jquery validate有很多驗證規則,但是更多的時候,需要根據特定的情況進行自訂驗證規則。
這裡就來聊聊jquery validate的自訂驗證。
jquery validate有一個方法,可以讓使用者來自訂驗證規則。
案例一:
//自訂驗證
$.validator.addMethod("isPositive",function(value,element){
return this.optional(element) || (score .test(value));
},"請輸入大於0的數字");
透過add用戶可以自訂自己的驗證規則
這個方法有三個參數,第一個參數表示驗證規則名稱,這裡是isPositive,表示是否為正數。
第二個參數是真正的驗證主體,它是一個函數,函數的第一個value表示呼叫這個驗證規則的表單的值,第二個element可以用來判斷是否為空,為空的時候,就不呼叫這個驗證規則了。
第三個參數是傳回的錯誤提示。
具體如何使用呢?
其實跟jquery validate固有的驗證規則使用是一樣的。
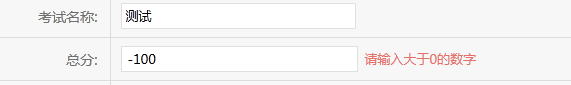
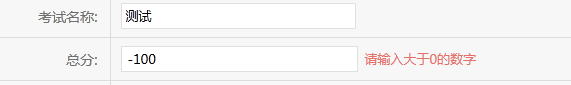
總分:
|
如上所示,加粗的地方是使用的方法,一是一個共用了規則,一是一個是粗的地方。是數字,一個是自訂驗證規則。
效果圖如下:
 案例二:
案例二:
表單提交時,經常需要對日期進行驗證,例如結束時間必須大於開始時間。
這個時候可以透過jquery validate 自訂一個驗證方法,進行驗證。
方法如下:
複製程式碼 程式碼如下:
$.validator.addMethod("compareDate",function(value,element){
var deadlinetime = $(" #deadlinetime").val();
var reg = new RegExp('-','g'); deadlinetime = deadlinetime.replace(reg,'/');
assigntime = new Date(parseInt(Date. adlinetime = new Date(parseInt(Date.parse(deadlinetime) 10));
} }else{
},"結束日期必須大於開始日期");
上述程式碼紅色部分是對時間字串進行處理,處理成2013/12/12 08:09:00這種標準格式,
在處理的時候要用到replace的方法,這個方法最後結合正規表示式進行使用,也就是第一行的reg物件。
替換完了之後,如果比較時間呢?要進行三次處理,
1.將標準時間轉換為時間戳透過Date.parse()方法來處理。
2.將時間戳轉換為整數,確保萬一,透過parseInt("",10)來處理。
3.將時間戳記轉為日期物件new Date()。
轉為物件之後,就能夠比較時間大小了,直接判斷,如果結束時間小於開始時間,就進行錯誤提示。
這時候compareDate就可以像其他的jquery validate驗證規則一樣驗證了。
案例三:ajax驗證
去資料庫驗證使用者名稱是否存在,這個也會常用到。
複製程式碼
程式碼如下:
$.validator.addMethod("checkUserExist",function(value,element){
ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxcheckuser",
data:"nick=" user,
成功:函數(響應){
if(響應){
res = false; res = true; },"用戶名已存在");
後台驗證代碼:
複製代碼
代碼如下:
}else{
echo FALSE;
}
}else{
echo FALSE;
🎜>
如果資料庫中存在,就回傳true。
 案例二:
案例二:



