AMD非同步模組定義介紹和Require.js中使用jQuery及jQuery插件的方法_jquery
AMD 模組
AMD(非同步模組定義,Asynchronous Module Definition)格式總體的目標是為現在的開發者提供一個可用的模組化 JavaScript 的解決方案。
AMD 模組格式本身就是一個關於如何定義模組的提案,在這種定義下模組和依賴項都能夠非同步地進行載入。它有許多獨特的優勢,包括天生的非同步及高度靈活等特性,這些特性能夠解除常見的程式碼與模組識別間的那種緊密耦合。目前它已經被很多項目所接納,包括jQuery(1.7)。
RequireJS
RequireJS是一個工具庫,主要用於客戶端的模組管理。它可以讓客戶端的程式碼分成一個個模組,實現非同步或動態加載,從而提高程式碼的效能和可維護性。它的模組管理遵守AMD規範。
jQuery 對AMD的支援
jQuery 1.7 開始支援將 jQuery 註冊為一個AMD非同步模組。有許多相容的腳本載入器(包括 RequireJS 和 curl)都可以用一個非同步模組格式來載入模組,這也表示不需要太多 hack 就能讓一切運作起來。可以看看jQuery 1.7 中的原始碼:
程式碼如下:// understand the issues with loading multiple versions of jQuery
// in a page that all might call define(). The loader will indicate// specifying define.amd.jQuery = true. Register as a named module,
// since jQuery can be concatenated with others filesdefine sdefine be concatenated with files” >// but not use a proper concatenation script that understands anonymous
// AMD modules. A named AMD is safest and most robust way to register.
// Loweerrcase jquery is robust way to register.
// Loweald from jquery is robust becaive areaare'h 🎜>// file names, and jQuery is normally delivered in a lowercase file name.
if ( typeof define === "function" && define.amd && define.amd.jQuery ) { ", [], function () { return jQuery; } );
}
高版的jQuery (1.11.1) 去掉了define.amd.jQuery判斷:
return jQuery;
});
}
Require.js中使用jQuery非常方便,簡單設定就可以了,例如:
// RequireJS 透過一個相對的路徑baseUrl來載入所有程式碼。 >
// 第三方腳本模組的別名,jquery比libs/jquery-1.11.1.min.js簡潔明了;
paths: {
paths: {
1.11.1.min.js"
}
});
// 開始使用jQuery 模組
require(["jquery"], function ($ ) {
//你的程式碼
//這裡直接可以使用jquery的方法,例如:$( "#result" ).html( "Hello World!" );
});
雖然jQuery的支援AMD的API, 這並不代表jQuery外掛也是和AMD相容的。
一般的jQuery 外掛程式格式:})(jQuery);
};
})(jQuery);
不過我們稍微修改一下就可以使用Require.js載入一個jQuery外掛:
;(function (factory) {
if (typeof define === "function" && define.amd) {
, factory);
} else {
// 全域模式
ryPlugin = function ( ) {
//外掛程式碼
};
}));
Require.js中使用jQuery UI元件
Require.js中使用jQuery UI元件也類似的,只要改造一下jQuery Widget Factory 程式碼就可以了,並且感覺jQuery UI的依賴關係載入就可以了。例如:
複製程式碼
// AMD模式
>
widgetFactory(window.jQuery);
} widgetFactory(window.jQuery);
}
}
(function ($, undefined) {
// jQuery Widget Factory 程式碼
}));

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
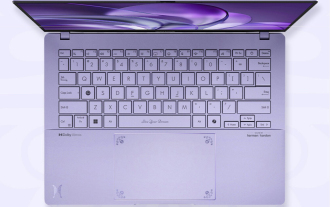
 華碩推出 Adol Book 14 Air,搭載 AMD Ryzen 9 8945H 和好奇的香爐
