用Javascript取得頁面元素的具體位置_javascript技巧
製作網頁的過程中,你有時候需要知道某個元素在網頁上的確切位置。
以下的教學總結了Javascript在網頁定位方面的相關知識。
一、網頁的大小和瀏覽器視窗的大小
首先,要先明確兩個基本概念。
一張網頁的全部面積,就是它的大小。通常情況下,網頁的大小由內容和CSS樣式表決定。
瀏覽器視窗的大小,則是指在瀏覽器視窗中看到的那部分網頁面積,又叫做viewport(視窗)。
很顯然,如果網頁的內容能夠在瀏覽器視窗中全部顯示(也就是不出現捲軸),那麼網頁的大小和瀏覽器視窗的大小是相等的。如果無法全部顯示,則捲動瀏覽器窗口,可以顯示出網頁的各個部分。
二、取得網頁的大小
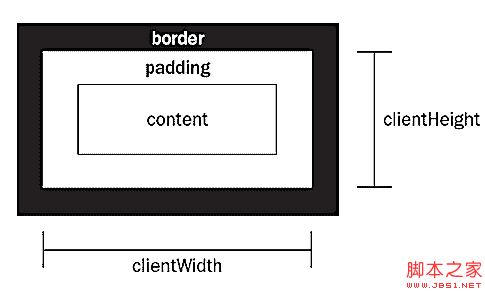
網頁上的每個元素,都有clientHeight和clientWidth屬性。這兩個屬性指元素的內容部分再加上padding的所佔據的視覺面積,不包括border和捲軸所佔用的空間。 
(圖一 clientHeight和clientWidth屬性)
因此,document元素的clientHeight和clientWidth屬性,就代表了網頁的大小。
function getgetViewport(){
width: ument.body.clientHeight
}
} else {
return {
return { 🎜> width: document.documentElement.clientWidth,
height: ] 🎜> }
}
上面的getViewport函數就可以回傳瀏覽器視窗的高和寬。使用的時候,有三個地方要注意:
1)這個函數必須在頁面載入完成後才能運行,否則document物件還沒生成,瀏覽器會報錯。
2)大多數情況下,都是document.documentElement.clientWidth傳回正確值。但是,在IE6的quirks模式中,document.body.clientWidth傳回正確的值,因此函數中加入了對文件模式的判斷。
3)clientWidth和clientHeight都是唯讀屬性,不能對它們賦值。
三、取得網頁大小的另一種方法
網頁上的每個元素還有scrollHeight和scrollWidth屬性,指包含捲軸在內的該元素的視覺面積。 那麼,document物件的scrollHeight和scrollWidth屬性就是網頁的大小,意思是滾動條滾過的所有長度和寬度。
仿照getViewport()函數,可以寫出getPagearea()函數。
複製程式碼
} else {
return {
return { 🎜> width: document.documentElement.scrollWidth,
height: 〔 height: 26 🎜> }
}
但是,這個函數有一個問題。如果網頁內容能夠在瀏覽器視窗中全部顯示,不出現捲軸,那麼網頁的clientWidth和scrollWidth應該會相等。但實際上,不同瀏覽器有不同的處理,這兩個值未必相等。所以,我們需要取它們之中較大的那個值,因此要對getPagearea()函數進行改寫。
複製程式碼
程式碼如下:
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
寬度: Math.max(document.body.scrollWidth, 文件.body.clientWidth),
高度: Math.max(document.body.scrollHeight,
文檔.body.clientHeight)
}
文檔.body. else {
return {寬度: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
高度: Math.max(document.documentElement.scrollHeight,Element.scrollHeight,
高度: Math.max(document.documentElement.scrollHeight, . >文檔.documentElement.clientHeight)
}
}
}
網頁元素的絕對位置,指該元素的頂點相對於整
