javascript類型轉換使用方法_基礎知識
(一)轉換成字串
X ' '
toString()
String()
函數轉換為字串一般是將函數體輸出,不過可以重寫其toString方法
(二)轉換成數字
parse() ,parseFloat()
使用Number(),前面不要加new,這樣就轉換成物件了。
參與數學運算(加法除外)
X :注意這不是加法
(三)轉換為布林值
自動轉換:if語句,||,&&,!等邏輯判斷環境中會把表達式自動轉換為布林值
強制轉換:使用!!,使用Boolean(),前面不要加new,這樣就轉換成物件了。
(四)轉換為物件
直接new 物件名稱
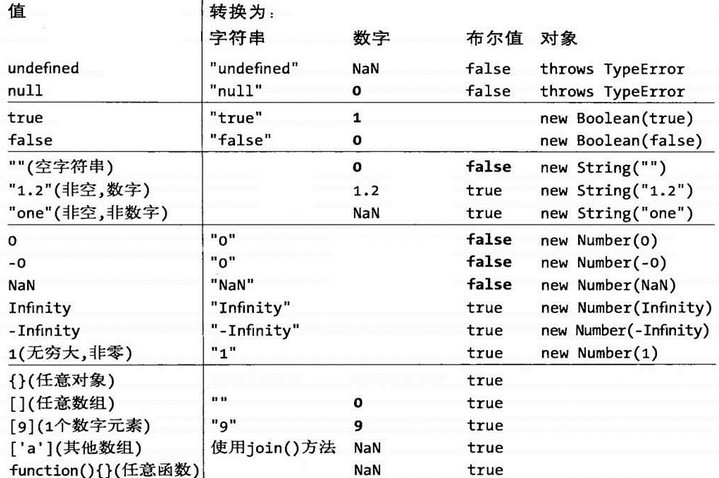
(五)總結
各型別都有:物件名稱(要轉換的變數)轉換方法,還有一些各自獨立擁有的技巧。
JS的型別轉換,可以參考下圖:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 go語言怎麼將string轉int型
Mar 15, 2021 pm 02:00 PM
go語言怎麼將string轉int型
Mar 15, 2021 pm 02:00 PM
轉換方法:1、利用strconv套件中的Atoi()函數,可將字串類型的整數轉換為int類型,語法「strconv.Atoi(string)」;2、利用strconv套件中的ParseInt()函數,可傳回字串表示的整數值(接受正負號),語法「strconv.ParseInt(string,10,64)」。
 如何解決C++運行時錯誤:'invalid type conversion'?
Aug 27, 2023 pm 03:33 PM
如何解決C++運行時錯誤:'invalid type conversion'?
Aug 27, 2023 pm 03:33 PM
如何解決C++運行時錯誤:'invalidtypeconversion'?在C++程式設計過程中,我們常常會遇到各種編譯時和執行時錯誤。其中一個常見的運行時錯誤是'invalidtypeconversion'(無效的類型轉換)錯誤。當我們把一個資料類型轉換為另一個不相容的資料類型時,就會觸發此錯誤。本文將介紹一些常見的造成此錯誤的原因,以及如何解決這個錯
 golang函數的型別轉換
Apr 19, 2024 pm 05:33 PM
golang函數的型別轉換
Apr 19, 2024 pm 05:33 PM
函數中類型轉換允許將一種類型的資料轉換為另一種類型,從而擴展函數的功能。使用語法:type_name:=variable.(type)。例如,可使用strconv.Atoi函數將字串轉換為數字,並處理轉換失敗的錯誤。
 C++編譯錯誤:無效的型別轉換,要怎麼處理?
Aug 22, 2023 am 10:55 AM
C++編譯錯誤:無效的型別轉換,要怎麼處理?
Aug 22, 2023 am 10:55 AM
C++作為一門強型別語言,在進行資料型別轉換的時候需要特別注意,否則編譯器會報錯。其中較常見的錯誤之一便是「無效的型別轉換」。本文將會講解這種錯誤出現的原因、如何進行型別轉換、如何避免這種錯誤的發生。一、錯誤原因資料型別不符合C++中有一些資料型別是無法直接進行轉換的。例如,不能將一個字元型變數直接轉換為整數變量,或將一個浮點型變數直接轉換為布林型變數。
 隱式型別轉換:型別的不同變體及其在程式設計中的應用探究
Jan 13, 2024 pm 02:54 PM
隱式型別轉換:型別的不同變體及其在程式設計中的應用探究
Jan 13, 2024 pm 02:54 PM
探索隱式類型轉換的不同類型及其在程式設計中的作用引言:在程式設計中,我們經常需要處理不同類型的資料。有時候,我們需要將一種資料類型轉換為另一種類型以便進行特定操作或滿足特定要求。在這個過程中,隱式型別轉換是一個非常重要的概念。隱式類型轉換指的是不需要明確指定轉換類型的情況下,程式語言會自動進行資料類型轉換的過程。本文將探討隱式類型轉換的不同類型及其在程式設計中的作用,
 go語言怎麼將int轉為字串型
Jun 04, 2021 pm 03:56 PM
go語言怎麼將int轉為字串型
Jun 04, 2021 pm 03:56 PM
轉換方法:1、使用Itoa()函數,語法「strconv.Itoa(num)」;2、使用FormatInt()函數,可將int型資料轉換成指定進位並以字串的形式傳回,語法「strconv .FormatInt(num,10)」。
 一起來探索隱式類型轉換的常見應用場景!
Jan 11, 2024 pm 04:45 PM
一起來探索隱式類型轉換的常見應用場景!
Jan 11, 2024 pm 04:45 PM
讓我們一起探討隱式類型轉換的常見應用場景!導言:在程式語言中,隱式型別轉換是一種自動執行的資料型別轉換過程。在一些程式語言中,這種轉換是隱含進行的,無需明確地告訴編譯器或解釋器進行轉換。隱式類型轉換在程式設計中擁有廣泛的應用場景,本文將針對其中一些常見的應用場景進行討論。數值計算中的隱式類型轉換在數值計算中,經常需要進行不同類型的資料之間的運算。當不同類型的數據
 Java中型別轉換問題-java.lang.NumberFormatException如何解決?
Jun 25, 2023 am 10:54 AM
Java中型別轉換問題-java.lang.NumberFormatException如何解決?
Jun 25, 2023 am 10:54 AM
在Java開發中,我們常會遇到型別轉換的問題。當我們把一個資料型別的值轉換成另一個資料型別的值時,如果轉換不正確,就會拋出java.lang.NumberFormatException異常。本文將介紹這個異常的原因和如何避免它的發生。 java.lang.NumberFormatException異常原因java.lang.NumberFormatExcep






