跟我學Node.js(四)---Node.js的模組載入方式與機制_javascript技巧
其它的如透過NPM安裝的第三方模組(third-party modules)或本地模組(local modules),每個模組都會暴露一個公開的API。以便開發者可以導入。如
var mod = require('Hule_
這裡列下node模組的載入及快取機制
1)載入內建模組(A Core Module)
2)載入檔案模組(A File Module)
3)載入檔案目錄模組(A Folder Module)
4)載入node_modules裡的模組
5)自動快取已載入模組
Node的內建模組被編譯為二進位形式,引用時直接使用名字而非檔案路徑。當第三方的模組和內建模組同名時,內建模組將覆蓋第三方同名模組。因此命名時需要注意不要和內建模組同名。如取得一個http模組
二、載入檔案模組
絕對路徑的
var myMod = require('/home///m_ ')
或相對路徑的
程式碼如下:
var myMod = require(>
var myMod = require('. 🎜>
注意,這裡忽略了副檔名“.js”,以下是對等的
var myMod = require(>
var myMod = require('. 🎜>var myMod = require('./my_mod.js')
三、載入檔案目錄模組
程式碼如下:
此時,Node將搜尋整個folder目錄,Node會假設folder為一個套件並試圖找到套件定義檔package.json。如果folder目錄裡沒有包含package.json文件,Node會假設預設主文件為index.js,也就是載入index.js。如果index.js也不存在,那麼載入將會失敗。
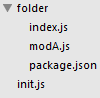
假如目錄結構如下
package.json定義如下
{
" 🎜>
"main": "modA.js"
}此時 require('./folder') 將傳回模組modA.js。如果package.json不存在,那麼將會傳回模組index.js。如果index.js也不存在,那麼將會發生載入異常。
四、載入node_modules裡的模組
如果模組名稱不是路徑,也不是內建模組,Node會試圖去目前目錄的node_modules資料夾裡搜尋。如果目前目錄的node_modules裡沒有找到,Node會從父目錄的node_modules裡搜索,這樣遞歸下去直到根目錄。
不必擔心,npm指令可讓我們很方便的去安裝,卸載,更新node_modules目錄。
五、自動快取已載入模組
console.log('模組modA開始載入...')
exports = function() {
console.log('Hi')
}
console.log ('模組modA載入完畢')
init.js
var mod1 = require('./modA')
var mod2 = require('./modA')
console.log(mod1 === mod2)
命令列執行:
node init.js
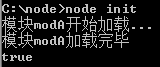
輸入如下

可以看到雖然require了兩次,但modA.js還是只執行了一次。 mod1和mod2是相同的,即兩個引用都指向了同一個模組物件。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包








