使用GruntJS建構Web程式之建構篇_javascript技巧
大概有以下步驟
新專案 Bejs
新檔案 package.json
新檔案Gruntfile.js
命令列執行grunt任務
命令列執行grunt任務
js命令列執行grunt任務
js 命令列執行grunt任務 js
js
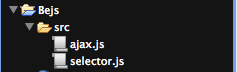
一、新專案Bejs
原始碼放在src下,目錄有兩個js文件,selector.js和ajax.js。編譯後程式碼放在dest,這個grunt會自動產生。

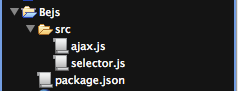
二、新建package.json
複製程式碼
程式碼如下:
{
" "name"
"version": "0.1.0",
" "grunt-contrib~0.4.0",
" "grunt-contrib~0.4.0", " "grunt-contrib~0jsh. 1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}

devDependencies中的grunt在前一篇已經安裝了,grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat則沒有安裝。三個分別對於三個任務(task)
grunt-contrib-uglify 壓縮,採用UglifyJS grunt-contrib-concat 合併文件
grunt-contrib-concat 合併文件
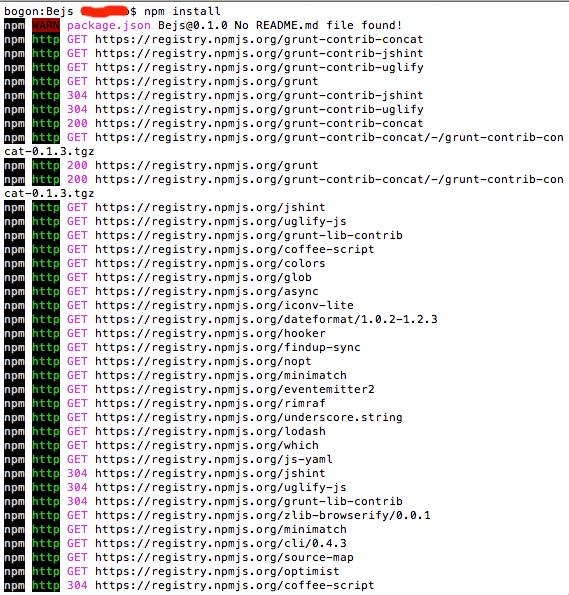
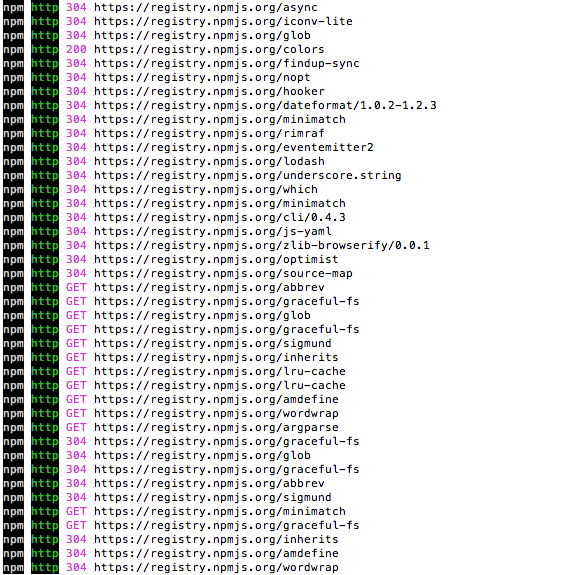
此時,開啟命令列工具進入到專案根目錄,敲如下指令: npm install


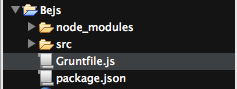
三、新檔案Gruntfile.js
程式碼如下:
module.exports = function()(grmi)> // Do grunt-related things in here
};
專案與任務設定
module.exports = function(grunt) {
// 設定
grunt.initConfig({
concat : {
domop : {
dest: 'dest/domop.js'
}
},
uglify : {
! */n'
},
🎜> 選擇 : 'dest/domop.min.js'
}
});
// 載入concat和uglify插件,分別合併壓縮
grunt.loadNpmTasks('grunt-contrib-concat'); // 註冊任務
grunt.registerTask('default', ['concat', 'uglify']);
};
四、執行grunt任務
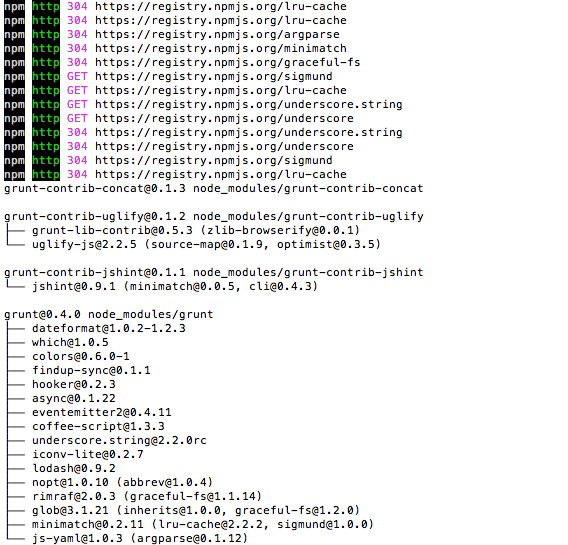
開啟命令列,進入到專案根目錄,敲 grunt
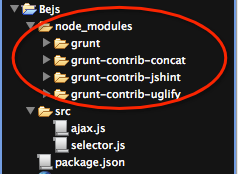
從列印訊息看出成功的合併和壓縮並產生了dest目錄及期望的文件,這時的專案目錄下多了dest,如下


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!








