的解決方法.為頂層指定獨特的id滯後,我們能把分別制定每層樣式的任務交給CSS進行,而不需要加上多餘的顯示效果標籤.而設計樣式的可能性也遠超出這個簡單的示例.
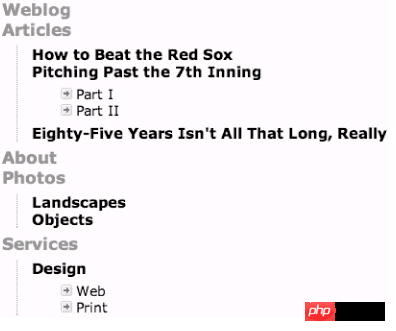
圖9-5是相同的CSS應用在稍大型網站地圖上的效果,由於CSS根據層級指定樣式,因此標籤內容的寫法完全相同,項目會隨著嵌套狀層級不同而自動選用適當的樣式.
圖9-5 以CSS與嵌套狀清單製作的網站地圖擴充版
結論
在本章開頭,我們探索了兩個精簡標籤源代碼的做法,一個是使用繼承選擇器,另一個是扔掉多餘的標籤.
集成選擇器不必使用多餘,容易讓標記原始碼變得難以閱讀的分類屬性,同時移除直接內涵唯一性塊級元素的標籤能讓我們盡可能的節省字節,還能讓構建複雜版面的源代碼更加簡單.使用這些做法看起來只能省下幾個字節,但是開始對整個網站應用這些做法之後,節省的成果就開始積累,你可以把它當成另一種編寫靈活,結構化標記的好工具.除了精簡標籤原始程式碼外,我們還看了繼承選擇器如何為使用嵌套狀清單的網站地圖指定樣式,你能為每一層級大綱指定獨特的樣式,而不必使用額外的分類屬性,再次節省幾個位元組,同時讓未來更新,重新設計樣式的工作更加輕鬆.精簡標籤代碼萬歲!本書"part I 從標記語法談起" 全部結束了,希望這些簡單的陳述,能帶給你某些啟發
指定樣式時,假設我們想讓標題變成橘色,使用serif字體,底部加上淺灰色邊線,而"sidelinks"無序清單則要把小圓點符號去掉,清單項目改為粗體.
方法A所需的CSS內容看起來會像這樣:
.sideheading {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: bold ;
}
我們能參考標記內製定的分類名稱(class),為這些標籤指定特殊樣式,你甚至能想像頁面的其他部分也照這個方式組織: 導航條,頁尾與內容區,每個標籤都加上了雜亂的分類,以便對它們有完全控制權.
沒錯,它的確能運作,但是有個簡單的做法能夠節省這些分類屬性(class ),同時讓你的CSS更容易閱讀,更具組織性,接著看方法B.
方法B:自然的選擇
About This Site
This is my site.
My Links
方法B短小精悍!但是等等,分類都到哪裡去了?恩....你很快就會發現我們其實並不是真的需要它們,主要是因為我們把這些標籤都塞進一個具有惟一名稱(本例是sidebar)的
的關係.
這就是發揮繼承選擇器作用的地方了.我們只需要直接以標籤名稱指定位於sidebar之內的標籤,就能去掉這些多餘的分類屬性.
以內容前後關係指定CSS
讓我們看看與方法A相同的樣式,但是這次我們用繼承選擇器指定位於sidebar裡的標籤.
}
#sidebar h3 {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}{ list-style-type: none;
}
#sidebar li { font-weight: bold;
}
}
}
}
}
}
}
}
}
透過參考#sidebar ID,就能為包含在其中的標籤指定特殊樣式,舉例來說,只有位於標籤會設定上述的CSS規則.
這種根據內容前後關係指定樣式的做法是縮短標記內容的關鍵.通常在為內容設計好語義結構之後,就不必為標籤加上分類屬性了. 不只用在側邊欄
我們只展示了頁面的一個段落(就是側邊欄),不過這個做法可以應用到整個頁面結構上,只要將標記內容依照邏輯分成幾個段落(或許是#nav ,#content,#sidebar,#footer),然後以繼承選擇器為這個段落內的標籤分別制定特殊樣式就可以了.
舉例來說,假設在頁面內的#content與#sidebar段落內都用了標籤,並且希望它們都使用serif字體,然而,你希望其中一個段落的
以紫色顯示,另一個則是橘色.
