js確認刪除對話框效果的範例程式碼_javascript技巧
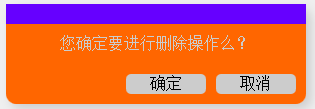
效果如下:
css檔delcss.css
程式碼如下:
>{ margin0*{ margin0;填充:0;}
#div1{ 寬度:300px;高度:100px;邊框半徑:10px;背景:#f60;框陰影:5px 5px 10px #ccc;位置:絕對;左:50%;距左邊: -150px; z 索引:2;不透明度:0;過濾器:alpha(不透明度:0);顯示:無;}
#div1 h3{ 高度:20px;背景:#60f;}
# overlay{ 寬度:100%;高度:100%;背景:#ccc;位置:絕對;左:0;頂部:0;不透明度:0; z 索引:1;顯示:無;}
#closeConfirm{寬度:80px;高度:20px;行高:20px;背景:#ccc;邊框半徑:5px;顯示:區塊;文字裝飾:無;顏色:#000;文字對齊:居中;位置:絕對;底部:10px;右:10px;}
#trueConfirm{寬度:80px;高度:20px;行高:20px;背景:#ccc;邊框半徑:5px;顯示:區塊;文字裝飾:無;顏色:#000;文字對齊:居中;位置:絕對;底部:10px;右:100px;}
#confirmCon{ text-align:center;顏色:#ccc;高度:40px;行高:40px;}
js檔confirmPop.js
程式碼如下:
函數ConfirmPop(delObj,confirmMain,overlay,binkTitle,closeConfirm,trueConfirm){
this.oDelObj=document.getElementById(delObjget);
this.oOverlay=document.getElementById(overlay);
this.oTitle=document.getElementById(binkTitle); oTrueConfirm=document .getElementById(trueConfirm);
this.oConStart=0;
this.oConItarget=0;
this.. function(){
this.oConStart=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-100); this.oDiv.style.top=this.oConStart 'px';
var _this =this;
this.oDelObj.onclick=function(){
this.oOverlay.onclick=function(){
_this.titleB墨水( ) ;
}
this.oCloseConfirm.onclick=this.oTrueConfirm.onclick=function(){
},
確認顯示: function(){
this.oOverlay.style.display='block';
this.oDiv.style.display='block'; StretchMove(this.oDiv,{top:this.oConItarget, opacity:100})
},
var iLightTimer=null ;
var i=0;
iLightTimer=setInterval(function(){
_this.oTitle.style.background='#60f';
} else{
_this.oTitle.style.background='#ccc'; if(i>5){
🎜> },50)
},
確認隱藏:函數( this.oOverlay.style.display=' none';
爭取移動(this.oDiv,{top:this.oConStart, opacity :0});
}
}
函數stretchMove(obj,json,fn){clearInterval(obj.iTimer);obj.iTimer=setInterval(function(){var bStop=trueforfor(var attr=true; ) )在json中){var iCur=0;if(attr=='opacity'){iCur=Math.round(parseFloat(getStyle(obj,attr))*100);}else{iCur=parseInt(getStyle( obj, attr) ));}var iSpeed=(json[attr]-iCur)/8;iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed);if(attr=='不透明度') {對象。 style.filter='alpha(opacity:' (iCur iSpeed) ')';obj.style.opacity=(iCur iSpeed)/100;}else{obj.style[attr]=iCur iSpeed 'px';}if( iCur!==json[attr]){bStop=false;}}if(bStop){clearInterval(obj.iTimer);if(fn){fn();}}},30)}函數getStyle(obj,attr ) ) ){return obj.currentStyle?obj.currentStyle[attr]:getCompulatedStyle(obj,false)[attr];}
使用方法
1. ファイルをインポートします
2 .Call メソッド
;script>
window.onload=window.onresize=function(){
new confirmPop('btn','div1','overlay','title','closeconfirm','trueconfirm');
}
このコードはスペース、div です自分で書いたコード。確認ボックスのラベルに、削除したアドレスを入力できます。 「OK」をクリックすると、削除されたページのメソッドにジャンプします。
このコードはどこにでも配置できます。場所をとりません。著者はとても鋭いです。

ID を使用して削除アイコンを追加します="btn "、これにより削除効果がトリガーされます。
スタイルを変更したい場合は、CSSで変更して調整できます。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體








