js判斷瀏覽器類型,版本的程式碼(附多個實例程式碼)_javascript技巧
在網站前端開發中,瀏覽器相容性問題本已讓我們手忙腳亂,Chrome的出世不知道又要給我們添多少亂子。瀏覽器相容性是前端開發框架要解決的第一個問題,要解決相容性問題就得先準確判斷瀏覽器的類型及其版本。
JavaScript是前端開發的主要語言,我們可以透過編寫JavaScript程式來判斷瀏覽器的類型及版本。 JavaScript判斷瀏覽器類型一般有兩種辦法,一種是根據各種瀏覽器獨有的屬性來分辨,另一種是透過分析瀏覽器的userAgent屬性來判斷的。在許多情況下,數值判斷瀏覽器類型之後,還需判斷瀏覽器版本才能處理相容性問題,而判斷瀏覽器的版本一般只能透過分析瀏覽器的userAgent才能知道。
我們先來分析一下各種瀏覽器的特徵及其userAgent。
IE
只有IE支援創建ActiveX控件,因此她有一個其他瀏覽器沒有的東西,就是ActiveXObject函數。只要判斷window物件存在ActiveXObject函數,就可以明確判斷目前瀏覽器是IE。而IE各版本典型的userAgent如下:
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0 (compatible; Windows NT 5.2)
Mozilla/4.0 (compatible; MSIE 6.01); >Mozilla/4.0 (compatible; MSIE 5.0; Windows NT)
其中,版本號碼是MSIE之後的數字。
Firefox
Firefox中的DOM元素都有一個getBoxObjectFor函數,用來取得該DOM元素的位置和大小(IE對應的中是getBoundingClientRect函數)。這是Firefox獨有的,判斷它即可知道是目前瀏覽器是Firefox。 Firefox幾個版本的userAgent大致如下:
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309982. /5.0 (Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
其中,版本號碼是Firefox之後的數字。
Opera
Opera提供了專門的瀏覽器標誌,就是window.opera屬性。 Opera典型的userAgent如下:Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U ; en) Opera 8.0
Safari
Safari瀏覽器中有一個其他瀏覽器沒有的openDatabase函數,可做為判斷Safari的標誌。 Safari典型的userAgent如下:Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Version/3.1 Safari/525.13
Mozilla/5.0 (iPhone; U; CPU like Mac OS X) AppleWeb like Mac OS X)1Kit/44201/44433/44433 月(KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3
Chrome
Chrome有一個MessageEvent函數,但Firefox也有。不過,好在Chrome並沒有Firefox的getBoxObjectFor函數,根據這個條件還是可以精確判斷Chrome瀏覽器的。目前,Chrome的userAgent是:Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
其中,版本號在Chrome只後的數字。
有趣的是,Chrome的userAgent還包含了Safari的特徵,也許這就是Chrome可以運行所有Apple瀏覽器應用的基礎吧。
只要了解了以上信息,我們就可以根基這些特徵來判斷瀏覽器類型及其版本了。我們會將判斷的結果保存在Sys名字空間中,成為前端框架的基本標誌訊息,供今後的程式來讀取。如果判斷出謀種瀏覽器,Sys名字空間將有一個該瀏覽器名稱的屬性,其值為該瀏覽器的版本號。例如,若判斷出IE 7.0,則Sys.ie的值為7.0;若判斷出Firefox 3.0,則Sys.firefox的值為3.0。以下是判斷瀏覽器的程式碼:
[Ctrl A 全選 註:如需引入外部Js需刷新才能執行]
我们把对IE的判断放在第一,因为IE的用户最多,其次是判断Firefox。按使用者多少的顺序来判断浏览器类型,可以提高判断效率,少做无用功。之所以将Chrome放在第三判断,是因为我们预测Chrome很快会成为市场占有率第三的浏览器。其中,在分析浏览器版本时,用到了正则表达式来析取其中的版本信息。
如果你的JavaScript玩得很高,你还可以将前面的判断代码写成这样:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样可以使JavaScript代码更精简些。当然,可读性稍差一些,就看你是重视效率还是重视可维护性了。
使用不同特征来判断浏览器的方法,虽然在速度上比用正则表达式分析userAgent要来的快,不过这些特征可能会随浏览器版本而变化。比如,一种浏览器本来独有的特性取得了市场上的成功,其他浏览器也就可能跟着加入该特性,从而使该浏览器的独有特征消失,导致我们的判断失败。因此,相对比较保险的做法是通过解析userAgent中的特征来判断浏览器类型。何况,反正判断版本信息也需要解析浏览器的userAgent的。
通过分析各类浏览器的userAgent信息,不难得出分辨各类浏览器及其版本的正则表达式。而且,对浏览器类型的判断和版本的判断完全可以合为一体地进行。于是,我们可以写出下面的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中,采用了“... ? ... : ...”这样的判断表达式来精简代码。判断条件是一条赋值语句,既完成正则表达式的匹配及结果复制,又直接作为条件判断。而随后的版本信息只需从前面的匹配结果中提取即可,这是非常高效的代码。
以上的代码都是为了打造前端框架所做的预研,并在五大浏览器上测试通过。今后,判断某种浏览器只需用if(Sys.ie)或if(Sys.firefox)等形式,而判断浏览器版本只需用if(Sys.ie == '8.0')或if(Sys.firefox == '3.0')等形式,表达起来还是非常优雅的。
前端框架项目已经启动,一切就看过程和结果了...
