css元素定位
1. position:static|無定位
position:static是所有元素定位的預設值, 一般不用註明,除非有需要取消繼承的別的定位
example:
#div-1 {
position:static;
}
2. position:relative|相對定位
使用position:relative,就需要top,bottom,left,right4個屬性來配合,確定元素的位置。
如果要讓div-1層向下移動20px,左移40px:
example:
#div-1 {
position:relative;
top:20px;
left:40px;
}
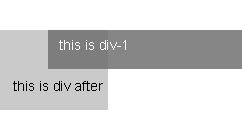
如果用到相對定位,緊接著他的層divafter是不會出現在div-1的下方,而是和div-1在同一個高度出現。

可見, position:relative;並不是很好用。
3. position:absolute|絕對定位
使用position:absolute;,能夠很準確的將元素移動到你想要的位置,讓我將div-1a 移到頁面的右上:
example:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
使用絕對定位的div-1a層前面的或後面的層會認為這層不存在,絲毫不影響到他們。所以position:absolute;用來將一個元素放到固定的位置很好用,但是如果需要div-1a層相對於附近的層來確定位置就不要實現了。
如果給父元素(div-1)定義為position:relative;子元素(div-1a)定義為position:absolute,那麼子元素(div-1a)的位置將相對於父元素(div-1),而不是整個頁面。 讓div-1a定位在div-1的右上角:
example:
position:relative;}
#div-1a {
position:absolute;
top:0;
position:absolute;
top:0;
right:0> right:0 ;
width:200px;
}
5. two column layout|兩列佈局
讓我們實踐position:relative + position:absolute的理論,實現兩列佈局。
example:
#div-1 {
position:relative;/*父元素相對定位*/
}
#div-1a {
position:absolute;/*子元素絕對定位*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*子元素絕對定位* /
top:0;
left:0;
width:200px;
}
注意,在這個例子中會發現父元素的高度不會隨著子元素的告訴而變化,所以如果父元素的背景和邊框需要定義一個足夠高的高度才能顯示出來。
6.float|浮動對齊
使用float定位一個元素有float:left;&float:right;兩種值。這種定位只能在水平座標定位,不能在垂直座標上定位。而且讓下面的元素浮動環繞在它的左邊或右邊。
example:
#div-1a {
float:left;
width:200px;
}
7.make two clumn with float|浮動實現兩列佈局
如果讓一個元素float:left;另一個float:right;控制好他們的寬度,就能實現兩列的佈局效果。
example:
#div-1a {
float:left;
width:150px;
}
#div-1b {
o
width:150px;
}
8.clear float|清除浮動
如果你不想讓使用了float元素的下面的元素浮動環繞在它的周圍,那麼你就使用clear,clear有三個值,clear :left;(清除左浮動),clear:right;(清除右浮動),clear:both;(清除所有浮動)。
example: #div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
#div-1b {
float:left;}
#div-1c {
clear:both;}




