jQuery簡單圖表peity.js使用範例_jquery

jQuery(function (){
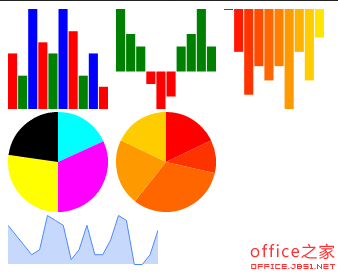
$(".bar-colours-1").peity("bar", {
顏色: ["紅色", "綠色", "藍色"],寬度: 100,高度:100
})
$(".bar-colours-2").peity("bar", {
顏色: function(value) {
傳回值> ; 0 ? "綠色" : "紅色"
},寬度: 100,高度:100
})
$(".bar-colours-3").peity("bar", {
顏色: function (_, i, all) {
var g = parseInt((i / all.length) * 255)
return "rgb(255, " g ", 0)"
},寬度: 100 ,高度:100
})
$(".pie-colours-1").peity("pie", {
顏色: ["青色", "洋紅色", "黃色", "黑色"],直徑:100
})
$(".pie-colours-2").peity("pie", {
顏色: function(_, i, all) {
var g = parseInt((i / all.length) * 255)
return "rgb(255, " g ", 0)"
},diameter:100
})
var updateChart = $(".updating-chart").peity("line", { width: 150,height:50})
setInterval(function() {
var random = Math .round(Math.random() * 10)
var value = movingChart.text().split(",")
values.shift()
values.push(random)
updatingChart
.text(values.join(","))
.change()
}, 1000)
})
;
頭>
;
;
4,7,6,5
5,3,9,6,5
;
5,3,9,6,5,9,7,3,5,2,5,3,9,6,5,9,7,3 ,5,2
身體>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 word圖表怎麼插入
Mar 20, 2024 pm 03:41 PM
word圖表怎麼插入
Mar 20, 2024 pm 03:41 PM
有時為了是資料展示的更直觀,我們需要藉助圖表來展示,但一說到圖表很多人認為只能在excel上操作,其實不然,word也是可以直接插入圖表。那如何操作呢?一起看看就知道了。 1.首先我們打開一個word文檔。 2.接下來我們在「插入」選單中,找到「圖表」工具按鈕並點選。 3.點選「圖表」按鈕,在裡面選擇一個適合的圖表,這裡我們隨意選擇一種圖表類型,點擊「確定」就可以了4.選擇好圖表之後,系統會自動開啟excel圖表,而且裡面已經錄入好數據,我們只要更改一下數據即可。這裡大家如果已經做好表格
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 好看的excel圖表怎麼做
Mar 20, 2024 pm 04:06 PM
好看的excel圖表怎麼做
Mar 20, 2024 pm 04:06 PM
表格資料多的時候,有時候並不能一目了然的看出對比,如果想要形成對比,還是圖示更清晰,那好看的excel圖表怎麼做呢?小編今天跟大家分享一個大氣的長條圖。大家注意仔細看好!將所有資料選取後,插入「百分比堆積長條圖」。接著,複製「完成」這列的數據,選取整個圖表,將其貼到對應位置。在圖表中選擇整個系列後,進入「圖表工具」-「設計」-「更改圖表類型」-「組合」。在這裡,我們可以將第一和第二項改為“百分比堆積柱形圖”,將第三項改為“帶數據標記的折線圖”,並勾選第三項後面的“次坐標軸”選項。這樣做可以讓
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






