使用jQuery和PHP實現類似360功能開關效果_jquery

準備工作為了更好的演示本例,我們需要一個資料表,記錄所需的功能說明及開啟狀態,表結構如下:
ATE TABLE `pro` (>
ATE TABLE `pro` ( int(11) NOT NULL auto_increment,
`title` varchar(50) NOT NULL,
`description` varchar(200) NOT NULL,
`00(200) NOT NULL,
,
PRIMARY KEY (`id`)
你可以向表中pro插入幾個資料。
index.php
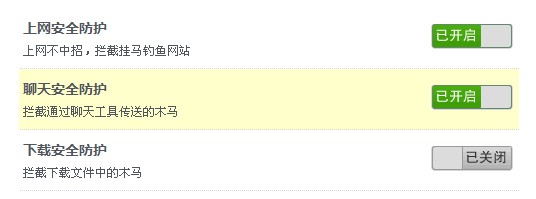
我們要在頁面顯示相關功能列表,使用PHP讀取資料表,並以列表的形式展示。
while ($row=mysql_fetch_array($mquery)) {
class="ad_off" title="點選開啟" >
description'];?>
CSS
為了渲染一個比較好的頁面外觀,我們使用CSS來美化頁面,使得頁面更符合人性化。使用CSS,我們只需用一張圖片來識別開關按鈕。

.fun_title span{width:82px}
.fun_title span{width:82px; repeat;
cursor:pointer; position:absolute; right:6px; top:16px}
.fun_title span.ad_on{background-position:0 -2px} :0 -38px}
.fun_title h3{font-size:14px; font-family:'microsoft yahei';}
.list p{line-height:20px} :#f60}
.cur_select{background:#ffc}
CSS程式碼,我不想詳述,提示下我們使用了一張圖片,然後透過background-position來定位圖片的位置,這是大多數網站使用的方法,好處咱就不說了。
我們透過點擊開關按鈕,及時請求後台,改變對應的功能開關狀態。這個過程是一個典型的Ajax應用。透過點擊開關按鈕,前端向後台PHP發送post請求,後台接收請求,並查詢資料庫,並將結果傳回前端,前端jQuery根據後台回傳的結果,改變按鈕狀態。
$(function(){
//滑鼠滑對色
$(".list").hover cur_select");
},function(){
$(this).removeClass("cur_select"); //關閉
$(". ad_on").live("click",function(){
var add_on = $(this);
$.post( "action.php",{status:status_id,type:1},function(data){
if(data==1){ ").addClass("ad_off") .attr("標題","點選開啟");
}else{
}
});
});
//開啟 });
//開啟 });
🎜> $(".ad_off").live("click",function(){
var add_off = $(
$.post("action.php",{status:status_id,type:2},function(data){alert(data); add_off.removeClass( "ad_off").addClass("ad_on").attr("title","點擊關閉");
} 🎜> }
});
});
});
說明,程式碼中,首先實現了滑鼠滑向功能清單換色的功能(具體demo),然後就是點擊開關按鈕,向後台action.php發送Ajax請求,提交的參數是對應功能的id和type,用來區分請求的是哪個功能和請求的類型(開啟和關閉)。其實,大家有點後台留神,可以看出,根據Ajax請求成功回傳結果後,切換按鈕動態改變樣式,實現改變開關狀態的功能。
action.php
後台action.php接收到接口的請求,根據參數執行SQL語句,更新對應功能的狀態,成功後將結果回傳給接口,請看代碼:
程式碼如下:
require_once('connect..'); $id = $_POST['status'];$type = $_POST['type'];
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







