之前寫過一篇文章Jquery Ajax方法傳值到action,本文是對該文的補充
假設 controller中的方法是如下:
{
result = "-------------";
}
return Content(result) ;
}
其中PersonModel定義如下:
複製碼
public override string ToString()
{
🎜>age:{2}
gender :{3}
", id, name, gender, city);
那麼controller方法分別接受單一model和一個model的List。採用透過ajax傳遞參數。
對於傳遞單一參數的情況,假設js程式碼如下:
複製程式碼
程式碼如下:
data: person,
dataType: ' (result) { alert(result); }
};
$.ajax(option);
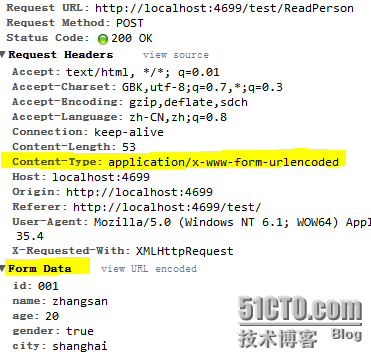
從chrome截圖可以看到如下:
傳遞的數據是一串Form數據,根據命名匹配的原則,也是可以取得數據的。 
複製碼
The stringify function returns a String in JSON format representing an ECMAScript value. It can take three parameters. The first parameter is required. The value parameter is an ECMAScript vali an ECMAScript. can also be a String, Boolean, Number or null. The optional replacer parameter is either a function that alters the way objects and arrays are stringified, or an array of Strings and Numbers that list as alect list for list as be stringified. The optional space parameter is a String or Number that allows the result to have white space injected into it to improve human readability.
預設的ContentType的屬性值是"applive human readability.
預設的ContentType的屬性值是"application/x-www. 🎜>引自http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
看請求頭的截圖:
將option 的程式碼改成如下
以上兩種方式,依照application/json的類型傳給都會失敗,因為json是基於文字的格式,上面兩種方式傳遞的都不是json文字。因此會出錯。
複製程式碼
對於較為簡單是資料型別,有時候不指定contentType也能透過命名來匹配傳值。但是對於稍微複雜點的資料類型,有時指定contentType: 'application/json',處理起來更方便。 如果一個controller裡的action方法是接受一個List類型的參數,例如:![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png) public ActionResult ReadPersons(List
public ActionResult ReadPersons(List
可以從截圖看到。但是這種格式的數據,controller中只能取得指定model用2個元素,無法取得元素中屬性的值。
如果data改成JSON.stringify(jsonp),如下:
複製程式碼程式碼如下:
那麼傳遞過去的Form Data就是一串字串,controller跟無法辨識出這個東西,因此獲不到值。如果只設定contentType: 'application/json',而傳遞的又不是json格式的數據,如下:
那麼傳遞過去的Form Data就是一串字串,controller跟無法辨識出這個東西,因此獲不到值。如果只設定contentType: 'application/json',而傳遞的又不是json格式的數據,如下:
複製程式碼
最終,發送出去的json字串如下:
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2" :["a2","b2","x2"]}]}
Controller接收到這個json字串後,就能自動的匹配參數了。具體得到的參數如下截圖:
總結:
1.不指定contentType的話,預設都是application/x-www-form-urlencoded方式發送。此時即便發送的是json格式的數據,預設情況下,jquery的ajax也會把他轉為查詢字串的形式(可以透過修改ajax參數修改),以FormData的形式發送出去。
2.不指定contentType的時候,如果controller中的方法簽章比較簡單,那麼即使是FormData形式的資料也能由MVC的命名比對規則取得到資料。
3.指定contentType為'application/json'時候,傳送的資料必須是符合json規範的字串。通常,使用 JSON.stringify(jsondata)有較好的可讀性,可以獲得一個json字串。當然,不是必須的。使用拼接的字串,只要是符合json規範的,也是可以發送的。
4.如果contentType為'application/json'時,傳送的data不是符合json規範的字串,則會出錯。
5.通常情況下,盡量指定contentType為'application/json',並且發送json字符串作為發送數據,這樣可讀性更好,並且對於復雜的函數簽名,也能起到很好的匹配。
本文出自 「一隻部落格」 部落格




