这篇文章介绍的是 10 款最棒而且又很有用的 jQuery 日历插件,允许开发者们把这些漂亮的日历插件结合到自己的网站中。这些日历插件易用性都很强,轻轻松松的就可以把漂亮的日历插件装饰到你的网站了。希望下面的插件列表能给予你一定的帮助,让你的 web开发更快更好。旧版本的日历插件和下拉框已经被淘汰啦,好好欣赏 jQuery 日历插件给你带来的强烈视觉冲击吧!
1. CLNDR.js
CLNDR.js 是一个日历插件,用来创建日历,允许用户随意的按照自己的想法去自定义日历。这个插件不会生成任何的标记,但是可以使用数据来填充 Underscore.js HTML 模版(产生下划线)。它提供一些很有帮助的选项,确定星期的推移,初始加载时显示日历,点击事件(像 下一个或者是前一个月)等等功能。
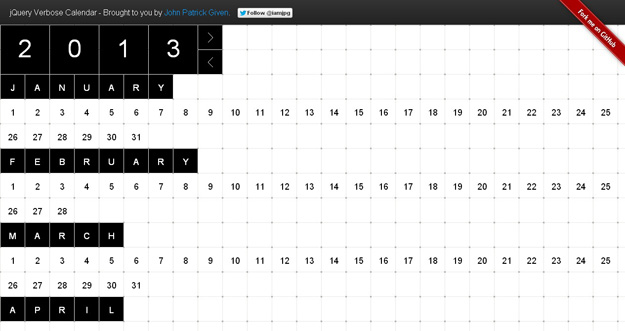
2. jQuery Verbose Calendar
jQuery Verbose Calendar 是个日历插件,,提供优雅的用户界面和轻松的日期滚动切换。它同时显示一年的所有月份和具体日期。一旦加载就会自动滚动到“今天”并显示当天的日期,需要 鼠标放在日期上面才会提示是星期几。除此之外,这款日历插件可以通过单个函数插入到任何 HTML 元素中。虽然这款插件只有很少的参数可以自定义,但是当点击日期的时候可以添加自定义的回调内容。
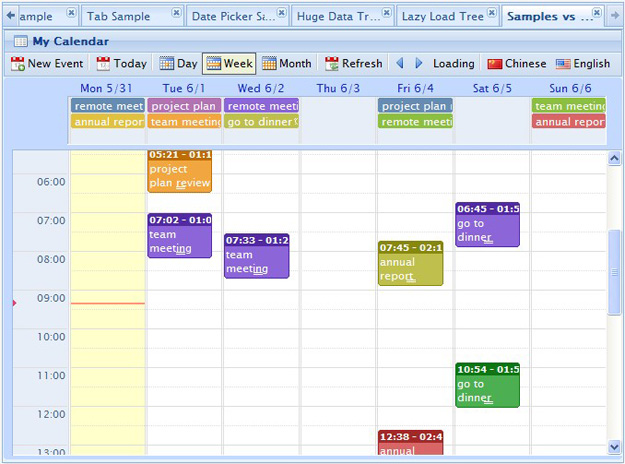
3. wdCalendar
wdCalendar (JQuery Event Calendar Plugin)是 Google Calendar 的一个克隆,基于jQuery实现。包含Google日历的大部分功能包括:提供按天/周/月查看视图;支持通过拖拉的方式创建/更新 /删除事件;功能丰富的 API;易于给合数据库一起使用。通常,处理持续很多天的事件是很复杂的,但是 wdCalendar 能在这些都做的很好!
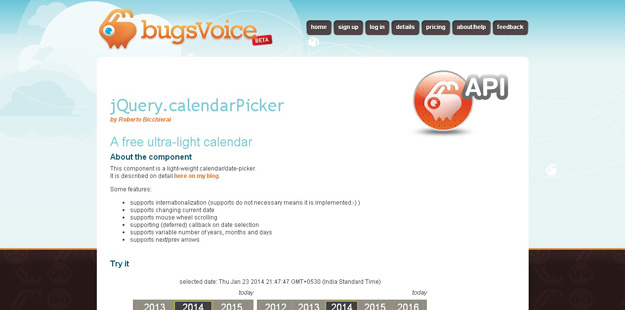
4. CalendarPicker
CalendarPicker 是一个 jQuery 插件,用来创建好看的外观和漂亮的原始日期选择器。它提供多个下一个或者上一个日期,月份或者是年份的选择,可以快速的选择相应的日期。除此之外,它支持 鼠标滚轮滚动的来控制上一个或者下一个按钮(使用鼠标滚轮插件)。日期选择器会默认显示当前的日期,或者加载任何一个已经选择的日期。日期和月份的名字是 可选的,用户可以自定义相应的漂亮多语言界面。
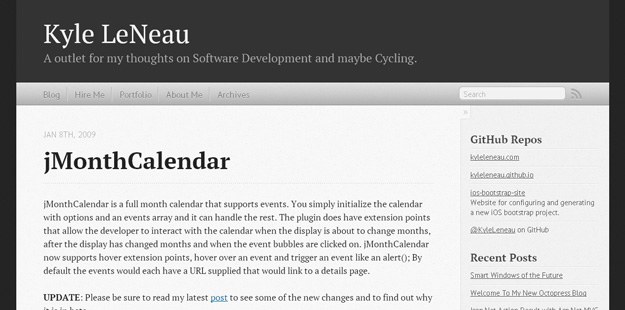
5. jMonthCalendar