脚本之家小编又为大家整理了几个代码:
var Browser=new Object();
Browser.isMozilla=(typeof document.implementation!='undefined')&&(typeof document.implementation.createDocument!='undefined')&&(typeof HTMLDocument!='undefined');
Browser.isIE=window.ActiveXObject ? true : false;
Browser.isFirefox=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1);
Browser.isSafari=(navigator.userAgent.toLowerCase().indexOf("safari")!=-1);
Browser.isOpera=(navigator.userAgent.toLowerCase().indexOf("opera")!=-1);
function check(){
alert(Browser.isIE?'ie':'not ie');
alert(Browser.isFirefox?'Firefox':'not Firefox');
alert(Browser.isSafari?'Safari':'not Safari');
alert(Browser.isOpera?'Opera':'not Opera');
}
window.onload=check;
function isBrowser(){
var Sys={};
var ua=navigator.userAgent.toLowerCase();
var s;
(s=ua.m. /msie ([d.] )/))?Sys.ie=s[1]:
(s=ua.match(/firefox/([d.] )/))?Sys.firefox=s[ 1]:
(s=ua.match(/chrome/([d.] )/))?Sys.chrome=s[1]:
(s=ua.match(/opera.([ d.] )/))?Sys.opera=s[1]:
(s=ua.match(/version/([d.] ).*safari/))?Sys.safari=s[1 ]:0;
if(Sys.ie){//Js判斷為IE瀏覽器
alert('http://www.jb51.net' Sys.ie);
if(Sys. ie=='9.0'){//Js判斷為IE 9
}else if(Sys.ie=='8.0'){//Js判斷為IE 8
}else{
}
}
if(Sys.firefox){//Js判斷為火狐(firefox)瀏覽器
alert('http://www.jb51.net' Sys.firefox);
}
if(Sys.chrome){//Js判斷為Googlechrome瀏覽器
alert('http://www.jb51.net' Sys.chrome);
}
if(Sys. opera){//Js判斷為opera瀏覽器
alert('http://www.jb51.net' Sys.opera);
}
if(Sys.safari){//Js判斷為蘋果safari瀏覽器
alert('http://www.jb51.net' Sys.safari);
}
}
分享一個透過jquery取得瀏覽器類型和瀏覽器版本號的函數方法。具體jquery程式碼如下:
$(document).ready(>
$(document).ready(function(){
varbInfo="";
if(brow.msie){bInfo="MicrosoftInternetExplorer" brow.version;}
Firefif(brow.mozilla){bInfo="Mozilla){box="Mozzilla " brow.version;}
if(brow.safari){bInfo="AppleSafari" brow.version;}
if(brow.opera){bInfo="Opera" brow.version;}
alert (bInfo);
});
jQuery 從 1.9 版開始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 方法,如果需要了解 $.support 請參考:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何查看maven版本
Jan 17, 2024 pm 05:06 PM
如何查看maven版本
Jan 17, 2024 pm 05:06 PM
