一、總結關鍵點和遇到的問題
3.canvas畫圖形時,除了畫矩形,其他的都要加上ctx.beginPath();、ctx.closePath();,否則會出現意想不到的錯誤。
程式碼如下:
this.splice (i, 1);
}
複製程式碼
程式碼如下:
//定時器,自行移動
this.timer = setInterval ((function (context) {
return function () {
Bullet.prototype.move.call (context)
}
}) (this), 30);
8.方法的功能設計,除了功能外,應該包括執行此功能的條件檢測,如move,就應該包括什麼情況下可以移動,移動到什麼地方就不能移動了。此檢測不應該放在外部。
10.javascript中沒有sleep的功能,可以建立一個變數作為緩衝,來達到間隔執行的目的
3.代碼1.index.html 複製代碼 程式碼如下:
標題>
正文{
字型:14px "sans-serif"
}
#Map {
背景顏色:#000000;
}
.show {
浮動:左
}
#guide {
浮動:左;
寬度:200px;
高度:390px;
左邊距:5px ;
背景:#CCCCCC;
內邊距:5px;
}
風格>
window.onload = function ( ) {
//消耗資訊
width = document.getElementById('Map').width;
height = document.getElementById('地圖').height;
ctx = document.getElementById( '地圖').getContext('2d');
//初始頁面
var starImg = new Image ();
starImg.src = "img/star.jpg";
starImg. onload = function () {
ctx.drawImage(starImg, 0, 0, 寬度, 高度);
}
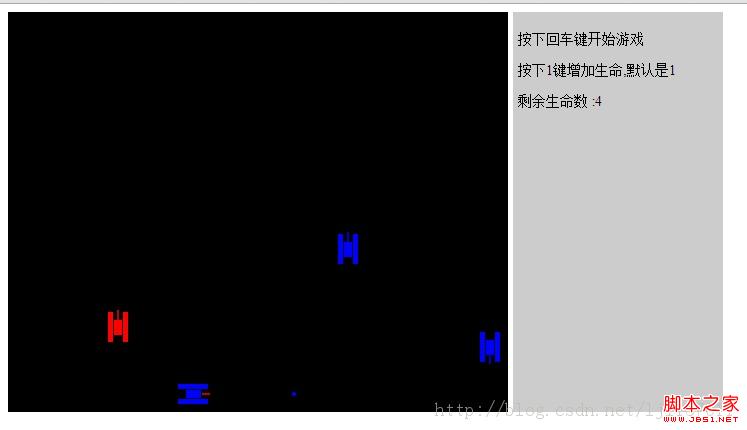
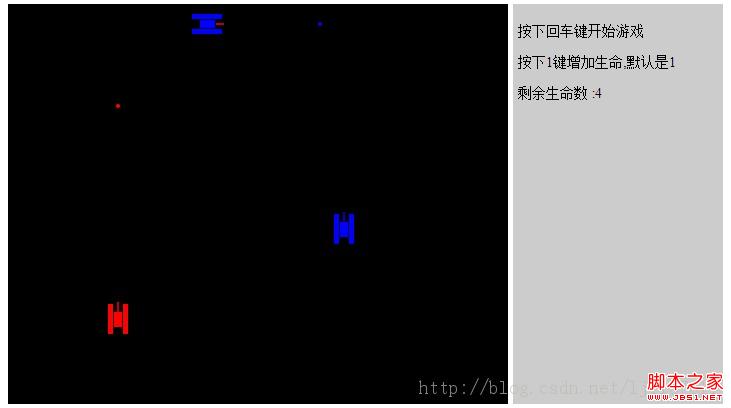
//鍵盤監聽回車開始遊戲 按回車鍵開始遊戲
按1鍵增加生命,預設是1
剩餘生命數:1
身體>
複製程式碼程式碼如下:
var temp = enemys[j].bulletsList; var temp = enemys[j].bulletsList;
}
}
Bomb.prototype.lifeDown = function(){
this.life--;
複製程式碼 程式碼如下:
休息;
情況3:
this.moveLeft();
複製代碼程式碼如下:
/**
* 由 Alane 於 2011 年 3 月 14 日創立。
*/
function Bullet (x, y, direct, color) {
this.isdead = false;
this.x = x;
this.y = y;
this.direct = 直接;
this.speed = 4;
this.color = 顏色;
//計時器,自行運動
this.timer = setInterval ((function (context) {
return function () {
Bullet.prototype.move.call (context)
}
}) (這個), 30);
}
Bullet.prototype.move = function () {
switch (this.direct) {
case 0:
this.y -= this.speed;
休息;
情況1 1 :
this.x = this.speed;
休息;
情況2:
this.y = this.speed;
休息;
情況3:
this. x -= this.speed;
休息;
}
//邊界偵測
if (this.y 寬度|| this.y > 高度|| this.x clearInterval(this.timer);
this.isdead = true;
}
//碰撞偵測敵方偵測坦克
for (var i=0;i
var temp = allTank[i]; temp .y&& this.yif(this.color == temp.color){ temp.y&& this.yif(this.color == temp.color){
源碼下載
 我儲存了目前的執行環境,並調用call方法手動執行。
我儲存了目前的執行環境,並調用call方法手動執行。  9.寫程式碼時不應該去想設計或最佳化的問題,先實現功能,再談最佳化,或先設計再實現。思緒要清晰,別混亂,著重一點。
9.寫程式碼時不應該去想設計或最佳化的問題,先實現功能,再談最佳化,或先設計再實現。思緒要清晰,別混亂,著重一點。  二、程式碼實作
二、程式碼實作



