透過Ajax請求後台數據,返回JSONArray(JsonObject)
本章給大家介紹透過Ajax請求後台數據,返回JSONArray(JsonObject),頁面(Jquery)以table的形式展示。
本篇給大家介紹透過Ajax請求後台數據,返回JSONArray(JsonObject)的方法,頁面(Jquery)以table的形式展示。
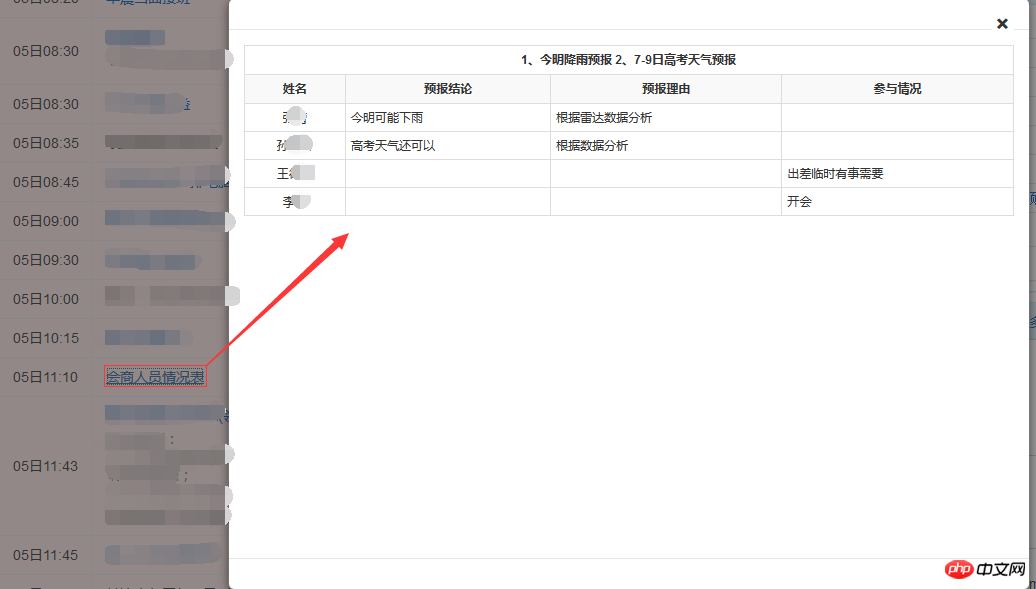
點擊“會商人員狀況表”,彈出層,顯示一個表格,如下圖:

利用Ajax和Jquery和JSONArray和JsonObject來實作:
程式碼如下:
程式碼如下:
程式碼如下:hspersons.html:
nbsp;html>
<meta>
<title>会商人员情况表</title>
<script>
$(document).ready(function() {
$.ajax({
type: "POST",
url: path + "/pop/hsPersons", //data: {sdate:date},
dataType: "json",
success: function(data) {
console.log(data);
var str = "";
for(var i = 0; i < 1; i++) {
str += "<tr>";
str += "<th colspan='4' style='text-align:center;'>" + data[0].con + "";
}
str += "<tr><th style='text-align:center;'>姓名<th style='text-align:center;'>预报结论<th style='text-align:center;'>预报理由<th style='text-align:center;'>参与情况";
for(var i = 0; i < data.length; i++) {
//data[i]
//console.log(data[i]);
//alert(data[i].con);
str += "<tr>";
str += "<td style='text-align:center;'>" + data[i].mman + "";
//alert(data[i].mman);
str += "<td>" + data[i].verdict + "";
str += "<td>" + data[i].reason + "";
str += "<td>" + data[i].nopartreason + "";
str += "<tr>";
}
/* for(var i in data){
* console.log(i);
* str += "<tr>";
* str += "<td>" + i.mman + "";
* alert(i.mman);
* str += "<td>" + i.verdict + "";
* str += "<td>" + i.reason + "";
* str += "<td>" + i.nopartreason + "";
* str += "<tr>";
* } */
$("#hs").append(str);
}
});
});
</script>
@RequestMapping(value = "/hsPersons")
public @ResponseBody String hsPersons(HttpServletRequest request, HttpServletResponse response) {
ResMessage message = ResMessageFactory.getDefaultInstance(request);
try {
String dateStr = com.yuanls._comm.util.Utils.getFormatDate("yyyy-MM-dd");
List < Object > dataList = new ArrayList < Object > ();
dataList.add(dateStr);
EntityManager entityManager = dao.getEntityManager(); //得到会商人员的今天所有的历史记录T_subject 开始
String sql = "select con,mman,verdict,reason,part,nopartreason from T_SUBJECT where ddatetime=to_date(?,'yyyy-mm-dd') order by part desc";
List < Map < String, Object >> list = ybzxTwoService.queryListMapByList(sql, dataList, entityManager); //HsPerson hsPerson = null;
JSONArray jsonArray = new JSONArray();
for(Map < String, Object > map: list) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("con", map.get("con".toUpperCase()) + "");
jsonObject.put("mman", map.get("mman".toUpperCase()) + "");
String verdict = map.get("verdict".toUpperCase()) + "";
if("null".equals(verdict.toString().trim())) {
jsonObject.put("verdict", "");
} else {
jsonObject.put("verdict", map.get("verdict".toUpperCase()) + "");
}
String reason = map.get("reason".toUpperCase()) + "";
if("null".equals(reason.toString().trim())) {
jsonObject.put("reason", "");
} else {
jsonObject.put("reason", map.get("reason".toUpperCase()) + "");
}
String part = map.get("part".toUpperCase()) + "";
if("1".equals(part)) {
jsonObject.put("nopartreason", "");
} else {
jsonObject.put("nopartreason", map.get("nopartreason".toUpperCase()) + "");
}
jsonArray.add(jsonObject);
}
this.setSuccess(message);
return jsonArray.toString();
} catch(Exception e) {
log.error(e.getMessage(), e);
this.setError(this.getClass(), message, e.getMessage(), request);
}
return message.getString();
}
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 與 Ajax:提升 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
為了提升Ajax安全性,有幾種方法:CSRF保護:產生令牌並將其傳送到客戶端,在請求中新增至伺服器端進行驗證。 XSS保護:使用htmlspecialchars()過濾輸入,防止惡意腳本注入。 Content-Security-Policy頭:限制惡意資源加載,指定允許載入腳本和樣式表的來源。驗證伺服器端輸入:驗證從Ajax請求接收的輸入,防止攻擊者利用輸入漏洞。使用安全Ajax函式庫:利用jQuery等函式庫提供的自動CSRF保護模組。
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一個特定的版本,而是一種使用多種技術的集合來非同步載入和更新網頁內容的技術。 ajax沒有特定的版本號,但是有一些ajax的變體或擴充:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。