這是不需要修改任何標籤,加上分類屬性.我們可以透過一個全域樣式指定所有標籤共用的規則,然後用繼承選擇器依照標籤的位置設定顏色.
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
指定所有標籤都使用senif字體,而顏色必鬚根據內容上下文關係選擇使用紫色或是橘色,此時我們不需要重複共享規則(這個例子中是font-family),因此能縮短CSS的內容,同時防止多個聲明內出現重複的規則.
我們不僅能減少class屬性需要的額外的標記空間,同時CSS結構也變得更具意義,讓我們更容易閱讀它的內容,更容易按照頁面分段進行組織,修改特定的規則也變得很簡單,對龐大,複雜的排版來說特別明顯,因為這時你可能會同時擁有上百條CSS規則.
舉例來說,在這個例子中,如果把共享規則加到每個聲明中,而稍後想把所有換成sans serif字體的話,就得修改三個地方,沒辦法一次搞定. 越少分類越好維護
除了減少需要使用的源代碼空間之外,用繼承選擇器代替多餘分類還代表了標記內容未來易於擴展.
舉例來說,讓我們假設你想讓sidebar之內的連結變成紅色,而不是像頁面的其餘部分那樣使用藍色,因此你建立了一個red類,像這樣加到錨點標籤中:
About This Site
This is my site.
My Links
而把這些鏈接變成紅色(假設預設的連結顏色不是紅色)則需要類似這樣的CSS:
a:link.red {
color: red;
}
這些動作沒什麼問題,也完全可以正常運作,但是如果未來你改變心意,想把這些連結換成綠色的話怎麼辦?或更實際一點,你的老闆偶爾說了"今年紅色已經過時了,把這些側邊欄鏈接換成綠色"!沒問題,你只要修改CSS裡的red類別就搞定了,但是標記內容裡的class屬性還是red,明顯這不完全符合語義,就跟使用其他顏色當作分類名稱一樣.
這不是個使用顯示效果當作分類名稱的好地方,但完全不指定分類的話,我們能省去許多處理分類的精力(以及代碼),同時讓內容語義更合理,我們倒不如以繼承選擇器選擇這些側邊欄的鏈接,依需要指定樣式.
標記內容和方法B完全相同,而設定側邊欄的連結所需的CSS將是這樣:
#sidebar li a:link {
color: red;
}
基本上,這代表"只有在- 標籤裡的使用了href屬性的錨點標籤應還顯示成紅色".
現在,我們維持了簡短靈活的標記內容,而未來更新只需要用到CSS,不管想讓鏈接變成紅色,綠色,粗體,斜體都沒問題.
接著,來看看另一個精簡標籤的做法:消除不必要的標籤,直接取用現有的塊級標籤.
#p# 不必要的
除了減少指定樣式所需的分類屬性外,還有另一個精簡標籤的簡單方法:那就是當標籤裡有塊級元素時,就把
去掉,接下來看看這兩個例子. 方法A:使用
這是個非常小巧的導航條,只以一個無序清單構成,我們為包住整個清單的指定了nav作為id.
但是
方法B顯示能直接使用ul,扔掉多餘的
,任何定位,內外補丁之類的樣式設定同樣能指定給
- ,就像指定給
- Weblog
- Articles
- How to Beat the Red Sox li>
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- How to Beat the Red Sox li>
- About
- Weblog li>
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
- 標籤縮小字體,改變顏色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
color: #f63; }
>#sitemap li li li {
font-size: 90%;
color: #000;}
}
}
list- style: none; /* turns off bullets */
}
}
}
}
前面這段CSS會使所有頂層項目以大字,橘色粗體顯示,而內層嵌套中的清單則是以黑色,90%字體(在這裡是140%的90%)顯示,結果見圖9-2.
圖9-2 為頂層清單項目指定樣式
我們不需要為第三層指定更小的字體,因為他會自動使用90%的90 %(有點讓人困惑,但是真的能運作!)現在清單的每一層有自動縮小的font-size了,接著加上一些圓點符號. 自訂圓點符號去掉預設的樣式,並且使用background屬性為第三層項目加上裝飾性的圓點符號.首先為所有- 標籤去掉預設的清單樣式,接著再為第三層項目指定內視鏡圖片.為了進一步區別,也將為第三層設定font-weight:normal -- 覆蓋掉清單的bold設定值.
