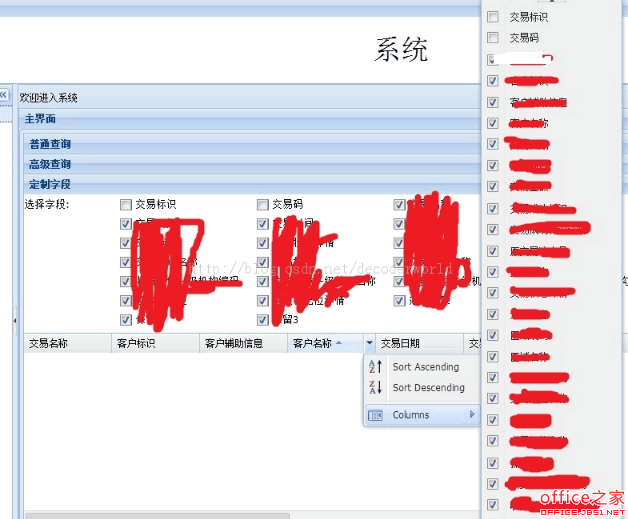
由於某些原因,需要做一個控制grid列顯示的checkboxgroup,雖然EXTJS4中的gridpanel自帶列表可以來控制列的顯示隱藏,但是有這樣的需求(需要一目了然)
下面先上圖

接著前幾天做的工作,今天上午完成了定製字段,思路是在上面的普通查詢或者高級查詢結束以後,獲得了列的fields,columns等信息,然後交給一個處理函數makeCustomMadePanel,該函數用來生成checkboxgroup,生成的時候給它加上一個事件,原本以為checkbox會有類似於check的事件,結果API看了看貌似只有個change事件可以用,MD。 。
下面貼上自己寫的 makeCustomMadePanel函數。 。用來根據grid的列自動產生checkboxgroup(整個grid的標頭內容等資訊皆從後台得到,不管後台發來一個什麼表,都能產生一個checkboxgroup來控制列的隱藏顯示)
參數分別是gridpanel在reconfigure的時候用到的fields和columns,期中的var t=grid_a.columnManager.headerCt.items.get(th.itemId);是關鍵。 。這句用來獲得grid_a的列資訊。 。貌似在api中查不到。網路上找了幾中方法都不適合。又不想給每個列一個ID。這是在stackoverflow.com/上找到的。 。 http://stackoverflow.com/questions/20791685/extjs-4-how-do-i-hide-show-grid-columns-on-the-fly
function makeCustomMadePanel(fields,cl)
{
var x=cusMPanadeel. );
//console.log(cusMadePanel.getComponent('custom'));
for(var i=0;i{
x.add(
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
inputValue : fields[i].name,
checked:true,
itemId:i ,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManagerheaderCt.items. (th.itemId);
if(t.isVisible()){
t.setVisible(false);
}
else{
t.setVisible(true);
}
//grid_a.columns[3].setVisible(false);
}}
}
);
}
}
在給出customMadePanel
Ext.define ('customMadePanel', {
extend : 'Ext.form.Panel',
title : '定製欄位',
collapsible : true,
items : [ {
itemId:'custom ',
xtype : 'checkboxgroup',
fieldLabel : '選取欄位',
columns : 6,
items : []
}]
//collapsed:true,
});
var cusMadePanel=new customMadePanel();
我這種做法的不足也很明顯,makeCustomMadePanel函數中的循環生成checkbox組件太耗時了,38個組件足足花了好幾秒鐘。 。用戶體驗肯定不好。 。
並且目前是在每次查詢完之後都根據查詢的結果產生一遍。 。 。我再想好的解決方法
今天對makeCustomMadePanel做了優化,生成組件的速度與之前相比提升非常明顯!
程式碼如下:
function mCustomMadePanel(fieldscl)> >cusMade=1;
var x=cusMadePanel.getComponent('custom');
//console.log(cusMadePanel.getComponent('custom'));
var fie=[];
for(var i=0;i{
//x.add(
var temp=
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
//inputValue : fields[i].name,
checked:true,
itemId:i,
name : 'custom',
itemId:i,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get(th.itemId);
//Manager. log(t.isVisible());
//console.log('break');
if(t.isVisible()){
t.setVisible(false);
}
else{
t.setVisible(true);
}
//console.log(t.isVisible());
//var t1=grid_a.columnManager.headerCt .items.get(th.itemId);
//console.log(t1);
//grid_a.columns[3].setVisible(false);
}}
};
//console.log(temp);
fie.push(temp);
}
//console.log(fie);
x.add(fie);
思路就是先循環組好需要生成的組件對象,然後一次add,每一次add的開銷非常大,變成一次速度真的提升了很多很多~