深入理解html表單輸入監聽_HTML/Xhtml_網頁製作
html
監聽
表單輸入
今天看到一篇有關input事件的博文,一時興起便整理下相關的資料。
事件:
function changeVal(value){ console.log($(value).val())}登入後複製
onchange:onchange事件是在前後內容改變,並且失去焦點之後才會觸發。
<input type="text" value="" onchange="changeVal(this)">
登入後複製
oninput:oninput事件則會在value改變時觸發。
<input type="text" value="" oninput="changeVal(this)">
登入後複製

還有一個onpropertychange事件,效果與oninput相似,但是IE專用!而且測試的時候並沒有生效,一臉懵逼中。 。 。
補充:
oninput與onpropertychange失效的情況:
oninput事件:
(1)當腳本改變value時,不會觸發;
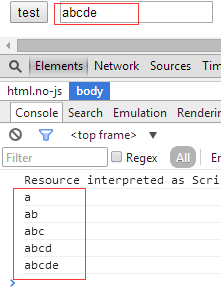
(2)從瀏覽器的自動下拉提示中選取時,不會觸發;
onpropertychange事件:
當input設定為disable=true後,不會觸發。
以上就是小編為大家帶來的深入理解html表單輸入監聽的全部內容了,希望大家喜歡哦~
如果大家想了解更多遊戲活動與遊戲攻略,請持續關注本站,本站小編將在第一時間為大家帶來最好看、最好玩、最新鮮的遊戲資訊。更多精彩內容,盡在jb51遊戲頻道!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















