ul列表標記設計網頁多列版面配置_HTML/Xhtml_網頁製作
幾天在用CSS寫三列佈局的時候突然想到的這樣一個方法,這個想法自己都覺得有些瘋狂,如果其中有什麼不對的地方請各位不吝指教。
當需要寫一個三列佈局的時候,一般情況下我會選擇使用如下的DIV佈局方式:
 圖1 DIV佈局
圖1 DIV佈局
使用這樣的嵌套方式無疑可以使程式碼出錯的機率減少很多,但同時這樣的佈局也略顯複雜,對於後期的維護也略顯不便。我們在佈局導航時常常會使用到一個方法,那就是使用〈ul〉清單來進行佈局,而導航可以形容為多列式的佈局,既然如此,那麼我們也就可以使用〈ul〉來進行頁面的多列佈局。
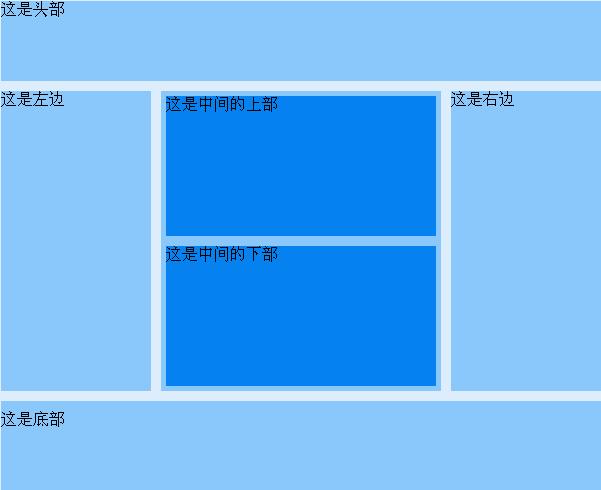
 圖2 DIV佈局
圖2 DIV佈局
這是一個固定寬度的佈局,也就是說流動性不強,流動性的佈局目前還沒有試驗過,等有時間了再試驗一下,下面貼上這個佈局的代碼:
ldquo;-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
* {margin:0; padding:0;}
body {width:100%;
height:100%;background:#ddedfb;
}
width:600px;
#header,#footer {
height:80p; >clear:both;
- }
- clear:both; padding-top:10px;
- #content {
height:300px;- #content {
- margin:10px auto; }
- list-style:none; height:100%;
height:300px;
#content ul {
}
width :150px; height:100%; - float:left; }
#footer {
}
background:#8AC7FA;
#content ul li#li2 {
#content ul li#li2 {
}width:270px;
height:140px;
height:140px;margin:5px;
background:005; }
這是頭部這是中間的上部這是中間的下部這是右邊這是底部 這段程式碼在IE7及FF3下都能正常顯示,其他瀏覽器未做測試,如果你有更好的方法不妨提出來。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 掃雷怎麼標記? -掃雷怎麼更改難度?
Mar 18, 2024 pm 06:34 PM
掃雷怎麼標記? -掃雷怎麼更改難度?
Mar 18, 2024 pm 06:34 PM
掃雷怎麼標記?首先,我們需要熟悉掃雷遊戲中的標記方式。通常情況下,掃雷遊戲中有兩種常見的標記方式:旗子標記和問號標記。旗子標記用來表示該方塊中有地雷,是一種確定性的標記;而問號標記則表示該方塊可能存在地雷,但並非確定性。這兩種標記方式在遊戲中起著重要的作用,幫助玩家推斷哪些方塊可能存在地雷,從而有效地進行下一步操作。熟練運用這些標記方式可以提高玩家在掃雷遊戲中的成功率,並降低踩雷的風險。因此,在玩掃雷遊戲時,掌握好旗子標記和問號標記的當玩家不能確定某一個方格是否有地雷時,可以使用問號標記來進行標記
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 百度地圖怎麼標記多個地點 標記多個地點方法
Mar 15, 2024 pm 04:28 PM
百度地圖怎麼標記多個地點 標記多個地點方法
Mar 15, 2024 pm 04:28 PM
上面的功能非常的多,尤其是對於在地圖方面可以標記到多個地方的一些為止,我們在知道一些地方的時候,肯定是採用標點的一些功能,這樣就可以為你們帶來多種不同方面的一些功能,你們所標點都會產生距離的差異,也就是可以知道距離究竟有多遠,當然也會顯示出上面地點的的一些名稱和詳細的信息都可以,但是很多網友們可能對於上面的一些內容資訊都不是非常的清楚,所以為了能夠讓大家們更好的進行多方面的一些選擇,所以今日小編就來給你們帶來多種不同方面的一些選擇,所以有興趣想法的朋友們,你也有興趣的話,就來試試看。 標
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡






