一、廣告代碼分析
許多第三方的廣告系統都是使用document.write載入廣告,如下面的一個javascript的廣告連結。
這個javascript請求返回的是這樣的一段代碼:
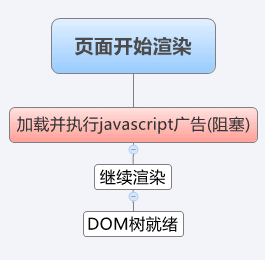
document.write是在頁面渲染的時候同步進行的,必須要等javascript程式碼下載好並且document.write執行完後才接著渲染後面的內容,如果廣告比較多的話,就會導致頁面阻塞,尤其是在頁面的首屏插好幾個圖片尺寸比較大的這種廣告,那麼阻塞情況就相當明顯和嚴重,會讓用戶覺得你這個網頁很慢。

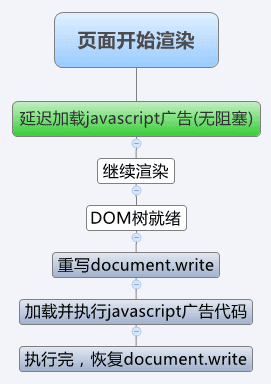
二、重寫document.write

三、延遲載入javascript程式碼
將script標籤放到textarea標籤中,等需要載入的時候再讀取textarea的內容,這樣可以實現真正的延遲載入script,這個方法要感謝玉伯提出的BigRender(牆外)方案。
script.onerror =
script.onload =
script.onreadystatechange = function( e ) {
e = e || window.event;
if( !script.readyState ||
/loaded|complete/.test(script.readyState) ||
e === '錯誤'
){
// 恢復原來的document.write
document.write = docWrite;
head =
parent =
elem =
script =
}
}
// 載入腳本
head.insertBefore( script, head.firstChild );
};
為了讓javascript廣告程式碼依序載入就需要一個佇列來控制載入。於是又有了下面一個簡單的隊列控制代碼:
複製代碼
代碼如下:



