全面理解line-height與vertical-align_HTML/Xhtml_網頁製作
line-height、font-size、vertical-align是設定行內元素佈局的關鍵屬性。這三個屬性是相互依賴的關係,改變行間距離、設定垂直對齊等都需要它們的通力合作。在CSS字體裡面已經詳細介紹了font-size的相關內容,本文將主要介紹line-height與vertical-align。
line-height
定義
line-height行高是指文字行基線之間的距離。行高line-height其實只會影響行內元素和其他行內內容,而不會直接影響區塊級元素,也可以為一個區塊級元素設定line-height,但這個值只是應用到區塊級元素的內嵌內容時才會有影響。在區塊級元素上宣告line-height會為此區塊級元素的內容設定一個最小行框高度
值:
初始值: normal
應用於: 所有元素
繼承性: 有
百分數: 相對於元素的字體大小font-size

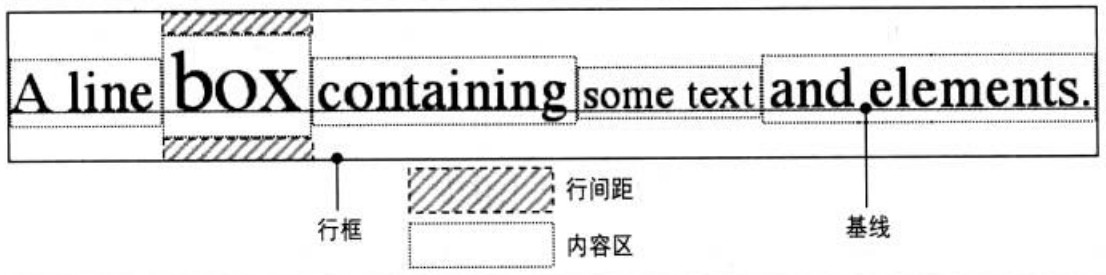
要深入理解line-height,需要理解關於行框建構的常用術語。
內容區
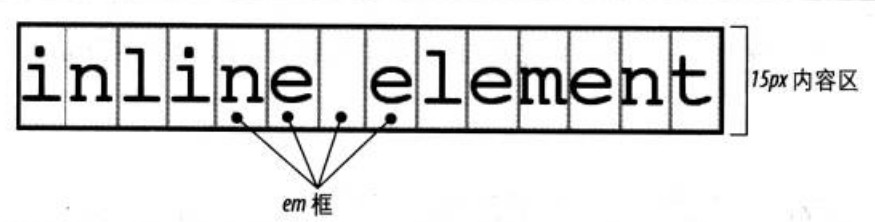
對於行內非替換元素或匿名文字某一部分,font-size和font-family確定了內容區的高度。在宋體情況下,如果一個行內元素的font-size為15px,則內容區的高度為15px;而在其他字體情況下,內容區的高度並不等於字體大小

行內框
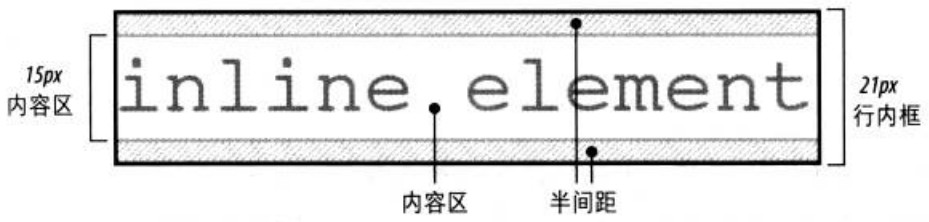
內容區加上行間距等於行內框。若一個行內非替換元素的font-size為15px,line-height為21px,則相差6px。使用者代理將這6像素一分為二,將其一半分別應用到內容區的頂部和底部,這就得到了行內框

