HTML頁面彈出居中可拖曳的自訂視窗層_jquery
使用DIV彈出視窗來動態顯示內容的原理:首先採用CSS和HTML隱藏彈跳窗中的內容,然後利用JavaScript(本教學中是JQuery)來動態顯示它們。這種效果不僅能夠充分利用有限的版面空間,而且能夠提高用戶體驗;更重要的是,它並不影響SEO效果(因為它實際存在於頁面中,只是初始為不可見狀態)
1、在html頁面中定義一個div,並在div實作我們需要展示的內容。
複製程式碼 程式碼如下:
 網站登入
網站登入
註冊新使用者| 忘記密碼?

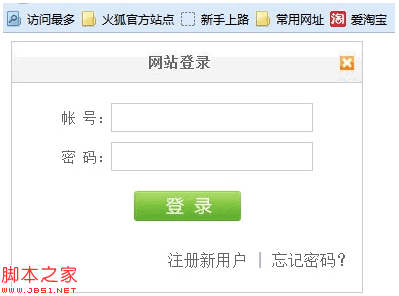
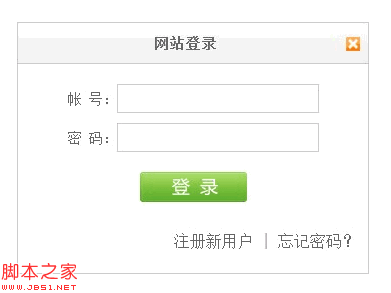
一圖抵千言。讓我們看看這個DIV彈出窗口的效果截圖: 複製代碼
程式碼如下:
#login {
width:350px;
height:250px;
border:1px solid #ccc;
display:block;
z-index:9999;
background:#fff;
}
#login h2 {
height:40px;
line-height:40px ;
text-align:center;
font-size:14px;
letter-spacing:1px;
color:#666;
background:url(images/login_headreper.png) eat -x;
margin:0;
padding:0;
border-bottom:1px solid #ccc;
cursor:move;
}
#login h2 img {
float:right;
position:relative;
top:14px;
right:8px;
cursor:pointer;
}
#login div.info {
>🎜>}
#login div.info {
> :10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center;
}
#login input.text {
width:200px; 25px;
border:1px solid #ccc;
background:#fff;
font-size:14px;
}
#login .button {
text-align:center;
padding:15px 0;
}
#login input.submit {
width:107px;
height:30px;
background:url(images/login_button.png) repeat;
border:none;
cursor:pointer;
}
#login .other {
text-align:right;
color:🎜>color: #666;
}
這裡面主要注意的是關於div樣式的定義,因為需要居中展示我們使用絕對定位position:absolute;其次因為是彈出層,div必須在最外圍,所以通常把z-index設置的非常大,這裡我們設置為z-index:9999;還有一點是關於div本身是隱藏的需要設置為display:none,但這裡我們需要直接看效果所以直接讓它展現使用display:block; 3、我們需要讓它居中展示,那麼首先就必須獲取瀏覽器的高度和寬度,如果有滾動條的水平或者豎向偏移,還需要獲取那個長度,透過計算取得div應該瀏覽器的位置。
複製程式碼程式碼如下:
$(document).ready(()
$(document).ready(function()
$(document).ready(unction()
{
jQuery.fn.extend({
center:function(width,height)
{
css("top", ($(window).height()-height)/2 $(window).scrollTop()).
css("width",width).
css("height",height); } }); }); 點擊按鈕讓它展現
複製程式碼
效果圖

4、能對彈出框進行拖拽
代碼實現
複製代碼 程式碼如下:
$(document).ready(function()
{
jQuery.fn.extend({
//拖曳功能
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target.tagName == "H2"){
var diffX = e.clientX - $tar.offset().left;
var diffY = e.clientY - $tar.offset().top;
$(document) .mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left left = 0;
if (left left = 0;
if (left left = 0;
if (left left = 0;
if (left left = 0;
if (left left = 0;
if (left left = 0;
if (left left = 0; 🎜>}
else if (left left = $(window).scrollLeft();
}
else if (left > $( window).width() $(window).scrollLeft() - $tar.width()){
left = $(window).width() $(window).scrollLeft() -$tar.width( );
}
if (top top = 0;
}
else if (top top = $(window).scrollTop();
}
else if (top > $(window).height() $(window).scrollTop() - $tar.height()){
top = $(window).height() $(window).scrollTop() - $tar.height();
}
});
}
$(document).mouseup(function(){
$(this).unbind("mousemove");
$(this).unbind("mouseup") }); }); } }); });
這裡我們只針對div內容中的H2元素可供點擊拖拽,如果需要全域div可進行修改,拖曳原理:當滑鼠在指定元素上的按下時,取得該滑鼠點座標,透過計算,把圖片也移動到相對應的位置,一旦滑鼠點擊取消,相對應的按下事件也隨之取消,頁面靜止。
複製程式碼 程式碼如下: "#login").drag(); 現在我們可以點擊彈出框的標題列隨意對其在瀏覽器中拖曳了。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
最新問題
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4298743
php入門教程之一週學會PHP4298743 -
 JAVA 初級入門影片教學2670727
JAVA 初級入門影片教學2670727 -
 小甲魚零基礎入門學習Python影片教學517217
小甲魚零基礎入門學習Python影片教學517217 -
 PHP 零基礎入門教學878265
PHP 零基礎入門教學878265



 網站登入
網站登入


















