JavaScript的語法有多坑,算是眾人皆知了。
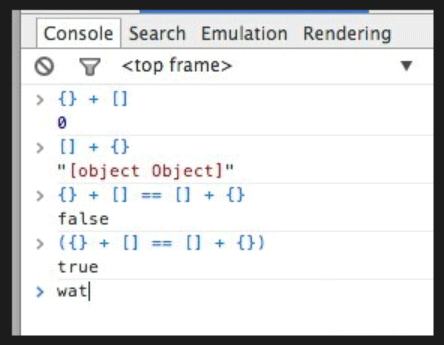
先來上張圖

程式碼如下:
相信對於絕大部分不研究 JavaScript 編譯器的童鞋,根本無法理解。 (至少我也是覺得不可思議)
後來專門去度娘了一下,才有點恍然大悟!
下面,我們先來看看這個程式碼:
🎜>
相信大部分童鞋,第一眼都會認為這是一個 對象直接量 。
{
}
if (isNumber) {
if (isNumber) {;
} 說到這裡,敏銳的你可能已經發現:JavaScript 中以{ 開頭,會存在二義性。那 JavaScript 的編譯器是怎麼處理這個二義性的?
程式碼如下:
到這裡,大家應該對 {} 的奇葩處理有了基本的概念。我們再看回文章開始所提到的幾條語句:程式碼如下:
if (1) {}
[]if (1) {} [] 所以回傳值是 0 。 第二條,由於 {} 並不在語句的開頭,所以是一個正常的 物件直接量,空數組和空物件直接相加,返回 "[object Object]" 。 理解了第一第二條,第三條已經無需解釋了。 第四條,因為是 () 開始,第一個 {} 被解析為 物件直接量 ,因而兩個公式相等,傳回 true。



