標記語言-列印樣式_HTML/Xhtml_網頁製作
點這裡返回網頁教學網 HTML教學 欄目.想瀏覽CSS教學請點這裡。
上文:標記語言-網頁應用CSS樣式。
Chapter 11 列印樣式
先前在第10章中,討論了幾種為文檔應用CSS的方法,這一章是要研究打印樣式,指定特別用來打印頁面的CSS規則.只要幾條CSS規則,就
點這裡返回腳本之家 HTML教學 欄目.想瀏覽CSS教學請點這裡。
上文:標記語言-網頁應用CSS樣式。
Chapter 11 列印樣式
先前在第10章中,討論了幾種為文檔應用CSS的方法,這一章是要研究打印樣式,指定特別用來打印頁面的CSS規則.只要幾條CSS規則,就能確保結構化標記內容印到紙上的效果與螢幕上顯示的一樣好看.
首先來看看media類型,以及它們與提供設備相關CSS的關係.
如何指定列印時所採用的樣式?
在回答這個問題之前,必須熟悉一個概念,那就是我們能為CSS指定媒體類型(media),聲明媒體類型將能讓樣式針對特定媒體發揮作用.
舉例來說,如果想使某個連結的樣式表專供電腦螢幕使用,那麼可以像這樣為標籤加上media屬性:
media="screen" href="screenstyles.css" />
前面這段程式碼能保證這個標籤所連結的樣式只會用於電腦螢幕,或許你想問:"除了電腦螢幕還能針對那些媒體?"答案是...還有不少選擇.
媒體類型
除了上面這個例子使用的screen之外,還有不少媒體類型可供選擇,以下是所有能夠辨識的媒體類型,W3C在CSS2.1標準中定義的(可在http:// www.php.cn/找到):
all: 適用於所有設備
braille: 適用於盲法觸覺回饋設備
embossed: 適用於盲頁印表機
handeld: 適用於手持設備(通常具有小螢幕,有限頻寬)
print: 適用於分頁內容,以及使用列印預覽模式在螢幕上檢視的文檔
projection: 適用於投影簡報,舉例來說,高射式投影機,請參閱分頁內容(http://www.php.cn/)以獲得更多關於分頁媒體的格式信息
screen: 主要適用於彩色電腦螢幕
speech: 適用於語音合成器.留意:CSS2有個功能類似的媒體類型稱為 aural,請參閱聽覺樣式表附錄(http://www.php.cn/)以獲得更多資訊.
tty: 適用於使用定寬文字格的媒體(像是電報交換機,終端機或是只具備有限顯示能力的手持設備),開發者不應在tty使用像素長度單位.
tv: 適用於電視類型的設備(低解析度,低色彩,有限滾動能力,能使用音效).
本章會把焦點集中在all,print和screen媒體類型上.
#p#
指定媒體的兩種方法
W3C中有兩種方法能為CSS制定媒體類型.在本章開頭示範了其中一種方法,也就是使用標籤與media屬性,接著讓我們比較看看這兩種方法.
方法A:Media屬性
media="screen" href="screenstyles.css" />
與稍早的例子類似,方法A裡指定只對電腦屏幕使用screenstyles.css,如此應該能避免在打印,投影,使用手持設備瀏覽,使用屏幕閱讀器之類的時候應用screenstyles.css內的規則.
部分支援
有個重點必須留意,那就是嚴格支持所有媒體類型有點不切實際,在理想世界裡,所有裝置與瀏覽器都應該嚴格遵守指定的媒體類型,舉例來說,如果寫了:
media="handheld" href="screenstyles.css" />
那麼就會希望只有手持設備(像是PDA,手提電話等)會套用這些樣式,不幸的是,標準內容在本文編寫的時候似乎還沒有普及到瀏覽器之外的世界,因此並不是任何設備都支援與其對應的媒體類型.
由於這個道理,我們會把焦點放在能夠實際應用的媒體類型上,比如說打印樣式.
方法B:@media或@import
第二種指定媒體類型的方法是結合@import和@media聲明.舉例來說,當我們以@import引入外部樣式表時,能夠一併為它指定媒體類型.