Aug 01, 2024 am 11:12 AM
華碩推出 Adol Book 14 Air,搭載 AMD Ryzen 9 8945H 和好奇的香爐
Aug 01, 2024 am 11:12 AM
華碩已經提供了多款 14 吋筆記型電腦,包括 Zenbook 14 OLED(亞馬遜售價 1,079.99 美元)。現在,它決定推出 Adol Book 14 Air,從表面上看它就像一台典型的 14 吋筆記型電腦。然而,一個不起眼的元
 OneXGPU 2 中的 AMD Radeon RX 7800M 效能優於 Nvidia RTX 4070 筆記型電腦 GPU
Sep 09, 2024 am 06:35 AM
OneXGPU 2 中的 AMD Radeon RX 7800M 效能優於 Nvidia RTX 4070 筆記型電腦 GPU
Sep 09, 2024 am 06:35 AM
OneXGPU 2 是首款搭載 Radeon RX 7800M 的 eGPU,而 AMD 尚未宣布推出這款 GPU。根據外置顯示卡方案製造商One-Netbook透露,AMD新GPU基於RDNA 3架構,擁有Navi
 Ryzen AI 軟體獲得新 Strix Halo 和 Kraken Point AMD Ryzen 處理器的支持
Aug 01, 2024 am 06:39 AM
Ryzen AI 軟體獲得新 Strix Halo 和 Kraken Point AMD Ryzen 處理器的支持
Aug 01, 2024 am 06:39 AM
AMD Strix Point 筆記型電腦剛剛上市,下一代 Strix Halo 處理器預計將於明年某個時候發布。不過,該公司已經在其 Ryzen AI 軟體中添加了對 Strix Halo 和 Krackan Point APU 的支援。
 適用於手持遊戲機的 AMD Z2 Extreme 晶片預計將於 2025 年初推出
Sep 07, 2024 am 06:38 AM
適用於手持遊戲機的 AMD Z2 Extreme 晶片預計將於 2025 年初推出
Sep 07, 2024 am 06:38 AM
儘管AMD 為手持遊戲機量身打造了Ryzen Z1 Extreme(及其非Extreme 變體),但該晶片只出現在兩款主流手持設備中:華碩ROG Ally(亞馬遜售價569 美元)和聯想Legion Go(三款)。
 AMD 公佈「Sinkclose」高風險漏洞,數百萬銳龍和 EPYC 處理器受影響
Aug 10, 2024 pm 10:31 PM
AMD 公佈「Sinkclose」高風險漏洞,數百萬銳龍和 EPYC 處理器受影響
Aug 10, 2024 pm 10:31 PM
本站8月10日訊息,AMD官方確認,部分EPYC和Ryzen處理器存在一個名為“Sinkclose”的新漏洞,代碼為“CVE-2023-31315”,可能涉及全球數百萬AMD用戶。那麼,什麼是Sinkclose呢?根據WIRED的一份報告,該漏洞允許入侵者在「系統管理模式(SMM)」中運行惡意程式碼。據稱,入侵者可以使用名為bootkit的惡意軟體來控制對方系統,而這種惡意軟體無法被防毒軟體偵測到。本站註:系統管理模式(SMM)是一種特殊的CPU工作模式,旨在實現高階電源管理和作業系統獨立功能,
 傳聞首款搭載 Ryzen AI 9 HX 370 的 Minisforum 迷你電腦將以高價推出
Sep 29, 2024 am 06:05 AM
傳聞首款搭載 Ryzen AI 9 HX 370 的 Minisforum 迷你電腦將以高價推出
Sep 29, 2024 am 06:05 AM
Aoostar 是最早推出 Strix Point 迷你電腦的公司之一,隨後 Beelink 推出了 SER9,起價高達 999 美元。 Minisforum 透過調侃 EliteMini AI370 加入了聚會,顧名思義,它將是該公司的
 Beelink SER9:小型 AMD Zen 5 迷你 PC 宣布配備 Radeon 890M iGPU,但 eGPU 選項有限
Sep 12, 2024 pm 12:16 PM
Beelink SER9:小型 AMD Zen 5 迷你 PC 宣布配備 Radeon 890M iGPU,但 eGPU 選項有限
Sep 12, 2024 pm 12:16 PM
Beelink 繼續以驚人的速度推出新的迷你電腦和隨附配件。回顧一下,自從發布 EQi12、EQR6 和 EX eGPU 擴充座以來,已經過了一個多月的時間。現在,該公司已將注意力轉向AMD的新Strix
 交易 |配備 120Hz OLED、64GB RAM 和 AMD Ryzen 7 Pro 的 Lenovo ThinkPad P14s Gen 5 現在有 60% 折扣
Sep 07, 2024 am 06:31 AM
交易 |配備 120Hz OLED、64GB RAM 和 AMD Ryzen 7 Pro 的 Lenovo ThinkPad P14s Gen 5 現在有 60% 折扣
Sep 07, 2024 am 06:31 AM
這些天許多學生都回到了學校,有些人可能會注意到他們的舊筆記型電腦不再能勝任這項任務。一些大學生甚至可能正在市場上購買一款配備華麗 OLED 螢幕的高端商務筆記型電腦,在這種情況下