jMonthCalendar 是显示整整一个月的日历,支持添加相应的事件。用户可以用选项和简单的事件数组来初始化日历,后面的事情就可以交给 jMonthCalendar 了。这是个 jQuery 日历插件,带有扩展的功能,允许开发者与日历有很好的交互,比如当日历显示要修改月份的时候,或者是显示修改后的月份和点击日历事件之后。 jMonthCalender 现在支持 hover 扩展功能,鼠标在事件徘徊的时候就会触发事件。默认的时候,时间都会伴随有 URL 超链接,用户点击可以链接到详细信息的页面。
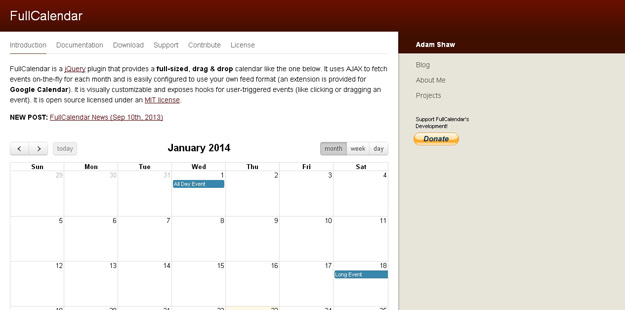
6. Full Calendar
FullCalendar 是个jQuery 插件,提供完整大小的,可拖拽的日历,就像上图一样的日历。它使用 AJAX 来获取每月事件的动态i,而且很容易使用自己喜欢的格式去配置日历(Google Calendar 提供的扩展功能)。用户可以自定义它的外观,自定义触发事件之后的行为(比如,点击,拖拽事件等等)。
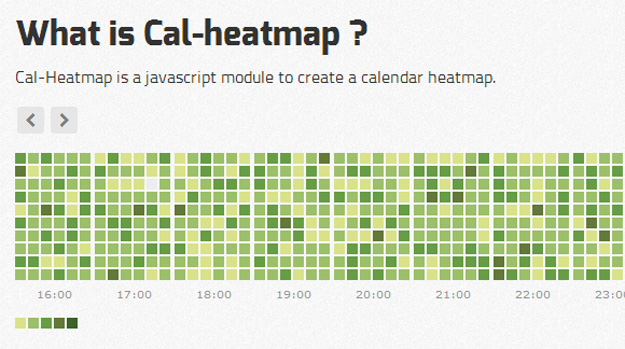
7. Cal-Heatmap
Cal-Heatmap 是個 javascript 模組,用來建立日曆熱圖。這個模組可以幫助使用者建立一個日曆,就像 github 使用者的貢獻日曆一樣,不同的是 Cal-Heatmap 有導航和其他很多的資料格式控制項。
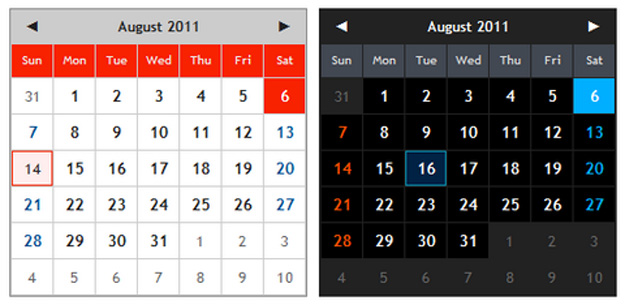
8. gIDatePicker
glDatePicker 是個簡單,自訂,輕量級的日期選擇器 jQuery 日曆插件。 gIDatePicker 壓縮之後大小只有 4KB(沒壓縮是 11 KB)。它包括了前進和後退導航,當前日期高亮顯示,限制日期的選擇,每個日期選擇器都有各自的風格,顯示使用者目前選擇的日期。
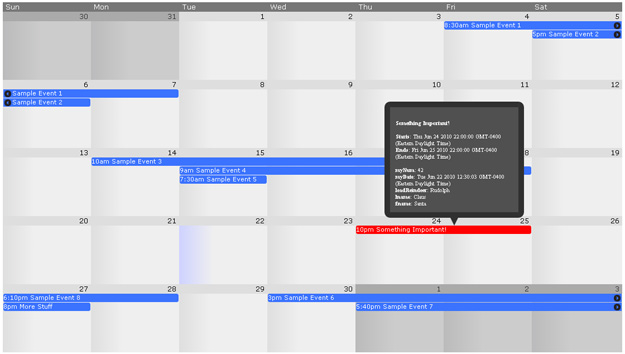
9. jQuery Frontier Calendar
jQuery Frontier Calendar 是整整一個月的 jQuery 日曆插件,外觀有點像 Google Calendar 。所有 UI 元素(例如下個月和上個月按鈕,新增事件表格,工具提示等等)都不屬於日曆外掛程式。使用者可以使用 API 來控制這些元素的格式,自訂日曆的外觀。
10. jDigiClock
jDigiClock 是個 jQuery 插件,靈感來自於 HTC 的大時鐘部件。 如果要使用 jDigiClock 插件, HTML 檔案中的 head 標籤要包含 jQuery 函式庫,jDigiClock 原始檔和 jDigiClock 核心風格清單檔案。 jDigiClock 有大量的配置選項,例如:Clock 影像路徑,天氣影像路徑,設定 AM/PM 選項,天氣位置代碼,設定 天氣 metric 模式:C 或者是 F,每分鐘更新天氣等等。
以上介紹的 10 款超棒的 jQuery 日曆插件肯定有一款符合你的 style,大膽的分享你的選擇和你對於這些插件的評價吧:)
via codegeekz.com




