一個CSS jQuery實現的放大縮小動畫效果_jquery
今天幫朋友寫了一些程式碼,自己覺得寫著寫著,好幾個版本以後,有點滿意,於是就貼出來。
都是定死了的。因為需求就只有4個元素。如果要用CSS的class來處理,那就需要用到CSS3動畫了。
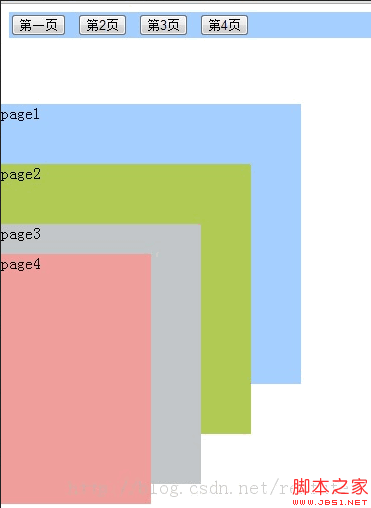
功能 : 在上方的按鈕上滑動,可以切換各個page,點擊下方的各個page,也可以切換收縮還是展開狀態。 
初始效果預覽
CSS jQuery動畫效果
body{
z-index: 0;
寬度:100%;
最小高度:400px;
}
.pages{
位置:絕對;
}
.current{
位置:絕對;
z-index:12!重要;
左:0px!重要;
}
.page1{
背景顏色:#a5cfff;
z 索引:1;
寬度:300px;
高:280px;
頂部:100px;
左:0px;
}
.page2{
背景顏色:#b1ca54;
z 索引:2;
寬度:250px;
高度:270px; >上:160px;
左:0px;
}
.page3{
背景顏色:#c2c6c9;
z 索引:3;
寬度:200px;
高; :260px;
上:220px;
左:0px;
}
.page4{
背景顏色:#ef9e9c;
z 索引:4;
背景顏色:#ef9e9c;
z 索引:4;
寬度:150px ;
高度:250px;
頂部:250px;
左:0px;
}
風格>
$(function(){
// 生長
function raise( $div,e){
var expstatus = $div.data("expstatus");
if(!expstatus ){
// 沒有展開過
$div.data("expstatus" ,"yes");
}
var style = $div.attr("style"); $div.addClass("current").attr("styleold",style);
//
$div.stop();
$div.animate({
不透明度:0.9,
寬度:“400px”,
高度:“400px”,
頂部: “100px”,
左:“0px”
},600)
.animate({
opacity:1.0
},30);
e.stopPropagation( );
回傳false;
//
函數調整大小(e) {
// 所有的刪除
var $page1 = $(".current.page1") ;
$page1.stop();
$page1.animate({
不透明度:1.0,
寬度:“300px”,
高度:“280px”,
頂部:“ 100px”,
左:“0px”
},600,null,function( ){
$page1.removeClass("current").attr("style","");
var $page2 = $(".current.page2"); ;
$page2.stop();
$page2.animate({
不透明度:1.0,
寬度: "250px",
高度:"270px",
上: "160px",
左: "0px"
},600,null,function(){
$page2.remove ("current").attr("style","");
});
var $page3 = $(".current.page3") ;
$page3.stop( );
$page3.animate({
不透明度:1.0,
寬度:"200px",
高度:"260px",
上:"220px",
左:"0px "
},600,null,function(){
$page3.removeClass("current").attr("style","");
});
var $page4 = $(".current.page4") ;
$page4.stop();
$page4.animate({
不透明度:1.0,
寬度:"150px ",
高度:"250px",
上:"250px",
左:"0px "
},600,null,function(){
$page4.removeClass(" current").attr("style","");
});
//
var expstatus1 = $page1.data("expstatus");
if(expstatus1 ){
$page1.data("expstatus",null);
}
var expstatus2 = $page2.data("expstatus");
if(expstatus2){
