alert("aaa"); alert("aaa");
alert("aaa");
});
 一個奇怪現象:
一個奇怪現象:
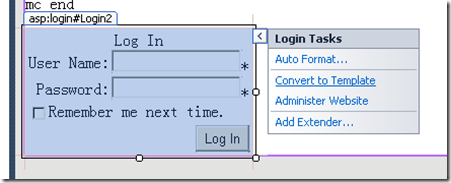
我拖了一個Login控件,然後給它轉換為template,用於自訂開發。
複製代碼
代碼如下:
$inp.keypress(function (event) {
var key = event.which;
var key = event.which;
if (key == 13) {
$("[id$=LoginButton /$('input:last').focus();
$("[id$=LoginButton]").focus(); //支援IE,firefox無效。既支援IE也支援firefox }
});
複製程式碼
程式碼如下:
$(document).ready(>
$(document).ready(function(){ find();
$("#pageSize").bind("keyup",function(){find();});
//設定鍵盤監聽事件也就是當你在該文字框中輸入值後就立刻執行相對應的方法這裡所表示的是當你在文字方塊中輸入4 等就會在頁面上顯示4條資料
("#pageSize:這是拿到標籤屬性id的值)
("keyup": 鍵盤監聽事件值是固定的不可以更改)
(後面的function(){find();}:則是所要執行的方法)
$( "#pageNo").bind("keyup",function(){find();});
//設定鍵盤監聽事件也就是當你在該文字方塊中輸入值後就立刻執行相對應的方法這裡所表示的是當你在文字方塊中輸入5 等就會在頁面上顯示第五頁 alert(" find()");同上 });
 一個奇怪現象:
一個奇怪現象: 



