javascript history物件(歷史記錄)使用方法(實作瀏覽器前進後退)_基礎知識
window.history物件在撰寫時可不使用 window 這個前綴。為了保護使用者隱私,對 JavaScript 存取該物件的方法做出了限制。
方法:
history.back() - 載入歷史清單中的前一個URL,這與在瀏覽器中點擊前進按鈕是相同的
history.forward() - 載入歷史清單中的下一個URL,這與在瀏覽器中點擊前進按鈕是相同的
實例:
後退
其他方法:
程式碼如下:
history.go(0);///目前刷新頁
//以下是要在瀏覽器中有歷史記錄的,否則不會有效果.
history.go(1);//前進一頁
history.go(-1);/ /後退一頁
history.go(-2);//後退兩頁
history.length;//目前視窗包含的歷史記錄條數

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 改進了系統中的個人化功能,這使用戶可以查看先前所做的桌面背景變更的近期歷史記錄。當您進入windows系統設定應用程式中的個人化部分時,您可以看到各種選項,而更改背景桌布也是其中之一。但是現在可以看到您系統上設置的背景壁紙的最新歷史。如果您不喜歡看到此內容並想清除或刪除此最近的歷史記錄,請繼續閱讀這篇文章,它將幫助您詳細了解如何使用註冊表編輯器進行操作。 </p><h2>如何使用登錄編輯
 Windows 11中缺少或未顯示Windows安全性保護記錄
Feb 28, 2024 pm 03:58 PM
Windows 11中缺少或未顯示Windows安全性保護記錄
Feb 28, 2024 pm 03:58 PM
你擔心你遺失的WindowsDefender歷史記錄隱藏著感染嗎? Windows安全的保護歷史記錄追蹤防禦者的行為,幫助您輕鬆識別和刪除威脅。但是,如果您的Windows安全保護歷史記錄為空白、缺失或未顯示,該怎麼辦?在本文中,我們將研究可能的原因以及可以採取的糾正該問題的步驟。為什麼缺少Windows保護歷史記錄?如果您最近沒有清除WindowsDefender保護歷史記錄,但它仍然顯示為空白,則原因可能是:未啟用歷史記錄設定:如果停用歷史記錄設置,則MicrosoftDefender未正確配置
 如何在 Windows 11 中清除保護歷史記錄:2種方法
Apr 23, 2023 am 08:04 AM
如何在 Windows 11 中清除保護歷史記錄:2種方法
Apr 23, 2023 am 08:04 AM
當您的PC儲存空間不足時,您可以立即查看許多資料夾以釋放空間。其中一個消耗很大一部分的是WindowsDefender保護歷史記錄,但你可以在Windows11中清除它嗎?儘管並非完全必要,但刪除保護歷史記錄實際上有助於清除系統上的一些儲存空間。對於某些用戶來說,這些檔案佔用了20-25GB的空間,如果您的電腦儲存空間不足,這可能會令人生畏。那麼,讓我們找出什麼是保護歷史記錄,在Windows11中清除它的所有方式,以及如何將其配置為在設定的時間後自動清除。什麼是保護歷史? M
 如何在 Windows 11 上的檔案總管中清除快速存取記錄
May 11, 2023 pm 06:07 PM
如何在 Windows 11 上的檔案總管中清除快速存取記錄
May 11, 2023 pm 06:07 PM