同樣的,@media規則能夠隔出針對某種特定媒體的規則段落,與方法A類似,以@media指定專門用於列印的樣式.
放在裡或放在外部
在方法A裡放了
在前面的例子中,通過指定多重媒體類型,把screenandprint.css同時給屏幕顯示和打印媒體使用,接著再以@media規則隔開打印專用的樣式.
看過兩種指定媒體類型的方法之後,接著來看看如何實際以它們提供屏幕顯示與打印時使用的樣式.
#p#
分開螢幕顯示與印刷的樣式
假設我們想為同一份文件提供兩份CSS:一個在顯示時使用,另一個在打印時使用.現在以我的個人網站作為示範.
我以標籤引用整個網站的主體樣式表(styles.css).styles.css的內容只是個簡單的@import規則,用以引入另一個外部樣式表,這樣能夠對老舊瀏覽器(像是Netscape 4.x)隱藏樣式設定.
在頁面的裡,連結到主體樣式表styles.css
同時也建立另一個特別針對打印設計的樣式表(print.css).在print.css裡,我寫了只在頁面列印時適用的樣式.
然後,現在要如何確保這些CSS只會針對各自適合的媒體發揮作用呢?為標籤加上media屬性就可以了(與方法A一樣).
media="screen" href ="/css/styles.css" />
media="print" href="/css/print.css" / >
透過為styles.css指定screen,就能確保styles.css包含的樣式只會對電腦螢幕使用,同樣的,把media屬性設為print就能確保print.css包含的樣式只在使用者列印頁面時使用.
現在已經把螢幕與列印樣式分開了,接著讓我們看看有哪些樣式適合放在列印樣式表裡頭.
設計一份列印樣式表
這份style.css可能包含了排版佈局,字體,定位,背景等規則,但是print.css卻是一張白紙,等著我們自訂列印時應用的樣式.
設計列印樣式要注意的關鍵就是媒體類型,由於現在正在處理一張紙(而不是瀏覽器視窗),因此像素長度,大小並不是最佳選擇.
用點數指定大小
在列印樣式表裡,用點數制定字體大小是件十分合理的事情.在這份打印樣式表中,首先就為標籤定義基礎字體大小-- 使用"點"單位.
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
實在太簡單了,比起用像素單位來說,這個用像素單位來說,這個用像素單位,這個應該更能想像12點字體會印多大,同時我們也選用serif字體,這種字體打印出來比較細緻,而且比較容易閱讀.
隱藏不必要的標籤節省墨水
網站上或許有不少頁面元素在打印版本上完全沒有用,像是導航鏈接,側邊欄,表單以及廣告欄之類的元素在打印時經常只會浪費墨水,我們可以在列印樣式表內使用display屬性將它們設為不顯示.使用者經常只想列印頁面的內容.
舉例來說,如果網站以#nav,#sidebar,#advertising與#search分別存放導覽條,側邊欄,廣告項目與搜尋表單的話,就能在列印樣式表裡用以下這段聲明把這些內容全部隱藏起來:
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #advertising, #search {
display: none;
}
透過在列印樣式表裡設定display:none;我們就能讓列印結果隱藏掉這些元素.
試著隱藏頁面上不必要的元素,很快就能以同一份標記代碼輕鬆為你的網站作出"打印友好"的版本.不必在服務器上用另一份縮減過的模板輸出一份完全一樣的網站內容- - 只需要一份額外的CSS檔案,指定print媒體類型,搞定!
現在再度證實,以邏輯頁面"段落"組織標記結構讓未來設計樣式更方便.如果頁面中有個廣告橫幅,為它指定id很合理,因為這能把控制權交給CSS.在這個例子中,是在打印時將它隱藏起來.
去掉背景圖片和顏色也是節省墨水,讓打印結果更容易閱讀的技巧之一.
舉例來說,如果先前為標籤指定了背景圖片或是顏色,現在就像這樣就能把它去掉:
body {
background: none;
}
當然也能用這個方法去掉其他標籤在螢幕樣式裡指定的背景圖片,顏色.
#p#
揭露鏈接
還有個巧妙的技巧(可惜只能在完整支持CSS2規範的瀏覽器中產生作用),那就是揭露鏈接URLs,讓他們在打印結果中出現在超鏈接文字後面.
