Jquery validation remote 驗證的快取問題解決方法_jquery
最近專案中一直在用 Jquery validation 做校驗,結合bootstrap 和 jquery form 感覺效果不錯。但remote驗證的快取問題讓我頭痛了很久,幾乎就像放棄這款外掛了。
舉例說明:
現有學校,年級,班級實體
在同一學校下不能有相同的年級,在同一年級下不能有相同的班級
以同一學校下不能有相同年級為例,在驗證的時候用remote方式:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
Manager -checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $("#gradeId ").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
程式碼:
現在有測試學校1、測試學校2,兩所學校,其中測試學校1下有小學一年級、小學二年級兩個年級
理論上,在新增年級的時候,如果學校選擇測試學校1,那麼選擇小學一年級、小學二年級時remote驗證會報錯「該年級已經存在」
 事實上,第一次操作時,結果也是正確的
事實上,第一次操作時,結果也是正確的 但是如果此時再更改學校,例如選擇測試學校2,由於快取問題,validation插件不會重新進行新的remote驗證而會直接返回上一次驗證的結果,於是就有瞭如下蛋疼的錯誤
但是如果此時再更改學校,例如選擇測試學校2,由於快取問題,validation插件不會重新進行新的remote驗證而會直接返回上一次驗證的結果,於是就有瞭如下蛋疼的錯誤這還不是最難讓人接受的,更嚴重的問題時如果先選擇了測試學校2、和小學一年級,remote驗證通過,此時再選擇測試學校1,remote驗證依然通過,如此一來同一學校下不能有相同年級的驗證就等於失敗了
於是進行了各種查詢解決方法
有種說法是,在remote中加入"cache: false",但是實測並沒有解決問題
嘗試過在學校下拉框上綁定onchange事件清空gradeId的值,依然無法解決問題
查閱了validation的api,發現.valid() 方法可以主動觸發驗證,但是由於緩存問題,remote依然沒有重新驗證
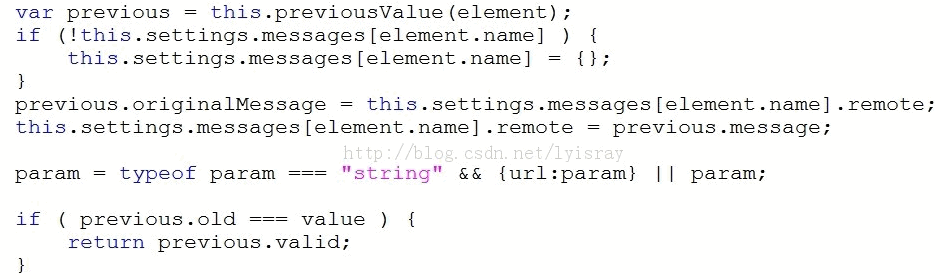
 還查看了validation的源碼,發現其中有個previousValue這個東西,如果有值就會直接return 前一次的驗證結果
還查看了validation的源碼,發現其中有個previousValue這個東西,如果有值就會直接return 前一次的驗證結果$("#schoolId") .change(function(){
$("#gradeId").removeData("previousValue");
成功解決問題

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 視訊檔案儲存在瀏覽器快取中的位置在哪裡?
Feb 19, 2024 pm 05:09 PM
視訊檔案儲存在瀏覽器快取中的位置在哪裡?
