window.open()詳解及瀏覽器相容性問題範例探討_javascript技巧
一、基本語法:
window.open(pageURL,name,parameters)
其中:
pageURL 為子視窗路徑
name 為子視窗名稱
parameters 為視窗參數(各參數用逗號分隔)
二、範例
程式碼如下:
page.html將在新窗體newwindow中開啟,寬為800,高為500,距屏頂0像素,屏左0像素,
 無工具條,無選單條,無捲軸,不可調整大小,無地址列,無狀態列。
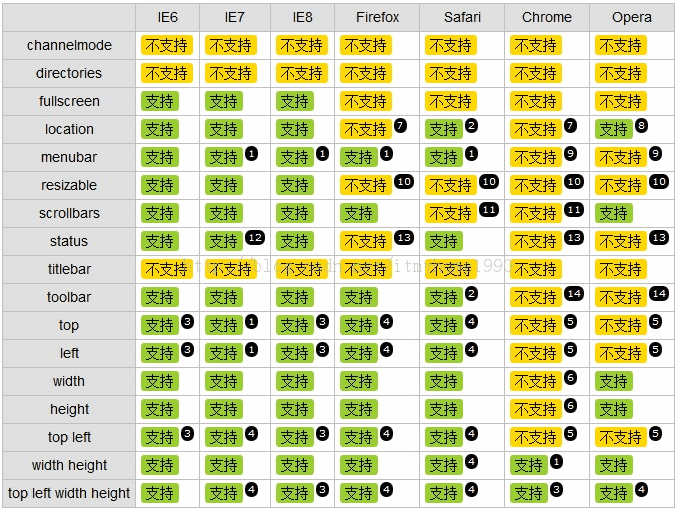
無工具條,無選單條,無捲軸,不可調整大小,無地址列,無狀態列。 各瀏覽器對window.open()的視窗特徵sFeatures參數支援程度有差異
各瀏覽器運作結果總結:
上表中為各個瀏覽器對features 各參數選項的支援程度,其中需要特殊說明的如下:
【標註1】:IE7 IE8 Firefox Chrome Safari 中,當"menubar"選項為"yes"時,預設不顯示選單列,需要按ALT鍵後選單列才可顯示;相反當"menubar"選項為"no"時,即使按了ALT鍵也不會顯示選單列。
【標註2】:Safari中,開啟"location"選項與開啟"toolbar"選項時顯示效果一致。
【標註3】:IE6 IE8 Chrome 中,使用"top"和"left"定位,如果出現設定的的座標值過大,彈出視窗將可能顯示在螢幕視覺範圍外。
【標註4】:IE7 Firefox Safari Opera中,使用"top"和"left"定位,如果出現設定的的坐標值過大,窗口會自動調整"top"與"left"值,確保窗口正常顯示在螢幕視覺區域內。
【標註5】:Chrome Opera中,不支援在沒有設定"width"與"height"值的情況下獨立使用"left"和"top",此時"left""top"設定值均不生效。
【標註6】:Chrome 中,不支持在沒有設定"left"和"height"值的情況下獨立使用"width"與"height",此時"width" "height"設定值均不生效。結合【標註5】說明可知,在Chrome中彈出視窗不論想要設定寬高或位置中的一個或幾個值,都必須將他們全部賦值,否則都將不起作用。
【標註7】:Firefox Chrome 中,網址列會永遠顯示。
【標註8】:Opera 中,網址列預設不顯示,但可以點擊頁面最上方橫條使他顯示出來,設定"location=yes"後網址列會自動顯示出來。
【標註9】:Chrome Opera 中,不論"menubar"值如何設定,永遠不顯示選單列。
【標註10】:Firefox Safari Chrome Opera中無論"resizable"值如何設定,視窗永遠可由使用者調整大小。
【標註11】:Safari Chrome 中,在頁面存在捲軸的情況下,無論"scrollbars"值如何設定,捲軸始終可見。
【標註12】:IE7 在Windows XP SP3 系統中預設可以支援"status "參數隱藏狀態列;而在Windows Vista系統預設環境下不支援"status"參數,狀態列總是可見.這與兩個系統中預設的IE7 小版本號不同有關,前者版本號較低,後者版本號較高。
複製程式碼
程式碼如下:
var width=800; //彈出視窗的寬度;
var top = (window.screen.availHeight- height)/2; //視窗的垂直位置;
var left = (window.screen.availWidth-width)/2; //視窗的水平位置;
複製代碼
代碼如下:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