我們可以用:after 這個偽類來編寫CSS,讓支援的瀏覽器在超連接文字後面打印出它所連接的URL,目前Mozilla,Safari與Netscape 7.0都支持這個功能,同時,對不支援:after 的瀏覽器使用者來說也不吃虧,他們只會看到超連結文字本身(Eric Meyer, "CSS Design: Going to Print" , http://www.php.cn/).
讓我們為列印樣式表加上一條新規則,凸顯內容部分裡面的超連結URL:
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
#content a:link:after, #content a :visited:after {
content: " (" attr(href) ") ";
}
這條規則會讓列印出來的頁面在超連結文字後面加上URL.URL會被放在一組括號裡面,前後各留一個空格,這只會在頁面的#content區域發生作用.雖然可以編寫一條通用規則揭露所有超連結,但在這裡我們選擇只揭露內容部分裡的超連結-- 排除頁首,頁尾與其他區域的連結.
再次提醒,雖然這個功能目前只有少數幾個瀏覽器支援,但是對不支援:after 偽類的瀏覽器完全無害,他們只會直接忽略這項規則.
連結文字
剛剛我們對連結URL動了些巧妙的手腳,但是也別忘了以獨特的方式強調連結文字,讓讀者能在閱讀一般內容時,輕易辨別夾雜在內的超連結.
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display }
#nav, #sidebar, #search {
display : none; }
a:link, a:visited {
color: blue;
text-decoration: underline;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}當然,也可以在此任意選擇顏色,現在我是用預設的藍色並加上下劃線,因為一般人一眼就能將它看成超鏈接,對黑白打印來說,能夠試驗出某種灰色,讓連結與一般文字產生足夠的對比.
#p#
預覽列印節省墨水
另一個節省墨水的技巧,是以瀏覽器的預覽打印功能試著顯示頁面的打印效果,而不是真的把整份頁面印到紙上.
在大多數瀏覽器裡,文件- 列印對話框對有個預覽選項,讓你查看頁面的打印效果,你能在這裡好好觀察一下打印樣式表的效果.
看起來如何
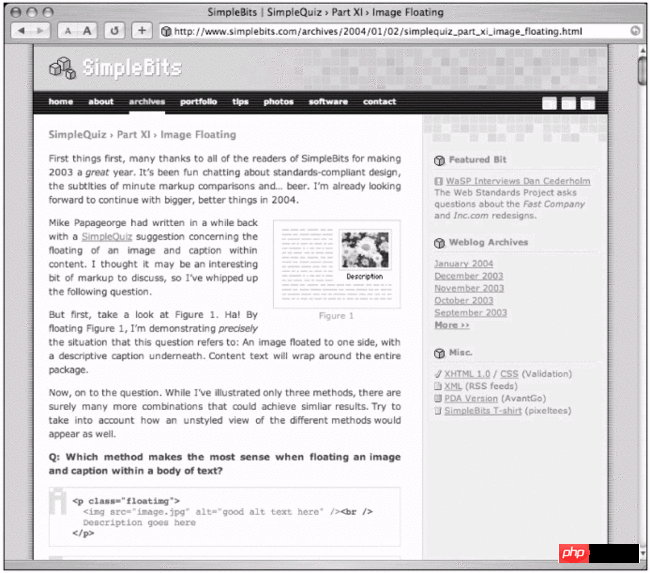
在我的個人網站上使用打印樣式表與先前我們一同製作的示例十分類似,你能比較一下圖11-1和11-2,看看我是怎麼設計打印樣式的,去掉導航,側邊欄,同時揭露連結內容,調整字體和字體大小讓本文更容易閱讀.

