跟我學Nodejs(一)--- Node.js簡介及安裝開發環境_javascript技巧
学习资料
1.深入浅出Node.js
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
 |
首頁:http://nodejs.org/
〜/API: 『 /API:http://nodem.org/apis 中文API:
http://nodeapi.ucdok.com/#/api/
作業系統環境:WiN 7 64位元
在Windows環境下安裝相對簡單
連結中下載對應作業系統安裝檔(安裝最新版本就行)
依照提示,一路下一步直到安裝成功後,在預設安裝路徑下可以看到(C:Program Filesnodejs),預設路徑在安裝的時候可以修改。
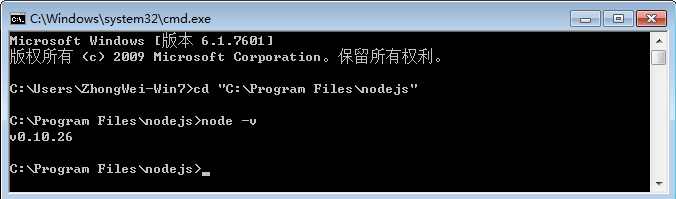
安裝成功後,在「命令提示字元」輸入:node -v 查看安裝版本,輸出版本即安裝成功
NPM簡介
Windows的Node.js安裝包安裝裡包含了Node Pageaged Modules https://npmjs.org/ (npm),這個node.js本身俱有基本的模組,有這了npm可以安裝豐富的node.js庫來完成實際開發需求。
常用指令介紹:
查看幫助
npm help或npm h
安裝模組
npm intstall
在全域環境中安裝模組(-g:啟用global模式)
npm install -g
更多:
https://npmjs.org/doc/install.html
卸載模組npm uninstall
顯示目前目錄下安裝的模組
npm list
安裝成功後,會在PATH使用者環境變數和系統環境中分別加入npm和node.js路徑
開發工具
WebStorm下載網址:
http://www.jetbrains.com/webstorm/
做.NET開發的可以選擇WebMatrix3 ,下載直接安裝,操作很方便,不做太多解釋,用了一段時間,可以直接建Nodejs項目,如果只在Windows環境下開發,推薦用它WebMatrix下載網址:
http://www.microsoft.com/web/webmatrix/
我最後還是選擇了Sublime,可以在各平台下保持個統一個開發工具,設定方法網路上有許多Sublime下載地址:
http://www.sublimetext.com/ (軟體無需註冊,使用過程中時不時會彈出需要註冊的窗口,取消即可)
