jQuery 滑鼠經過(hover)事件的延時處理範例_jquery
一、關於滑鼠hover事件及延時
滑鼠經過事件為web頁面上非常常見的事件之一。簡單的hover可以用CSS :hover偽類別實現,複雜點的用js。
一般情況下,我們是不對滑鼠hover事件進行延遲處理。但是,有時候,為了避免不必要的干擾,常常會對滑鼠hover事件進行延時處理。所謂幹擾,就是當使用者滑鼠不經意地劃過摸個鏈接,選項卡,或是其他區域時,本沒有顯示隱藏層,或是選項卡切換,但是由於這些元素上綁定了hover事件(或是mouseover事件),且無延時,這些時間就會立即觸發,反而會對使用者進行幹擾。
例如,在騰訊網首頁,幾乎對所有的滑鼠經過事件進行了延時處理,例如其選項卡: 
或是其頂部的搜搜導航條,見下圖: 
二、實例及示範
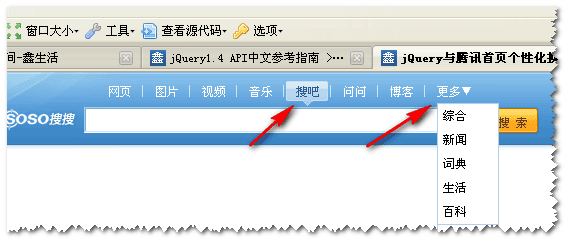
本文的主要內容就是展示我前幾天寫的滑鼠延遲的方法, jQuery下的方法,水平拙劣,僅供參考。本文就以騰訊網首頁搜搜搜尋欄的一些滑鼠經過效果為實例,示範jQuery下的縮時處理。下圖為demo頁面的效果截圖: 
三、程式碼與實作
說到延遲,離不開window下的setTimeout方法,本實例的jQuery方法的核心也是setTimeout。程式碼不長,完整如下:
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults ,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout( outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(Dusets.out,Timed );
});
});
}
})(jQuery);
程式碼如下:
>$("#test").hoverDelay({
hoverEvent: function(){
alert("經過我!");
});
表示的意思是id為test的元素在滑鼠經過後200毫秒後彈出含有「經過我!」文字字樣的彈出框。
ok,現在應用在本文的實例。
騰訊網的首頁的搜尋框上面除了滑鼠經過延時,其換膚也是值得一提的,關於換膚我之前也提過,在jQuery-馬化騰產品設計與用戶體驗的一些技術實現一文中,對應的demo頁面您可以狠狠地點擊這裡:騰訊首頁個性化換膚demo頁面
程式碼如下:
網頁
圖
;影片
音樂
搜尋吧
;提問
部落格
更多▼
與先首頁代碼幾乎一致,例如換假包。應用了本文無技術儲備的延遲方法後,可以應用如下的程式碼實現延遲執行。
$ ("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");
that .attr("class","s1" "); //感謝「type23」提供了綁定物件方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: 函數(){
$("#tm").hide()
}
});
唉,慚愧,程式碼就這樣,沒什麼技術含量的,希望對有用的有用吧。 🎜>
hoverDelay方法共四個參數,表示意思如下:
hoverDuring 滑鼠移出的延遲時間
outDuring 滑鼠移出的延遲時間
hover 🎜>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的狀態?以下這篇文章跟大家介紹一下不借助javascript保留hover狀態的方法,希望對大家有幫助!