#sitemap {
font-size: 140%; font-weight: bold; color: #f63;
}#sitemap li {
list-
}/* 第三層*/#sitemap li ul li ul li {font-weight: normal;padding-left: 16px;background: url(bullet.gif) no-repeat 0 50%; }圖9-3是完成的網站地圖,在第三層
}
#sitemap li ul {
font-size: 90%;
color: #000; - 標籤去掉預設的清單樣式,接著再為第三層項目指定內視鏡圖片.為了進一步區別,也將為第三層設定font-weight:normal -- 覆蓋掉清單的bold設定值.
- 標籤上使用了自訂圓點符號,普通字體.在左邊加上了16像素的內補丁,以便留下裝飾用圓點圖片的顯示位置(同時也多留了一些空白).也告訴瀏覽器從左邊0像素,上方50%開始顯示圖片,這基本上會使圖片左側對齊,並對齊文字中線.雖然我們能在此以像素指定垂直對齊,但是以百分比制定的話,在文字大小改變時,圓點圖片仍能維持正確的排列效果.圖9 -3 第三層項目加上自訂圓點小圖片
加上邊框接著在第二層清單的左邊加上點狀邊框,完成我們的網站地圖,這能進一步提示讀者頂層項目有屬於它的子項目.為了只在第二層清單達成這個效果,將加上這些規則:
#sitemapli li ul li {
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
margin: 6px 15px;
padpad: 0 1p;
font-size: 90%;
color: #000;border-left: 1px dotted #999;
}
}#sitemap li ul li ul {
border: none;
}
}
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
我們稍微調整了第二層的外補丁,並且加上了點狀邊線,在這個規則之後,再使用border:none;來去掉第三層的邊框.
圖9-4是改好字體,邊框與圖片的清單效果.
圖9-4 完成的清單樣式,第二層加上點狀邊線
在設計大綱之類的清單時,嵌套- 是結構恰當,容易指定樣式的解決方法.為頂層
- 指定獨特的id滯後,我們能把分別制定每層樣式的任務交給CSS進行,而不需要加上多餘的顯示效果標籤.而設計樣式的可能性也遠超出這個簡單的示例.
圖9-5是相同的CSS應用在稍大型網站地圖上的效果,由於CSS根據層級指定樣式,因此標籤內容的寫法完全相同,項目會隨著嵌套狀層級不同而自動選用適當的樣式.
圖9-5 以CSS與嵌套狀清單製作的網站地圖擴充版 結論
在本章開頭,我們探索了兩個精簡標籤源代碼的做法,一個是使用繼承選擇器,另一個是扔掉多餘的標籤.
集成選擇器不必使用多餘,容易讓標記原始碼變得難以閱讀的分類屬性,同時移除直接內涵唯一性塊級元素的標籤能讓我們盡可能的節省字節,還能讓構建複雜版面的源代碼更加簡單.使用這些做法看起來只能省下幾個字節,但是開始對整個網站應用這些做法之後,節省的成果就開始積累,你可以把它當成另一種編寫靈活,結構化標記的好工具.除了精簡標籤原始程式碼外,我們還看了繼承選擇器如何為使用嵌套狀清單的網站地圖指定樣式,你能為每一層級大綱指定獨特的樣式,而不必使用額外的分類屬性,再次節省幾個位元組,同時讓未來更新,重新設計樣式的工作更加輕鬆.精簡標籤代碼萬歲!本書"part I 從標記語法談起" 全部結束了,希望這些簡單的陳述,能帶給你某些啟發
一樣簡單.因此轉而丟掉外包標籤,所見一部分標記源碼.
有個重點必須留意,那就是這個做法只在nav不包含
- 以外的標籤時才適用,舉例來說,裡面不能有多餘的段落,
或
同樣的,如果網站的頁尾只包含單一段落,除了這樣寫之外:
Copyright 1999-2004 Dan Cederholm
也能寫成這樣:
當然只有在頁尾只包含一個段落的時候才能如此修改.
#p#
歸納
看了兩種精簡標籤代碼的簡單方法,首先是節制的使用分類屬性,並且以繼承選擇器設定樣式;再來是直接為現存的單一塊級元素指定id,而不用多餘的外包它們.
這些方法看起來只能節省無關緊要的一點大小,但是當開始為整個網站實施這些方法之後,精簡,結構化的代碼就會逐漸明朗,也會寫出更靈活,符合語意,未來更容易維護的內容.