$page22 .data("expstatus",null);
}
var expstatus3 = $page3.data("expstatus");
if(expstatus3){
$page3.data("expstatus", null);
}
var expstatus4 = $page4.data("expstatus");
if(expstatus4){
$page4.data("expstatus",null);
}
if(e){
e.stopPropagation();
回傳錯誤;
} else {
回傳true;
}
};
//
$("#button1").unbind("mouseover").bind("mouseover",function(e){
//
var $page1 = $(". page1") ;
//增加特定的
回傳增加($page1,e);
}).unbind("mouseout").bind("mouseout",function(e) {
回傳調整大小(e);
//
$("#button2").unbind("mouseover").bind("mouseover",function(e){
//
var $page2 = $(". page2");
//增加特定的
回傳增加($page2,e);
}).unbind("mouseout").bind( "mouseout",function(e) {
回傳調整大小(e)});
//
$("#button3").unbind("mouseover").bind("mouseover", function(e){
//
var $page3 = $(". page3");
//增加特定的
回傳增加($page3,e);
}).unbind("mouseout").bind("mouseout",function(e) {
回傳調整大小(e)});
//
$("#button4"). unbind("mouseover").bind("mouseover",function(e){
//
var $page4 = $(". page4");
//新增特定的
返回增加($page4,e);
}).unbind("mouseout").bind("mouseout",function(e) {
回傳調整大小(e)});
//
$(".pages").unbind("mouseover").bind("mouseover",function(e){
//
var $this = $ (this) ; //新增特定的
//返回增加($this,e)}).unbind("mouseout").bind("mouseout",function(e){
// 所有的都刪除
//return resize(e)
});
// 新的
$(".pages").unbind("click touchstart").bind("click touchstart",function( e){
//
var $this = $(this);
var expstatus = $this.data("expstatus");
if(!expstatus){
//沒有展開過
//
回傳增加($這個,e);
}else {
回傳調整大小(e);
}
});
//
$("body").click(function(e){
// 所有的都刪除
return resize(null);
});
});
腳本>
頭>
第一頁
身體>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何透過Vue實現圖片的特定區域放大功能?
Aug 26, 2023 pm 04:43 PM
如何透過Vue實現圖片的特定區域放大功能?
Aug 26, 2023 pm 04:43 PM
如何透過Vue實現圖片的特定區域放大功能?引言:在網頁設計和開發中,常常會遇到需要展示較大圖片的情況。為了提供更好的使用者體驗,往往希望使用者可以放大某些特定區域以查看細節。本文將介紹如何透過Vue實現圖片的特定區域放大功能,讓使用者能夠輕鬆查看圖片的細節。技術準備:在實作此功能之前,需要先準備好以下技術工具:Vue.js:一個用來建立互動式使用者介面的JavaSc
 HTML、CSS和jQuery:實現圖片放大縮小特效的技巧
Oct 24, 2023 am 10:22 AM
HTML、CSS和jQuery:實現圖片放大縮小特效的技巧
Oct 24, 2023 am 10:22 AM