圖11-1 SimpleBits 以瀏覽器查看,使用螢幕樣式表
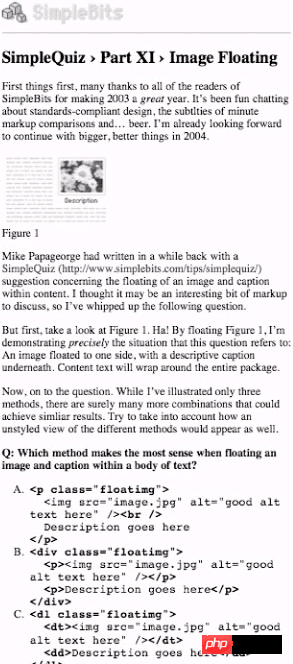
 圖11-2 SimpleBits列印版
圖11-2 SimpleBits列印版
從圖11-1和11-2可以清楚的發現,只要一個小小的CSS文檔,就能為任何頁面提供專門用來打印的特殊版本.這是個任何專案都很容易加入的功能,同時能在用戶嘗試打印你的頁面時增加體驗.
下次如果你的老闆說:"我們需要為網站建立一份打印友好的新模板,而且還要完全一樣的目錄結構",你就能從後口袋中(或其他放得下這本書的地方)抽出這個小技巧了.
如果你想知道更多打印樣式的設計技巧,一定要閱讀CSS大師Eric Meyer的文章" CSS Design: Going to Print " (http://www.php.cn/) 以及"Print Different" ( http://www.php.cn/).
歸納
我們稍微討論了打印樣式表裡面能包含的規則.由於可以指定媒體類型,將打印,屏幕顯示所有的樣式分開,因此為每種媒體調整細節變得十分簡單,容易維護與管理.不再需要為整個網站建立一份打印友好的副本,因為你可以使用相同的標記源代碼,配上一份打印專用的CSS文檔完成相同的功能.
未來我希望其他設備也能支持更多媒體類型,如果為特定設備設計CSS樣式就能讓PDA,手提電話與屏幕閱讀器正常讀取同一份XHTML的話,我們的工作便可以輕鬆不少.
media="screen" href ="/css/styles.css" />
media="print" href="/css/print.css" / >
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #advertising, #search {
display: none;
}
body {
background: none;
}
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
#content a:link:after, #content a :visited:after {
content: " (" attr(href) ") ";
}
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display }
#nav, #sidebar, #search {
display : none; }
a:link, a:visited {
color: blue;
text-decoration: underline;
}
#content a:link:after, #content a:visited:after {

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 掃雷怎麼標記? -掃雷怎麼更改難度?
Mar 18, 2024 pm 06:34 PM
掃雷怎麼標記? -掃雷怎麼更改難度?
Mar 18, 2024 pm 06:34 PM
掃雷怎麼標記?首先,我們需要熟悉掃雷遊戲中的標記方式。通常情況下,掃雷遊戲中有兩種常見的標記方式:旗子標記和問號標記。旗子標記用來表示該方塊中有地雷,是一種確定性的標記;而問號標記則表示該方塊可能存在地雷,但並非確定性。這兩種標記方式在遊戲中起著重要的作用,幫助玩家推斷哪些方塊可能存在地雷,從而有效地進行下一步操作。熟練運用這些標記方式可以提高玩家在掃雷遊戲中的成功率,並降低踩雷的風險。因此,在玩掃雷遊戲時,掌握好旗子標記和問號標記的當玩家不能確定某一個方格是否有地雷時,可以使用問號標記來進行標記
 百度地圖怎麼標記多個地點 標記多個地點方法
Mar 15, 2024 pm 04:28 PM
百度地圖怎麼標記多個地點 標記多個地點方法
Mar 15, 2024 pm 04:28 PM
上面的功能非常的多,尤其是對於在地圖方面可以標記到多個地方的一些為止,我們在知道一些地方的時候,肯定是採用標點的一些功能,這樣就可以為你們帶來多種不同方面的一些功能,你們所標點都會產生距離的差異,也就是可以知道距離究竟有多遠,當然也會顯示出上面地點的的一些名稱和詳細的信息都可以,但是很多網友們可能對於上面的一些內容資訊都不是非常的清楚,所以為了能夠讓大家們更好的進行多方面的一些選擇,所以今日小編就來給你們帶來多種不同方面的一些選擇,所以有興趣想法的朋友們,你也有興趣的話,就來試試看。 標
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選





 圖11-2 SimpleBits列印版
圖11-2 SimpleBits列印版