![事件 ID 4660:已刪除物件 [修復]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 事件 ID 4660:已刪除物件 [修復]
Jul 03, 2023 am 08:13 AM
事件 ID 4660:已刪除物件 [修復]
Jul 03, 2023 am 08:13 AM
我們的一些讀者遇到了事件ID4660。他們通常不確定該怎麼做,所以我們在本指南中解釋。刪除物件時通常會記錄事件ID4660,因此我們還將探索一些實用的方法在您的電腦上修復它。什麼是事件ID4660?事件ID4660與活動目錄中的物件相關,將由下列任一因素觸發:物件刪除–每當從ActiveDirectory中刪除物件時,都會記錄事件ID為4660的安全事件。手動變更–當使用者或管理員手動變更物件的權限時,可能會產生事件ID4660。變更權限設定、修改存取等級或新增或刪除人員或群組時,可能會發生這種情
 在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在iPhone鎖定畫面上取得即將到來的日曆事件
Dec 01, 2023 pm 02:21 PM
在運行iOS16或更高版本的iPhone上,您可以直接在鎖定畫面上顯示即將到來的日曆事件。繼續閱讀以了解它是如何完成的。由於錶盤複雜功能,許多AppleWatch用戶習慣能夠看一眼手腕來查看下一個即將到來的日曆事件。隨著iOS16和鎖定螢幕小部件的出現,您可以直接在iPhone上查看相同的日曆事件訊息,甚至無需解鎖設備。日曆鎖定螢幕小元件有兩種風格,可讓您追蹤下一個即將發生的事件的時間,或使用更大的小元件來顯示事件名稱及其時間。若要開始新增小元件,請使用面容ID或觸控ID解鎖iPhone,長按
 體驗即飛 攜手哈浮X1相機的飛行之旅
Jan 15, 2024 pm 02:21 PM
體驗即飛 攜手哈浮X1相機的飛行之旅
Jan 15, 2024 pm 02:21 PM
我們經常能夠在網路上看到很多精彩的俯視視角的視頻,無人機拍出來的畫面確實相當震撼,但其實很多人對無人機的認知很有限,例如有些地方限飛為什麼還能飛?其實即開即飛的「無人機」才是當前的主流,更值得多數人選擇,今天就帶給大家哈浮飛行相機X1的上手體驗。外觀方面,哈浮飛行相機X1,首創折疊設計,整機僅125g,比手機輕,折疊後可以輕鬆手握,放進包包毫無壓力。四個軟性染葉和安全邊框設計,完美保護拍攝安全。染葉創新採用Biobased生物基材,高彈耐用,安全環保;更有全保護邊框加持,起飛降落都能貼心保護手
 怎麼移除css的hover事件
Feb 01, 2023 am 10:06 AM
怎麼移除css的hover事件
Feb 01, 2023 am 10:06 AM
移除css hover事件的方法:1、;透過「$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })」方法綁定hover事件;2、透過「$('a').off('mouseenter').unbind('mouseleave');」方法取消綁定的hover事件即可。
 在JavaScript中,'oninput'事件的用途是什麼?
Aug 26, 2023 pm 03:17 PM
在JavaScript中,'oninput'事件的用途是什麼?
Aug 26, 2023 pm 03:17 PM
當輸入框中新增值時,就會發生oninput事件。您可以嘗試執行以下程式碼來了解如何在JavaScript中實現oninput事件-範例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有:1、window事件;2、滑鼠事件,是當使用者在文件上方移動或點選滑鼠時而產生的事件,包括滑鼠點選、移入事件、移出事件等;3、鍵盤事件,是使用者每次按下或釋放鍵盤上的按鍵時都會產生事件,包括按下按鍵事件、釋放按鍵按鍵等;4、表單事件,例如當元素獲得焦點時會觸發focus()事件,失去焦點時會觸發blur()事件,表單提交時會觸發submit()事件。
 html中的hover的作用
Feb 20, 2024 am 08:58 AM
html中的hover的作用
Feb 20, 2024 am 08:58 AM
HTML中的hover的作用及具體程式碼範例在Web開發中,hover(懸停)是指當使用者將遊標懸停在一個元素上時,觸發一些動作或效果。它是透過CSS的:hover偽類別來實現的。在本文中,我們將介紹hover的作用以及具體的程式碼範例。首先,hover使元素在使用者懸停時可以改變其樣式。例如,將滑鼠懸停在一個按鈕上時,可以改變按鈕的背景顏色或文字顏色,以提示使用者當