HTML、CSS和jQuery:實現圖片放大縮小特效的技巧,需要具體程式碼範例隨著網路的發展,網頁的設計越來越注重使用者體驗。其中,圖片作為網頁設計的重要元素之一,往往能為使用者帶來直覺、豐富的視覺體驗。圖片的放大縮小特效能夠增強使用者對網頁內容的感知和交互,因此在網頁設計中被廣泛使用。本文將介紹如何利用HTML、CSS和jQuery實現圖片的放大縮小特效,並提
 win10搜尋列大小調整指南
Jan 04, 2024 pm 05:22 PM
win10搜尋列大小調整指南
Jan 04, 2024 pm 05:22 PM
win10附的搜尋框,使用者覺得在工作列有些太大了,很是礙事,問win10搜尋框怎麼縮小,一般只要將它變成圖示狀就是縮小,下面一起看看詳細的win10搜尋框縮小教程吧。 win10搜尋框怎麼縮小:1、右鍵點選工作欄,彈出多項功能。 2、在其中找到搜尋功能項。 3.開啟搜尋功能,我們選擇顯示搜尋圖示(W)即可縮小。 4.設定完之後就會變成縮小版的圖示了,就是下圖這樣了。
 解鎖 macOS 剪貼簿歷史記錄,高效複製、貼上技巧
Feb 19, 2024 pm 01:18 PM
解鎖 macOS 剪貼簿歷史記錄,高效複製、貼上技巧
Feb 19, 2024 pm 01:18 PM
在Mac上,經常需要在不同文件之間複製和貼上內容是常見的。 macOS的剪貼簿只保留最後一個複製項,限制了我們的工作效率。幸運的是,有一些第三方應用程式可以幫助我們輕鬆查看和管理剪貼簿的歷史記錄。如何在「訪達」中查看剪貼簿內容「訪問」中內建了一個剪貼簿檢視器,讓你可以隨時查看目前剪貼簿中的內容,以免錯誤貼上。操作非常簡單:開啟「訪達」,點選「編輯」選單,然後選擇「顯示剪貼簿」。在「訪達」中查看剪貼簿內容這個功能雖小,卻有幾點要注意:「訪達」中的剪貼簿檢視器只能顯示內容,無法編輯。如果你複製的是
 wps怎麼縮小成半螢幕大小
Mar 20, 2024 pm 09:40 PM
wps怎麼縮小成半螢幕大小
Mar 20, 2024 pm 09:40 PM
現在的電腦軟體越來越多,曾經出不窮,新的軟體隨時都有可能替換以前的舊版軟體,那麼為什麼wps軟體一直被人們使用著,沒有隨著時代的潮流而退出舞台,這主要歸功於wps軟體有強大的編輯功能是別的軟體代替不了的,它更貼合人們的需求,那麼今天我們就學習wps軟體的一個功能:wps怎樣縮小視窗成半螢幕大小,雖然不是頻繁使用,但大家也應該要了解這個功能。 1.開啟一個wps文件視窗縮小可以透過視圖功能來實現,在上面的工具列找到視圖並點擊。 2.點擊了視圖以後,在下面的工具列點擊顯示比例 3.點擊顯示比例後,
 一甜相機怎麼放大照片的一部分
Feb 23, 2024 pm 01:58 PM
一甜相機怎麼放大照片的一部分
Feb 23, 2024 pm 01:58 PM
一甜相機中可以放大照片的一部分內容,那麼這個功能位置在哪呢?使用者可以點選編輯,然後裝飾按鍵,然後就能夠在下面的位置找到放大鏡的功能。這篇放大照片的一部分方法介紹就能夠告訴大家具體的內容,以下就是詳細的介紹,趕緊來看看吧!一甜相機使用教程一甜相機怎麼放大照片的一部分答:在編輯-裝飾-放大鏡具體過程:1、先打開app,點擊左下的修圖。 2.之後點選一張圖片後,點選編輯按鍵。 3、然後點選下面的裝飾按鍵。 4.就能夠在下面找到放大鏡功能。 5.之後點選放大的倍率,然後點選確認就好了。
 使用uniapp實現圖片放大縮小功能
Nov 21, 2023 am 11:58 AM
使用uniapp實現圖片放大縮小功能
Nov 21, 2023 am 11:58 AM
使用uniapp實現圖片放大縮小功能在行動應用開發中,圖片顯示和操作是一項常見的需求。本文將介紹如何使用uniapp實現圖片放大縮小功能。 uniapp是一個基於Vue.js的跨平台應用框架,它可以透過一套程式碼同時產生Android和iOS應用程式。在uniapp中,我們可以使用uni-image元件來實現圖片的顯示和操作。首先,在項目中建立一個頁面用於顯示圖片。
 如何透過純CSS實現圖片的縮放放大效果
Oct 18, 2023 am 11:00 AM
如何透過純CSS實現圖片的縮放放大效果
Oct 18, 2023 am 11:00 AM
如何透過純CSS實現圖片的縮放放大效果在現代網頁設計中,圖片的縮放放大效果常常被使用。透過CSS,我們可以輕鬆地實現這一效果,而無需使用JavaScript或其他程式語言。本文將介紹如何使用純CSS來實現圖片的縮放放大效果,並提供具體的程式碼範例。實作圖片的縮放放大效果可以使用CSS的transform屬性。此屬性允許我們對元素進行旋轉、縮放、偏移等變換。透過