當line-height小於font-size時,行內框其實小於內容區

行框
行框定義為行中最高行內框的頂端到最低行內框底端之間的距離,而且各行框的頂端挨著上一行行框的底端

框屬性
內邊距、外邊距和邊框不影響行框的高度,即不影響行高
行內元素的邊框邊界由font-size而非line-height控制
外邊距不會應用在行內非替換元素的頂端和底端
margin-left、padding-left、border-left應用到元素的開始處;而margin-right、padding-right、border-right應用到元素的結尾處
替換元素行內替換元素需要使用line-height值,以便在垂直對齊時能正確地定位元素。因為vertical-align的百分數值是相對於元素的line-height來計算的。對於垂直對齊來說,影像本身的高度無關緊要,關鍵是line-height的值
預設地,行內替換元素位於基線上。若向替換元素增加下內邊距、外邊距或邊框,內容區會上移。替換元素的基線是正常流中最後一個行框的基線。除非,該替換元素內容為空或本身的overflow屬性值不是visible,這種情況下基線是margin底邊緣
vertical-align
定義
vertical-align用來設定垂直對齊方式,所有垂直對齊的元素都會影響行高
值: baseline | sub | super | top | text-top | middle | bottom | text-bottom |
初始值: baseline
應用於: 行內元素、替換元素、表格單元格
繼承性: 無
百分數: 相對於元素的行高line-height
[注意]IE7-瀏覽器中vertical-align的百分比值不支援小數行高,且取baseline、middle、text-bottom等值時與標準瀏覽器在展示效果不一樣,常用的解決方法是將行內元素設定display:inline-block
- vertical-align:baselinebaseline(元素的基線與父元素的基線對齊)
- vertical-align:sub(降低元素的基線到父元素適當的下標位置) 🎜>
- vertical-align:super(升高元素的基線到父元素適當的上標位置)
- vertical-align:bottombottom(🎜>bottom (🎜>(端與行框底端對齊)
- vertical-align:text-bottom (父把元素的底端與父元素內容區域的底端端對齊)
- vertical-align:top (對齊的子元素的頂端與行框頂端對準)
- vertical-align:text-top (把元素的頂端對齊父元素內容區域的頂端對齊)
- vertical-align:middle (元素的中垂點與父元素的基線加1/2父元素中字母X的高度對齊)
- vertical-align :( -n)px(元素相對於基線上下偏移npx)
- vertical-align:x%(相對於元素的line-height 值)
- 值) 值) 值) 值) 值) 值)
vertical-align
:inherit(從父元素繼承vertical-align屬性的值)
[注意]和預設攜帶樣式vertical-align:sub/super
inline-block底部空隙
inline-block元素在塊級元素中留空隙就是因為圖像的默認垂直對齊方式是基線對齊(基線對齊在原理上圖像底邊與匿名文本大寫英文字母X的底邊對齊);而匿名文本是有行高的,所以X的底邊距離行框有一段距離,這段距離就是影像留出的空隙
於是,解決這個問題有以下幾個解決方法
[1]display:block
因為垂直對齊方式只能作用於替換元素和行內元素,改為區塊級元素,會使垂直對齊方式失效
[2]父級的line-height: 0這樣使匿名文字與行框的距離為0
- 應用
- 【1】單行文字水平垂直居中
- XML/HTML Code複製內容到剪貼簿
- div{
- line-height: 100px;
- width: 100px;
- text-align: center;
- border: 1px solid black; } div
[注意]好多地方都寫著單行文字垂直居中是將高度和行高設定成一樣的值,但高度其實是沒有必要設定的。僅僅設定行高就可以,文字在一行中本身就是垂直居中顯示掃
【2】圖片近似垂直居中
XML/HTML Code複製內容到剪貼簿
- div{
- line-height: 200px;
- text-align: center;
- }
- img{
- vertical-align: middle;
- }
- div>
- img src="全面理解line-height與vertical-align_HTML/Xhtml_網頁製作" alt="全面理解line-height與vertical-align_HTML/Xhtml_網頁製作"> 🎜>>
- div>
由於字元X在em框中並不是垂直居中的,且各個字體的字元X的高低位置不一致。所以,當字體大小較大時,這種差異就更明顯
[注意]IE7瀏覽器在寫塊級元素包含行內元素時一定要寫成換行寫法,而不要寫在一行



【3】圖片完全垂直居中
在方法2的基礎上設定塊級元素的font-size為0,則可以設定圖片完全垂直居中 【4】多行文字水平垂直居中
由於方法3設定font-size為0的局限性,因此在區塊級元素裡面無法放置文字。方法4主要透過新增元素來實現垂直居中效果,該方法也可用於圖片的水平垂直居中
XML/HTML Code複製內容到剪貼簿
【4】多行文字水平垂直居中
由於方法3設定font-size為0的局限性,因此在區塊級元素裡面無法放置文字。方法4主要透過新增元素來實現垂直居中效果,該方法也可用於圖片的水平垂直居中
XML/HTML Code複製內容到剪貼簿- div{
- 高度:100 像素;
- 寬度:200 像素;
- 背景顏色:粉紅色;
- 文字對齊:居中;
- }
- 跨度{
- 顯示:內聯塊;
- 垂直對齊:中;
- 高:20px;
- 寬度:100 像素;
- }
- 我{
- 顯示:內聯塊;
- 高度:100%;
- 垂直對齊:中;
- }
- div>
- 我>我>span>我是特別長的特別長的特別長的特別長的多行文字跨度>
- div> >
【5】圖示與文字對齊
使用長度負值

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