Sublime Node.js開發環境配置下載並安裝Node.js安裝套件後再開始設定
1.先安裝好Sublime Text 2
2.運行Sublime,選單上找到Tools ---> Build System ---> new Build System
3.在檔案中複製入
"no , "$file"],
"file_regex": "^[ ]*File "(...*?)", line ([0-9]*)",
"selector": "source .javascript"
}
5.選單上找到Tools ---> Build System --->選擇 NodeJs
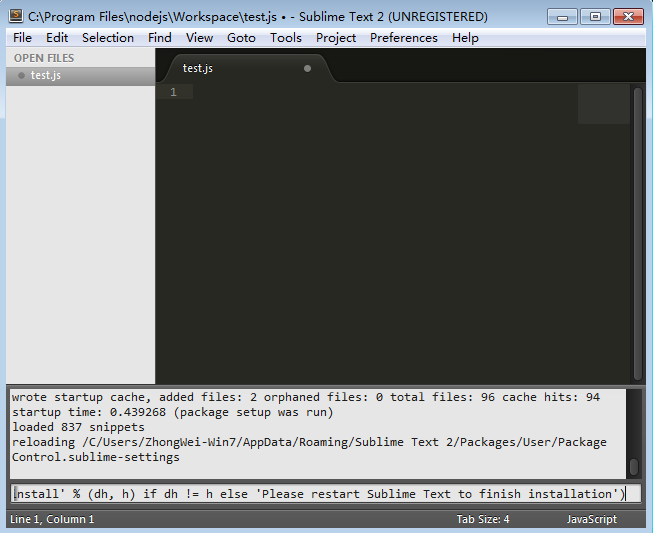
6.安裝Package Control;運行Sublime,按下快速鍵Ctrl `;在控制台中輸入如下並回車;
 |
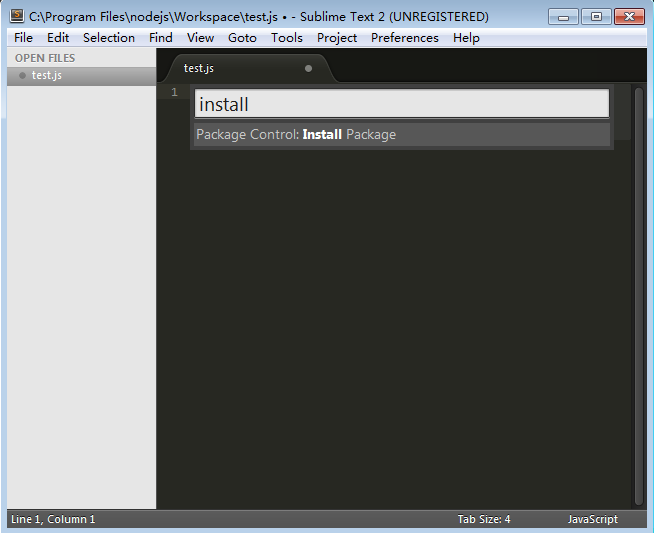
7.安裝完成後重新啟動Sublime,按下快速鍵Ctrl Shift P; 輸入install,選擇Install Package並回車
 |
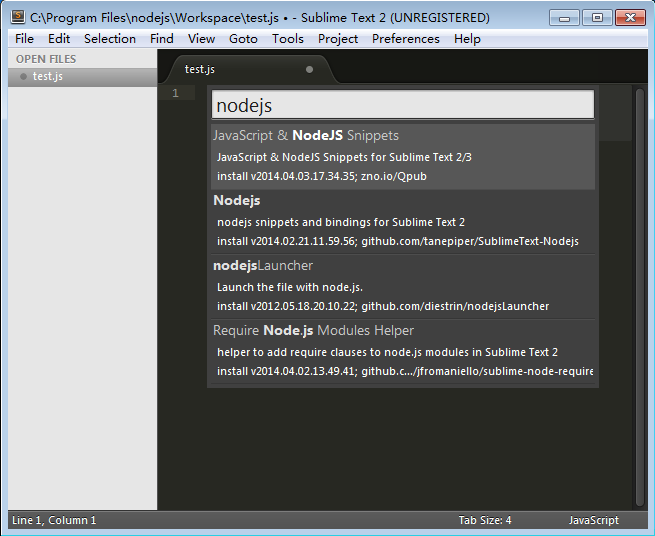
8.輸入nodejs並選擇Nodejs安裝(可以裝上JavaScript & NodeJs Snippets)
 |
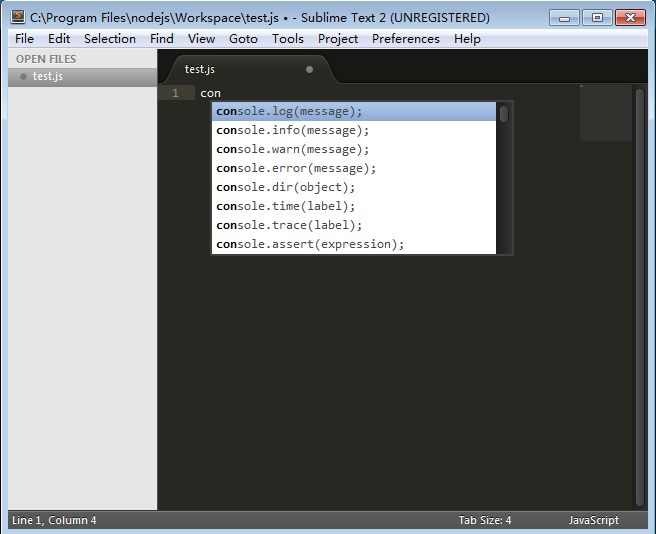
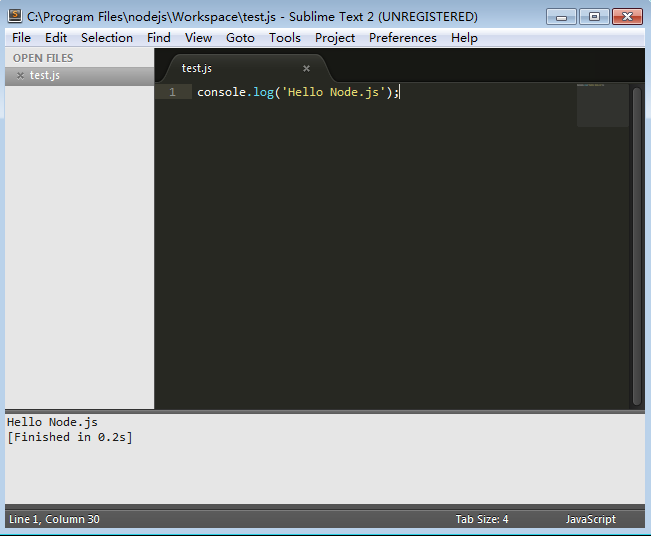
9.新test.js文件,輸入 console.log('Hello Node.js'); 按快捷鍵 Ctrl B 運行,成功輸出! 如下圖
 |
 |
這裡設定Sublime Node.js開發環境就成功了!
如果想要更好看的主題配色方案請參考:http://www.infoq.com/cn/minibooks/nodejs
擴充:安裝多版本管理器
安裝多版本管理器nvmw(Node開髮指南一書中用的NVM,Windows上好像不行,在www.npmjs.org中找了這個,雖然學習用不上,先裝上再說)
安裝指令
npm install -g nvmw
因為沒有使用到它,所有就不做多的介紹,詳細查看

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包








