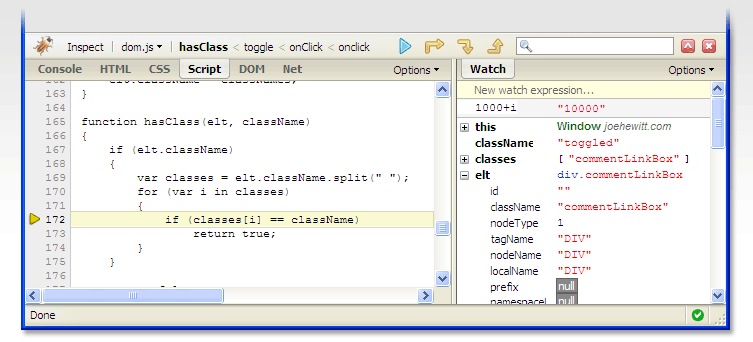
安裝就不用說了,很簡單,在FireFox上插件庫裡找到FireBug就Ok了。下圖是FireBug Debug 視窗。

FireBug美工用的非常普遍,公司美工妹妹用的非常熟練 呵呵,而對於我們開發人員,主要用它來Debug JS。看看官方對Debug功能的介紹。
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, like at that moment. If your code is a li) > 簡而言之,FireBug 可以讓我們在任何時候debugJS 並查看變量,同時可以透過它找出JS中效能瓶頸。
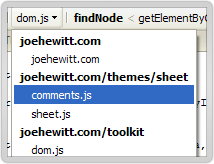
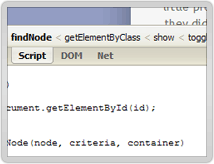
下圖如何找到Web應用的JS,啟動Firebug,點選Script,然後在All 旁邊選擇你要Debug的JS。

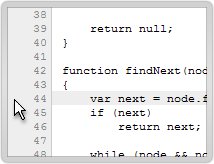
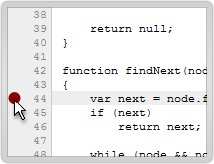
下圖是如何打斷點 基本上跟Eclipse一樣,點選行號就Ok了。
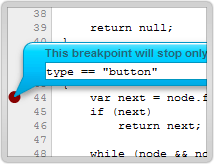
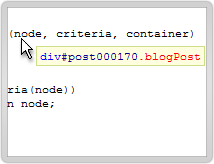
 下圖是如何在斷點上設定條件,如果條件符合,就進入斷點,這個功能很不錯,特別是Debug很複雜的Function時候。
下圖是如何在斷點上設定條件,如果條件符合,就進入斷點,這個功能很不錯,特別是Debug很複雜的Function時候。
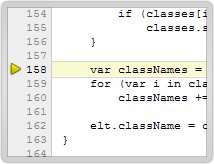
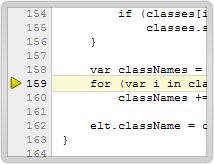
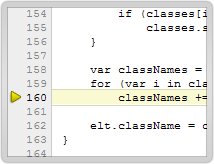
 下圖是如何單步調試,跟Eclipse一樣 F11單步
下圖是如何單步調試,跟Eclipse一樣 F11單步
 下圖是查看呼叫的Stack,對以複雜的JS Debug很有幫助。
下圖是查看呼叫的Stack,對以複雜的JS Debug很有幫助。

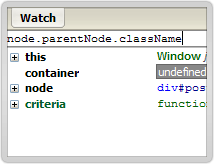
下圖是查看變數 基本上跟EclipseDebug 一樣。

下圖是在斷點處查看變數。

有個很好用的功能,程式碼行之間快速調轉,使得對上千行的JS調試很輕鬆。
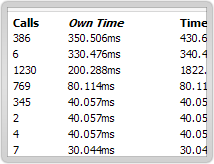
 下圖就是Performance 測試結果,使用很簡單 點Profile
下圖就是Performance 測試結果,使用很簡單 點Profile

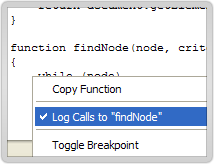
還有一個Log功能比較實用,看下圖 如果你不想每次都進入斷點,用這個就再好不過了。
 基本用法就這些了,希望對大家有幫助。
基本用法就這些了,希望對大家有幫助。


 下圖是如何在斷點上設定條件,如果條件符合,就進入斷點,這個功能很不錯,特別是Debug很複雜的Function時候。
下圖是如何在斷點上設定條件,如果條件符合,就進入斷點,這個功能很不錯,特別是Debug很複雜的Function時候。  下圖是如何單步調試,跟Eclipse一樣 F11單步
下圖是如何單步調試,跟Eclipse一樣 F11單步  下圖是查看呼叫的Stack,對以複雜的JS Debug很有幫助。
下圖是查看呼叫的Stack,對以複雜的JS Debug很有幫助。 


 下圖就是Performance 測試結果,使用很簡單 點Profile
下圖就是Performance 測試結果,使用很簡單 點Profile
 基本用法就這些了,希望對大家有幫助。
基本用法就這些了,希望對大家有幫助。