Feb 19, 2024 pm 05:09 PM
瀏覽器快取影片在哪個資料夾在日常使用網路瀏覽器時,我們經常會觀看各種線上視頻,例如在YouTube上看音樂影片或在Netflix上觀看電影等。而這些影片在載入過程中會被瀏覽器快取下來,以便日後再次播放時能夠快速載入。那麼問題來了,這些快取的影片實際上儲存在哪個資料夾中呢?不同瀏覽器的快取視訊資料夾保存位置是不同的。以下我們將分別介紹幾種常見的瀏覽器以及它們
 如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
我們通常會接收到政府或其他機構發送的PDF文件,有些文件有數位簽章。驗證簽名後,我們會看到SignatureValid訊息和一個綠色勾號。如果簽章未驗證,會顯示有效性未知。驗證簽名很重要,以下看看如何在PDF中進行驗證。如何在PDF中驗證簽名驗證PDF格式的簽名使其更可信,文件更容易被接受。您可以透過以下方式驗證PDF文件中的簽名。在AdobeReader中開啟PDF右鍵點選簽名,然後選擇顯示簽名屬性點選顯示簽署者憑證按鈕從「信任」標籤將簽名新增至「受信任的憑證」清單中點選驗證簽名以完成驗證讓
 微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
1.打開微信進入後,點選搜尋圖標,輸入微信團隊,點選下方的服務進入。 2、進入後,點選左下方的自助工具的選項。 3、點選後,在上方的選項內,點選解封/申訴輔助驗證的選項。
 Linux如何查看和刷新dns快取
Mar 07, 2024 am 08:43 AM
Linux如何查看和刷新dns快取
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)是網際網路中用來將網域名稱轉換為對應IP位址的系統。在Linux系統中,DNS快取是一種將網域名稱和IP位址的映射關係儲存在本地的機制,可提高網域解析速度,減輕DNS伺服器的負擔。 DNS快取允許系統在之後存取相同網域名稱時快速檢索IP位址,而不必每次都向DNS伺服器發出查詢請求,從而提高網路效能和效率。本文不念將和大家一起探討如何在Linux上查看和刷新DNS緩存,以及相關的詳細內容和範例程式碼。 DNS快取的重要性在Linux系統中,DNS快取扮演關鍵的角色。它的存在
 PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,為程式設計師帶來了更多的便利性和功能。這個版本特別關注安全性和效能,其中一個值得注意的新功能是增加了驗證和簽章功能。在本文中,我們將深入了解這些新的功能及其用途。驗證和簽名是電腦科學中非常重要的安全概念。它們通常用於確保傳輸的數據是完整和真實的。在處理線上交易和敏感資訊時,驗證和簽名變得尤為重要,因為如果有人能夠篡改數據,可能會對
 會對 HTML 文件進行快取嗎
Feb 19, 2024 pm 01:51 PM
會對 HTML 文件進行快取嗎
Feb 19, 2024 pm 01:51 PM
標題:HTML檔案的快取機制及程式碼範例導語:在撰寫網頁時,我們常會遇到瀏覽器快取的問題。本文將詳細介紹HTML檔案的快取機制,並提供一些具體的程式碼範例,以幫助讀者更好地理解並應用此機制。一、瀏覽器快取原理在瀏覽器中,每當造訪一個網頁時,瀏覽器會先檢查快取中是否有該網頁的副本。如果有,則直接從快取獲取網頁內容,這就是瀏覽器快取的基本原理。瀏覽器快取機制的好處
 PHP APCu 的進階用法:解鎖隱藏的力量
Mar 01, 2024 pm 09:10 PM
PHP APCu 的進階用法:解鎖隱藏的力量
Mar 01, 2024 pm 09:10 PM
PHPAPCu(替代php快取)是加速PHP應用程式的opcode快取和資料快取模組。理解其高級功能對於充分利用其潛力至關重要。 1.批次操作:APCu提供批次操作方法,可同時處理大量鍵值對。這對於大規模快取清除或更新非常有用。 //批次取得快取鍵$values=apcu_fetch(["key1","key2","key3"]);//批次清除快取鍵apcu_delete(["key1","key2","key3"]);2 .設定快取過期時間:APCu允許您為快取項目設定過期時間,以便在指定時間後自
 如何將瀏覽器快取中的影片檔案儲存到本機
Feb 23, 2024 pm 06:45 PM
如何將瀏覽器快取中的影片檔案儲存到本機
Feb 23, 2024 pm 06:45 PM
瀏覽器快取的影片怎麼匯出來隨著網路的快速發展,影片已經成為人們日常生活中不可或缺的一部分。而在瀏覽網頁時,我們常常會遇到想要儲存或分享的影片內容,但是有時候我們卻無法找到影片檔案的來源,因為它們可能只存在於瀏覽器的快取中。那麼,如何匯出瀏覽器快取中的影片呢?本文將為您介紹幾種常用的方法。首先,我們需要明確一個概念,即瀏覽器快取。瀏覽器快取是瀏覽器為了提高用






