先上程式碼:
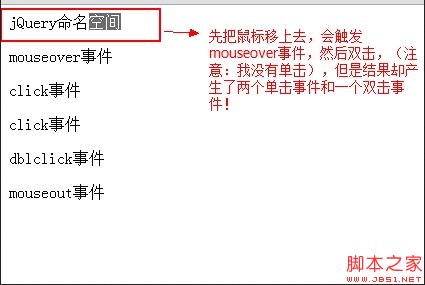
效果如圖所示,我雙擊的同時,會先觸發兩個單擊事件,這是怎麼回事?還有,如果我不想在雙擊的時候觸發
點擊事件,而只是觸發雙擊事件,那該怎麼解決?我也有試過在雙擊的時候,先把點擊事件解綁,
可這樣一來,點擊事件又不能用了。 。 。

後來在論壇上問別人,終於有了答案。那就是使用setTimeout()這個方法設定點擊事件的時間間隔,這個時間間隔一般
設為300ms,這樣在雙擊的時候,由於雙擊的時間間隔小於300ms,所以就不會產生click事件,而只是產生
dblclick事件。在雙擊事件裡面,需要用clearTimeout()函數清除click事件的處理。程式碼如下:
如此,這個問題就解決了!