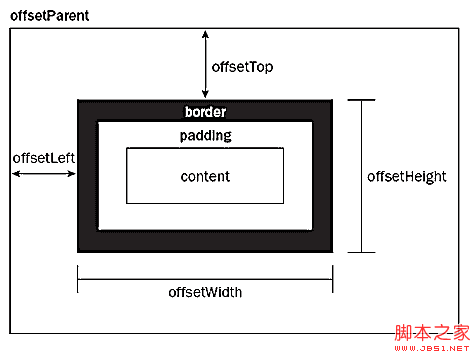
首先,每個元素都有offsetTop和offsetLeft屬性,表示該元素的左上角與父容器(offsetParent對象)的左上角所以,這相當於這兩個值進行累加,就可以得到該元素的絕對座標。
(圖二 offsetTop 和 offsetLeft 屬性)

以下兩個函數可以用來取得絕對位置的橫座標和縱座標。
函數getElementLeft(element){
.offsetLeft;
var current = element.offsetParent;
while (current !== null){
實際Left = current.offsetLeft;
電流=電流. 🎜}
回傳實際左;
}
function getElementTop(element){
varactualTop = element.offsetTop;
while (current !== null){
實際Top = current.offsetTop;
電流=電流.offsetParent;
🎜}
返回實際頂部; 返回實際頂部; 🎜>
五、取得網頁元素的相對位置
網頁元素的相對位置,指該元素左上角相對於瀏覽器視窗左上角的座標。
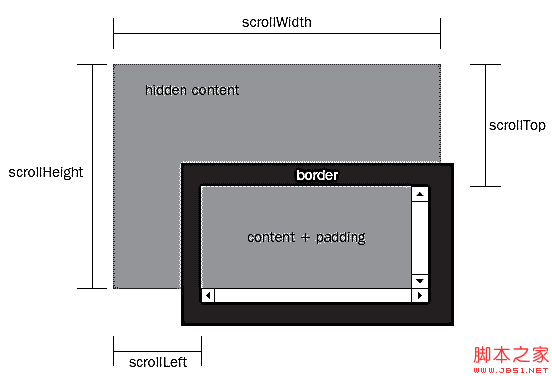
有了絕對位置以後,獲得相對位置就很容易了,只需將絕對坐標浮動頁面的滾動條滾動的距離就可以了。 捲軸滾動的垂直距離,是文件物件的scrollTop屬性;捲軸滾動的距離等級是文件物件的scrollLeft
 (圖三scrollTop和scrollLeft屬性)
(圖三scrollTop和scrollLeft屬性) 對上一節中的兩個函數進行相應的改寫:
var effectiveLeft = element.offsetLeft;
var current = element.offsetParent;
var current = element.offsetParent;
whiull (current !🎜>實際Left = current.offsetLeft;
電流=電流.offsetParent;
}
if (document.compatMode == "BackCompat"){
ﻻ___ document.body.scrollLeft;
🎜} else {
🎜>var elementScrollLeft=document.documentElement.scrollLeft;
🎜}
function getElementViewTop(element){
varactualTop = element.offsetTop;
var current = element.offsetParent;
}
if (document.compatMode == "BackCompat"){
悿_很好=document.body.scrollTop;
} else {
var elementScrollTop = document.documentElement.scrollTop;
🎜}
回擊
scrollTop 및 scrollLeft 속성에 값을 할당할 수 있으며 웹페이지를 해당 위치로 즉시 자동 스크롤하므로 웹페이지 요소의 상대적 위치를 변경하는 데 사용할 수 있습니다. 또한 element.scrollIntoView() 메서드도 유사한 효과를 가지며, 이를 통해 웹 페이지 요소가 브라우저 창의 왼쪽 상단에 표시되도록 할 수 있습니다.
6. 요소의 위치를 빠르게 가져오는 방법
위의 기능 외에도 웹페이지의 위치를 빠르게 가져오는 방법이 있습니다. 즉시 요소.
getBoundingClientRect() 메소드를 사용하는 것입니다. 이는 네 가지 속성(left, right, top, Bottom)을 포함하는 객체를 반환합니다. 이 속성은 각각 브라우저 창(뷰포트)의 왼쪽 상단 모서리를 기준으로 요소의 왼쪽 상단 모서리와 오른쪽 하단 모서리 사이의 거리에 해당합니다. .
그래서 웹페이지 요소의 상대적인 위치는

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