查看maven版本的方法:1、使用命令列;2、檢視環境變數;3、使用IDE;4、檢視pom.xml檔。詳細介紹:1、使用命令列,在命令列中輸入"mvn -v"或"mvn --version",然後按回車,這將顯示Maven的版本資訊以及Java的版本資訊;2、查看環境變量,在某些系統上,可以查看環境變數來找到Maven的版本信息,在命令列中輸入命令,然後回車等等。
 如何快速查看numpy版本
Jan 19, 2024 am 08:23 AM
如何快速查看numpy版本
Jan 19, 2024 am 08:23 AM
Numpy是Python中一個重要的數學庫,它提供了高效的數組操作和科學計算函數,被廣泛應用於數據分析、機器學習、深度學習等領域。在使用numpy過程中,我們經常需要查看numpy的版本號,以便確定目前環境所支援的功能。本文將介紹如何快速查看numpy版本,並提供具體的程式碼範例。方法一:使用numpy自帶的__version__屬性numpy模組自帶一個__
 大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
關於Llama3,又有測試結果新鮮出爐-大模型評測社群LMSYS發布了一份大模型排行榜單,Llama3位列第五,英文單項與GPT-4並列第一。圖片不同於其他Benchmark,這份榜單的依據是模型一對一battle,由全網測評者自行命題並評分。最終,Llama3取得了榜單中的第五名,排在前面的是GPT-4的三個不同版本,以及Claude3超大杯Opus。而在英文單項榜單中,Llama3反超了Claude,與GPT-4打成了平手。對於這一結果,Meta的首席科學家LeCun十分高興,轉發了推文並
 查看麒麟作業系統版本和核心版本
Feb 21, 2024 pm 07:04 PM
查看麒麟作業系統版本和核心版本
Feb 21, 2024 pm 07:04 PM
查看麒麟作業系統版本和核心版本在麒麟作業系統中,了解如何檢視系統版本和核心版本是進行系統管理和維護的基礎。查看麒麟作業系統版本方法一:使用/etc/.kyinfo檔案要查看麒麟作業系統的版本,您可以檢視/etc/.kyinfo檔案。此檔案包含了作業系統的版本資訊。執行以下指令:cat/etc/.kyinfo此指令將顯示作業系統的詳細版本資訊。方法二:使用/etc/issue檔案另一個檢視作業系統版本的方法是透過檢視/etc/issue檔案。這個文件同樣提供了版本信息,但可能不如.kyinfo文件
 Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
在Linux下更新curl版本,您可以按照以下步驟進行操作:檢查目前curl版本:首先,您需要確定目前系統中安裝的curl版本。開啟終端,並執行以下指令:curl--version該指令將顯示目前curl的版本資訊。確認可用的curl版本:在更新curl之前,您需要確定可用的最新版本。您可以造訪curl的官方網站(curl.haxx.se)或相關的軟體來源,尋找最新版本的curl。下載curl原始碼:使用curl或瀏覽器,下載您選擇的curl版本的原始碼檔案(通常為.tar.gz或.tar.bz2
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
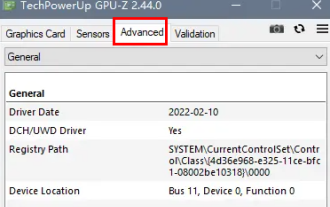
 dp介面怎麼看1.2還是1.4
Feb 06, 2024 am 10:27 AM
dp介面怎麼看1.2還是1.4
Feb 06, 2024 am 10:27 AM
DP介面是電腦裡面重要的介面線,有很多使用者在使用電腦的時候,想要知道怎麼樣可以查看DP介面是1.2還是1.4的,其實只需要在GPU-Z中就可以看。 dp介面怎麼看1.2還是1.4:1、先在GPU-Z中選擇「Advanced」。 2.再看“Advanced”下面“General”中的“Monitor1”,可以看“LinkRate(current)”和“Lanes(current)”這兩項。 3.最後如果顯示8.1Gbps×4,就是DP1.3版本以上,一般都是DP1.4,如果是5.4Gbps×4,則
 如何輕鬆查看Oracle的安裝版本
Mar 07, 2024 am 11:27 AM
如何輕鬆查看Oracle的安裝版本
Mar 07, 2024 am 11:27 AM
如何輕鬆查看Oracle的安裝版本,需要具體程式碼範例作為一款被廣泛應用於企業級資料庫管理系統的軟體,Oracle資料庫具有許多版本和不同的安裝方式。在日常工作中,我們經常需要查看Oracle資料庫的安裝版本,以便進行相應的操作和維護。本文將介紹如何輕鬆查看Oracle的安裝版本,並給出具體的程式碼範例。方法一:透過SQL查詢在Oracle資料庫中,我們可以通