在"技巧延伸"中,讓我們看看如何進一步發揮繼承選擇器的威力,為嵌套狀清單指定樣式,並且把它做成網站地圖.
技巧延伸
在這個單元里,一起來探討怎麼以繼承選擇器為一組嵌套狀清單的不同級別分別制定特殊樣式.我們所製作的是個小網站地圖的一部分.我們將發現保留十分基本的標記代碼,不需要加上額外的分類屬性也能為每一層級分別指定樣式.
首先,一起來看看標記代碼.
原始的標記
嵌套,未指定樣式的清單能為大綱之類的提供最基本的層級結構(當然也十分適用這個例子中的網站地圖).由於使用了嵌套清單,因此我們能確信所有瀏覽器,設備都能正確顯示它的結構,同時稍後也能輕易使用CSS指定樣式.
小網站地圖的標記代碼也許像這樣,三個頂層項目,還有幾個嵌套項目.
圖9-1是大多數瀏覽器顯示這個例子的效果,你能發現,只要使用預設值,我們追求的結構就已大致成型.就算不指定樣式,結構仍然十分明顯,雖然他的確有點無聊,所以接著就開始加上一些CSS.
圖9-1 尚未設定樣式的嵌套狀清單
加上樣式
假設我們想為網站地圖的某一層加上一些樣式定義,我們需要對標記代碼新增一些東西,其實也就只是一個id,這樣我們才能為這個清單指定與頁面上其他部分的清單不同的樣式,而不需要加上任何其他的標記內容.
id="sitemap">
使用繼承選擇器,就能為清單每一層分別制定獨特的樣式.舉例來說:如果想讓最外層的字體方法,粗體,使用橘色,而內層逐漸縮小的話,可以先為整個清單指定大小,粗細和顏色.
}
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
}
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 掃雷怎麼標記? -掃雷怎麼更改難度?
Mar 18, 2024 pm 06:34 PM
掃雷怎麼標記? -掃雷怎麼更改難度?
Mar 18, 2024 pm 06:34 PM
掃雷怎麼標記?首先,我們需要熟悉掃雷遊戲中的標記方式。通常情況下,掃雷遊戲中有兩種常見的標記方式:旗子標記和問號標記。旗子標記用來表示該方塊中有地雷,是一種確定性的標記;而問號標記則表示該方塊可能存在地雷,但並非確定性。這兩種標記方式在遊戲中起著重要的作用,幫助玩家推斷哪些方塊可能存在地雷,從而有效地進行下一步操作。熟練運用這些標記方式可以提高玩家在掃雷遊戲中的成功率,並降低踩雷的風險。因此,在玩掃雷遊戲時,掌握好旗子標記和問號標記的當玩家不能確定某一個方格是否有地雷時,可以使用問號標記來進行標記
 百度地圖怎麼標記多個地點 標記多個地點方法
Mar 15, 2024 pm 04:28 PM
百度地圖怎麼標記多個地點 標記多個地點方法
Mar 15, 2024 pm 04:28 PM
上面的功能非常的多,尤其是對於在地圖方面可以標記到多個地方的一些為止,我們在知道一些地方的時候,肯定是採用標點的一些功能,這樣就可以為你們帶來多種不同方面的一些功能,你們所標點都會產生距離的差異,也就是可以知道距離究竟有多遠,當然也會顯示出上面地點的的一些名稱和詳細的信息都可以,但是很多網友們可能對於上面的一些內容資訊都不是非常的清楚,所以為了能夠讓大家們更好的進行多方面的一些選擇,所以今日小編就來給你們帶來多種不同方面的一些選擇,所以有興趣想法的朋友們,你也有興趣的話,就來試試看。 標
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,為iPhone帶來了一系列新功能和修復。這次更新包含了全新的表情符號,同時歐盟用戶也能夠下載其他應用程式商店。此外,更新還加強了對iPhone安全性的控制,引入了更多的「失竊設備保護」設定選項,為用戶提供更多選擇和保障。 "iOS17.3首次引入了「失竊設備保護」功能,為用戶的敏感資料增加了額外的安全保障。當用戶不在家等熟悉地點時,該功能要求用戶首次輸入生物特徵信息,並在一小時後再次輸入資訊才能存取和更改某些數據,如修改AppleID密碼或關閉失竊設備保護功能