程式碼如下:
複製程式碼複製程式碼 程式碼如下
";
//將行號推進下一行
LearnTRLastIndex.value = (rowID 1) .toString() ;
}
//指定刪除行
function LearnDeleteRow(rowid){
var signFrame = findObj("LearnInfoItem",document);
var signItem signItemid ,document);
//取得將要刪除的行的索引
var rowIndex = signItem.rowIndex;
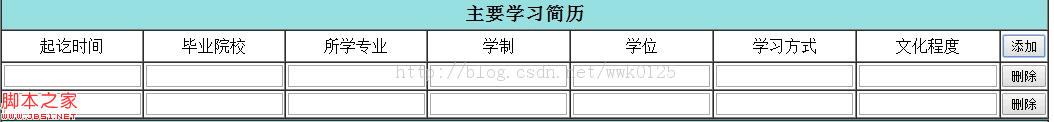
 } } 實現效果:
} } 實現效果: 



