今天要實現一個功能就是:複選框勾選時給input表單賦值,複選框取消時將表單值清除。
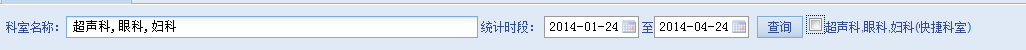
效果如圖:

實現源碼:cyfID為複選框的id
$("#cyfID").click(function(){
var ischeck=$(this).attr("checked");
if(ischeck==undefined){
//清除輸入框
alert("");
}else{
//給輸入框賦值
alert("qq" );
}
});
實作原理是:複選框勾選時$(this).attr("checked")為checked,不勾選時為undefined。