快速存取是Windows10中引入的檔案總管中的一項很酷的功能,取代了舊版本中的收藏夾選項。快速存取功能保留在Windows11作業系統中,並繼續讓您更輕鬆地存取經常使用的檔案和資料夾,儘管它位於位置。快速存取功能不僅可以提高您的工作流程速度,還可以提高您的整體工作效率。它更像是一種快捷功能,可引導您直接存取位於目錄深處的您最喜歡的檔案或資料夾。但是,有時您可能希望刪除快速存取歷史記錄以重新開始、清除混亂,或只是隱藏一些文件或資料夾以保護隱私。無論是什麼原因,您都可以使用以下方法在W
 快手怎麼看歷史觀看記錄 快手觀看歷史記錄在哪裡
Mar 20, 2024 pm 06:50 PM
快手怎麼看歷史觀看記錄 快手觀看歷史記錄在哪裡
Mar 20, 2024 pm 06:50 PM
快手諸多用戶們都在使用的短視頻觀看平台,平常大家用來打發時間都是很不錯的選擇,能夠在這很好的解憂慮悶的,大家天天都能刷一些短視頻的,當然大家有些時候,不小心手滑的太快,誤將自己喜歡的視頻不小心劃過去了,導致大家對於這些好看的視頻,都沒進行收藏的,所以都還是想要再看看這些視頻的,就能藉助軟體上的觀看記錄,來看到你們之前看過的所有的影片哦,方便大家更好的找影片哦,簡單幾步就能查看到的,大家快來操作試試看。查看快手歷史瀏覽記錄方法: 1、先進入快手,然後點選左上角的三個橫線。 2、然後點選下
 Win11系統怎麼刪除保護歷史記錄
Feb 19, 2024 pm 03:10 PM
Win11系統怎麼刪除保護歷史記錄
Feb 19, 2024 pm 03:10 PM
在Win11系統中,我們的活動記錄可能會洩漏隱私,有些用戶希望刪除這些記錄以保護隱私。若要刪除保護歷史記錄,可以按照以下步驟操作:先開啟設置,然後選擇隱私和安全選項,接著點擊活動歷史記錄,最後點擊清除歷史記錄以刪除。這樣就能有效清除Win11系統中的保護歷史記錄,保護個人隱私資訊。刪除方法:1、點擊左下角任務欄中的”開始”,選擇選單清單中的”設定”。 2、進入到新的介面後,點擊左側欄中的“隱私和安全性”,再點擊右側中的”活
 手機QQ瀏覽器如何找回歷史記錄和書籤收藏
Jan 10, 2024 pm 02:54 PM
手機QQ瀏覽器如何找回歷史記錄和書籤收藏
Jan 10, 2024 pm 02:54 PM
在這個時代,人人都在上網,我們每天都會使用手機QQ瀏覽器來搜尋資料。然而,隨著時間的推移,我們留下了大量的垃圾痕跡,佔用手機記憶體空間。因此,有些朋友會定期清理刪除QQ瀏覽器的歷史記錄。但是,如果我們刪除了歷史記錄,又想要找回之前造訪過的網站,該怎麼恢復手機QQ瀏覽器的歷史記錄呢?如果你有這個需求,快來和本站的小編一起學習吧手機QQ瀏覽器如何恢復歷史記錄?在手機QQ瀏覽器上刪除的歷史記錄是無法恢復的。因為QQ瀏覽器預設提供了清理上網痕跡功能,可以清除搜尋框記錄、歷史記錄和臨時快取檔案等資訊來保護用
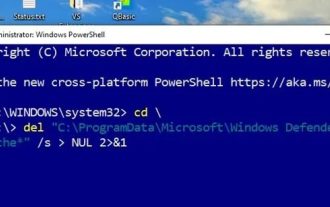
 Windows Defender歷史記錄崩潰;無法刪除偵測。紀錄
Feb 23, 2024 am 09:37 AM
Windows Defender歷史記錄崩潰;無法刪除偵測。紀錄
Feb 23, 2024 am 09:37 AM
WindowsDefender是WindowsPC中的預設防毒軟體,可保護PC免受各種威脅,例如惡意軟體、病毒和其他。雖然WindowsDefender會追蹤其保護您的PC免受這些威脅的所有操作,但許多用戶抱怨無法存取WindowsDefender保護歷史記錄。在這篇文章中,我們將告訴你如何修復WindowsDefender歷史記錄崩潰,以及如果你無法刪除Detections.log該怎麼辦。什麼是WindowsDefender保護歷史記錄? WindowsDefender的歷史記錄功能可讓您查看






