ExtJS判斷IE瀏覽器類型的方法_extjs
代碼在ext裡的srccoreext.js下
最新的ext3.0beat1的代碼如下:
ua = navigator.userAgent.toLowerCase(),
check = function(r){
return r.test(ua);
},
},
isStrict = document.compatMode == "CSS1Compat",
isOpera = check(/opera/),
isChrome = check(/chrome/),
isWebKit = check(/webkit/),
isSafari = !isChrome && check(/safari/),
isSafari3 = isSafari && check(/version/3/),
isSafari4 = isSafari && check(/version/4/),
is. !isOpera && check(/msie/),
isIE7 = isIE && check(/msie 7/),
isIE8 = isIE && check(/msie 8/),
isGecko = !isWebKit & checkis(WebKit & check /gecko/),
isGecko3 = isGecko && check(/rv:1.9/),
isBorderBox = isIE && !isStrict,
isWindows = check(/windows|win32/),
isLinux = check(/linux/),
isSecure = /^https/i.test(window. location.protocol);
而2.2.1下(在sourcecoreext.js裡)的為
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 松下筆記型鍵盤使用說明 詳細介紹:電腦鍵盤功能基礎知識
Feb 06, 2024 pm 01:42 PM
松下筆記型鍵盤使用說明 詳細介紹:電腦鍵盤功能基礎知識
Feb 06, 2024 pm 01:42 PM
在網路生活發達的今天,電腦已經成為了學習工作的必備工具。而用來操作電腦的關鍵,就是我們常用的鍵盤和滑鼠。最近有不少的朋友來私訊何胎嘆,希望何胎嘆做一個電腦鍵盤功能基礎知識介紹的詳細教學。這不,何胎嘆應大家要求,跟大家分享一下電腦鍵盤各個按鍵的作用。電腦鍵盤功能基礎1:常用鍵盤分區電腦鍵盤是我們日常使用電腦的重要工具之一。要快速掌握電腦的基本知識,我們需要了解鍵盤的功能基礎。在這裡,我將從常用鍵盤分割區開始介紹。我們日常所使用的鍵盤,通常分為四個區域,分別是「功能鍵盤區」、「主鍵盤區
 win11怎樣使用舊版ie瀏覽器?如何使用舊的ie瀏覽器方法
Feb 10, 2024 pm 04:10 PM
win11怎樣使用舊版ie瀏覽器?如何使用舊的ie瀏覽器方法
Feb 10, 2024 pm 04:10 PM
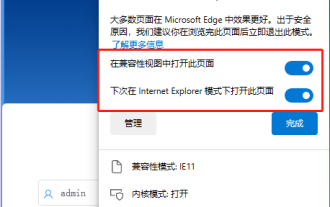
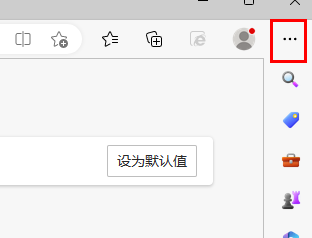
現在的作業系統自備了edge瀏覽器,不過由於一些網站上還是要使用舊版的ie瀏覽器才能夠進行使用,那麼win11怎麼使用舊版ie瀏覽器?下面就讓本站來為使用者們來仔細的介紹一下如何使用舊的ie瀏覽器方法吧。如何使用舊的ie瀏覽器方法第一步:使用Edge瀏覽器開啟網站,點擊右上角的...圖標,選擇選項在IE模式下重新載入(開啟以後,這個IE瀏覽器的版本是IE11)。第二步:在彈出提示列中勾選「在相容性檢視中開啟此頁面」、「下次在IE模式下開啟此頁面」(如果下次不想
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 Win11 ie瀏覽器自動跳轉edge怎麼恢復?
Feb 11, 2024 am 08:50 AM
Win11 ie瀏覽器自動跳轉edge怎麼恢復?
Feb 11, 2024 am 08:50 AM
Win11ie瀏覽器自動跳轉edge怎麼恢復?我們在升級完win1系統的後發現自己的ie瀏覽器總是自動跳轉edge瀏覽器,這就讓很多的用戶們都十分的苦惱。那麼以下就讓本站來為使用者來仔細的介紹一下win11ie自動跳轉瀏覽器edge修改方法吧。 win11ie自動跳轉瀏覽器edge修改方法1、首先我們開啟瀏覽器然後點選「三個點」。 2、接著我們選擇「設定」。 3、然後點選「預設瀏覽器」。 4.最後將設定改成不允許就好了。
 win11可信任網站怎麼設定_windows11中IE新增信任網站的方法
May 08, 2024 pm 01:11 PM
win11可信任網站怎麼設定_windows11中IE新增信任網站的方法
May 08, 2024 pm 01:11 PM
1、首先我們打開我們的系統中的ie瀏覽器,在右上角找到齒輪狀按鈕點擊它。 2.點開之後可以看到一個下拉選單,在其中找到並點選【相容性檢視設定】4、然後在新增此網站中輸入需要新增的網址,再點選右邊的【新增】就可以了。
 win10 ie瀏覽器無法下載檔案如何解決方法
Feb 14, 2024 am 11:39 AM
win10 ie瀏覽器無法下載檔案如何解決方法
Feb 14, 2024 am 11:39 AM
windows10ie瀏覽器下載沒有反應怎麼辦?很多的使用者在使用win10系統的時候發現自己的ie瀏覽器不能下載文件,那這是怎麼回事?以下就讓本站來為使用者來仔細的介紹一下win10ie瀏覽器無法下載檔案如何解決方法。 win10ie瀏覽器無法下載檔案如何解決方法1、首先,IntenretExplorer的齒輪選項中,先試試停用所有可能正在運行的加載項,查看效果如何。 2.在InternetExplorer的齒輪-Internet選項-安全-自訂等級中,文件下載的設定上是否處於啟用狀態。 3、
 蘋果mac之間如何傳書籤?
Feb 03, 2024 pm 06:57 PM
蘋果mac之間如何傳書籤?
Feb 03, 2024 pm 06:57 PM
前言:許多朋友關於蘋果mac之間如何傳書籤的問題向我們諮詢,本文將為大家提供詳細解答,希望對大家有所幫助。請繼續閱讀!蘋果電腦的瀏覽器可以同步書籤麼使用相同的AppleID並啟用同步功能,Mac用戶可以自動同步Safari書籤。但要注意的是,這個功能只適用於Safari瀏覽器,並不能直接同步到其他瀏覽器。在Windows電腦上,使用iCloud可以同步Safari書籤,但只能匯入IE瀏覽器。另外,你還可以使用愛思助手全備份設備數據,然後選擇"簡易模式"查看備份檔案進行全恢復。 safari瀏
 360極速瀏覽器相容模式怎麼設定
Feb 24, 2024 am 10:49 AM
360極速瀏覽器相容模式怎麼設定
Feb 24, 2024 am 10:49 AM
360極速瀏覽器是一款備受歡迎的瀏覽器應用,使用者可以透過它快速、安全地存取網路。為了解決頁面顯示異常或功能無法正常使用這個問題,360極速瀏覽器提供了相容模式功能,讓使用者能夠更好地瀏覽網頁。那麼360極速瀏覽器相容模式怎麼設定呢?不用急,接下來小編為大家帶來了360極速瀏覽器相容模式設定教程,希望能夠幫助大家。 360極速瀏覽器相容模式怎麼設定1、開啟在本站下載的360極速瀏覽器,開啟軟體後點選右上角的三個橫槓圖示。 2、在彈出的選項中點選【設定】。 3.在開啟的360極速瀏覽器設定視窗中點擊






