解決json日期格式問題的3種方法_json
開發中有時候需要從伺服器端返回json格式的數據,在後台代碼中如果有DateTime類型的數據使用系統自帶的工具類序列化後將得到一個很長的數字表示日期數據,如下所顯示:
//設定伺服器回應的結果為純文字格式
context.Response.ContentType = "text/plain";
dent>
{
"Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")), Birthday =Convert.ToDateTime ("2014-01-10 11:12:12")},
new Student(){Name ="Mark > vert.ToDateTime("2014-01-09 10:12:12 ")}
};
//javascript序列化器
JavaScriptSerializer string studentsJson=jss.Serialize(students); / /將字串回應到客戶端
context.Response.Write(studentsJson);
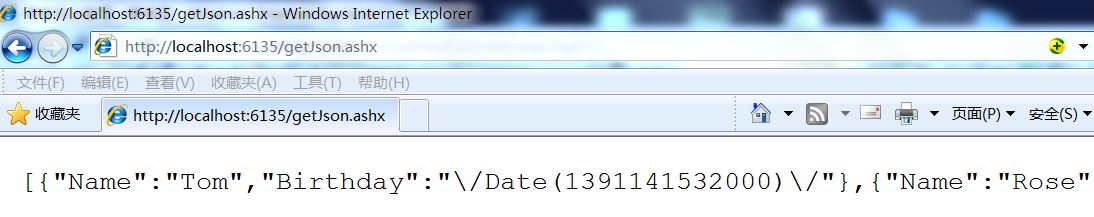
運行結果是:
其中Tom所對應生日「2014-01-31」變成了1391141532000,這其實是1970 年1 月1 日至今的毫秒數;1391141532000/1000/60/60/24/315,44. 1970=2014年,依此方法可以得出年月日時分秒和毫秒。這種格式是一種可行的表示形式但不是一般人可以看懂的友善格式,怎麼讓這個格式改變?
方法1:在伺服器端將日期格式使用Select方法或LINQ表達式轉換後發送到客戶端:

複製程式碼
程式碼如下:使用 System;
使用 System.Collections.Generic;
使用 System.Web;
使用 System.Web.Script.Serialization;
命名空間 JsonDate1
{
使用 System.Linq;
///
/// 學生類,測驗使用
///
🎜> /// 姓名
///
public String Name { getget;
///
/// 生日
// }
///
/// 回學生集合的json字元
///
void ProcessRequest( HttpContext context)
{
{
2")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
ToDateTime ("2014-01-09 10:12:12")}
};
//使用Select方法重新投影物件集合將生日屬性轉換成新的屬性
🎜> 則可使用。Select
(
).ToList();
//javascript序列化器
JavaScriptSerializer jss string StudentsJson = jss.Serialize(studentSet);
/ /將字串回應到客戶端
context.Response.Write(studentsJson);
public bool IsReusable
{
return false;
}
Select方法重新投影物件集合將Birthday屬性轉換成一個新的屬性,注意屬性變更後要重新命名,屬性名稱可以相同;這裡可以使用select方法也可以使用LINQ查詢表達式,也可以選擇別的方式達到相同的目的;這種方法可以將集合中客戶端不用的屬性剔除,達到簡單優化效能的目的。
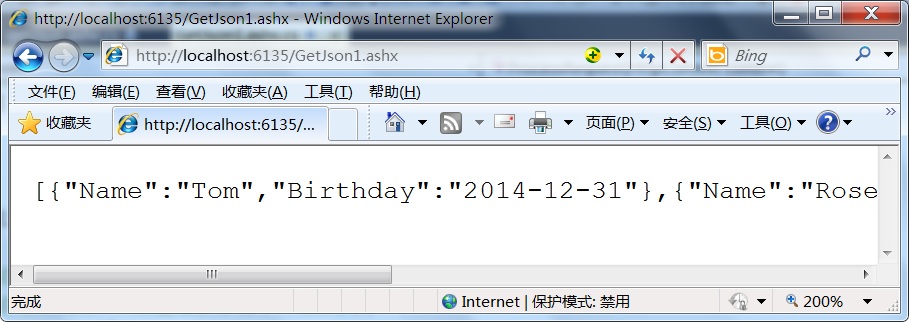
運行結果:

這時候的日期格式就已經變成友善格式了,不過在javascript中這只是一個字串。
方法二:
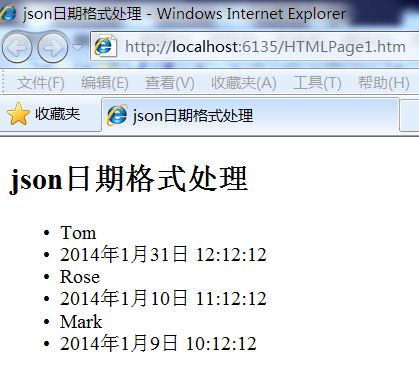
在javascript中將"Birthday":"/Date(1391141532000)/"中的字串轉換成javascript中的日期對象,可以將Birthday這個Key所對應的Value中的非數字字元以替換的方式刪除,到到一個數字1391141532000,然後實例化一個Date對象,將1391141532000毫秒作為參數,得到一個javascript中的日期對象,代碼如下:
json日期格式處理
>
身體>

$(function () {
$.getJSON("getJson.ashx", function (students) { . , obj) {
$ ("
//使用正規表達式將生日屬性中的非數位(D)刪除
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/ D/igm, ""));
//實例化一個新的日期格式,使用1970 年1 月1 日至今的毫秒irthday = new Date(birthdayMilliseconds);
$("
});
//在String物件中擴充一個toDate方法,可依需求完善
String.prototype.toDate = function () { String.prototype.toDate = function () { String.prototype.toDate = function () { if (isNaN(this)) {
//使用正規表示式將日期屬性中的非數位(D)移除
} else {
dateMilliseconds=this;
//實例化一個新的日期格式,並使用1970 年1 月1 日至今的毫秒數為參數 };
上面擴充的方法toDate不一定合理,也不夠強大,可以根據需要修改。
方法三:
可以選擇一些第三方的json工具類,其中不乏有一些已經對日期格式問題已處理好了的,常見的json序列化與反序列化工具庫有:
1.fastJSON.
2.JSON_checker.
5.LitJSON.
6.JSON for .NET .7.JsonFx.
8.JSONSharp.9.JsonExSerializer.
10.fluent-json11.Manatee Json
這裡以litjson為序列化與反序列化json的工具類別範例,程式碼如下:
複製程式碼
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
///
/// 學生類,測試使用
///
🎜> /// 姓名
///
public String; get get; set;
///
/// 生日
// }
///
/// 回學生集合的json字元
///
void ProcessRequest( HttpContext context)
{
{
12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
ToDateTime("2014-01-09 10:12:12")}
};
//序列化學生集合物件得到json字元
到客戶端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
return false; }
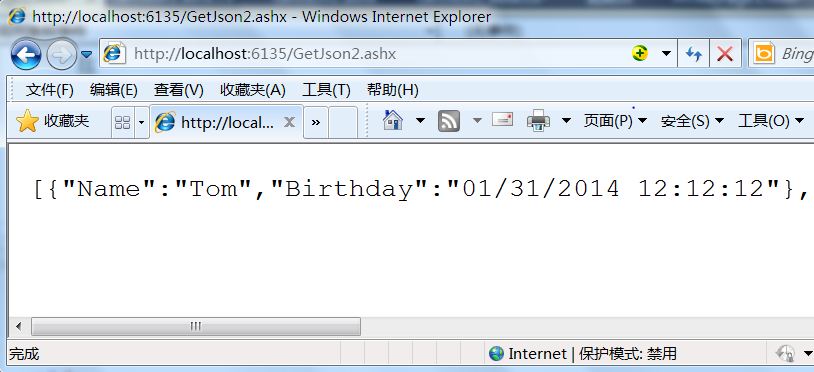
運行結果如下:
這時候的日期格式基本上就正確了,只要在javascript中直接實例化日期就好了,
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
客戶端的程式碼如下:
複製程式碼
程式碼如下: toLocaleString()).appendTo("#ulStudents"); alert(date.toLocaleString());這裡講到了三種解決json中序列化後的日期格式問題,應該還有更好更完善的方法,歡迎您告訴我。因為有很多學生問我所以我寫了這點文字,歡迎批評指正。 
$(function () {
$.getJSON("GetJson2.ashx", function (students) { (index, obj) {
$ ("
var birthday = new Date(obj.Birthday);
});
});
});

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket與JSON的結合:實現資料傳輸和解析在現代的Web開發中,即時資料傳輸變得越來越重要。 WebSocket是一種用於實現雙向通訊的協議,與傳統的HTTP請求-回應模型不同,WebSocket允許伺服器向客戶端主動推送資料。而JSON(JavaScriptObjectNotation)是一種用於資料交換的輕量級格式,它簡潔易讀
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是兩個不同的MySQL資料庫版本,它們之間有以下一些主要差異:效能改進:MySQL8.0相對於MySQL5.7有一些效能改進。其中包括更好的查詢優化器、更有效率的查詢執行計劃產生、更好的索引演算法和平行查詢等。這些改進可以提高查詢效能和整體系統效能。 JSON支援:MySQL8.0引入了對JSON資料類型的原生支持,包括JSON資料的儲存、查詢和索引。這使得在MySQL中處理和操作JSON資料變得更加方便和有效率。事務特性:MySQL8.0引進了一些新的事務特性,如原子
 使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串在使用Golang編寫程式時,我們經常需要將結構體轉換為JSON字串,在這個過程中,json.MarshalIndent函數可以幫助我們實現格式化的輸出。下面我們將詳細介紹如何使用這個函數,並提供具體的程式碼範例。首先,讓我們建立一個包含一些資料的結構體。以下是示
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出,可以讓資料在不同的平台和語言之間進行傳遞和交換變得更加容易。本文將介紹json_encode()函數的基本用法,以及如何將JSON字串格式化輸出。一、json_encode()函數的基本用法json_encode()函數的基本語法如下:stringjson_encod
 Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
快速入門:Pandas讀取JSON檔案的方法,需要具體程式碼範例引言:在資料分析和資料科學領域,Pandas是一個重要的Python庫之一。它提供了豐富的功能和靈活的資料結構,能夠方便地對各種資料進行處理和分析。在實際應用中,我們經常會遇到需要讀取JSON檔案的情況。本文將介紹如何使用Pandas來讀取JSON文件,並附上特定的程式碼範例。一、Pandas的安裝






