JavaScript作用域與作用域鏈深入解析_javascript技巧
作用域是JavaScript最重要的概念之一,想要學好JavaScript就需要理解JavaScript作用域和作用域鏈的工作原理。今天這篇文章對JavaScript作用域和作用域鏈作簡單的介紹,希望能幫助大家更好的學習JavaScript。
JavaScript作用域
任何程式設計語言都有作用域的概念,簡單的說,作用域就是變數與函數的可訪問範圍,即作用域控制變數與函數的可見性與生命週期。在JavaScript中,變數的作用域有全域作用域和局部作用域兩種。
1. 全域作用域(Global Scope)
在程式碼中任何地方都能存取的物件擁有全域作用域,一般來說一下幾種情形擁有全域作用域:
(1)最外層函數和在最外層函數外定義的變數擁有全域作用域,例如:
var authorName="山邊小溪";
function doSomething(){
var blogName="";
function innerSay(){
alert(blogName);
}
innerSay();
}
alert(authorName); //山邊小溪
alert(blogName); //腳本錯誤doSomething(); //
innerSay() //腳本錯誤
(2)所有末定義直接賦值的變數自動宣告為擁有全域作用域,例如:
複製程式碼
程式碼如下:
function doSomething(){
var horNames="var horNameSomething(){
var horNameA="var 溪";
blogName="";
} alert(blogName); //
alert(authorName); //腳本錯誤
變數blogName擁有全域作用域,而authorName在函數外部無法存取。(3)所有window物件的屬性擁有全域作用域
一般情況下,window物件內建的屬性都擁有全域作用域,例如window.name、window.location、window.top等等。
程式碼如下:
function doSomething(>
function doSomething(){
var ";
function innerSay(){
} innerSay();
}
alert(blogName); //腳本錯誤}
alert(blogName); //腳本錯誤
複製程式碼
程式碼如下:
function add(num1, num2) {
 var sum = num1 num2;
var sum = num1 num2; return sum;
}
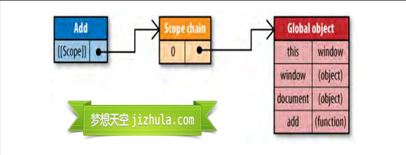
執行此函數時會建立一個稱為「運行期間上下文(execution context)」的內部對象,運行期間上下文定義了函數執行時的環境。每個運行期上下文都有自己的作用域鏈,用於標識符解析,當運行期上下文被創建時,而它的作用域鏈初始化為當前運行函數的[[Scope]]所包含的對象。
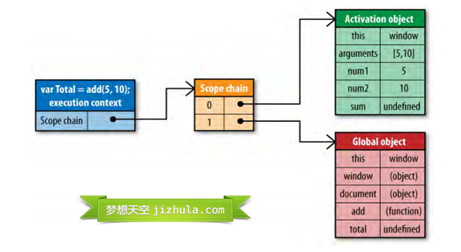
這些值依照它們出現在函數中的順序被複製到運行期上下文的作用域鏈中。它們共同組成了一個新的對象,叫“活動對象(activation object)”,該對象包含了函數的所有局部變量、命名參數、參數集合以及this,然後此對象會被推入作用域鏈的前端,當運行期上下文被銷毀,活動物件也隨之銷毀。新的作用域鏈如下圖:
在函數執行過程中,沒遇到一個變量,都會經歷一次標識符解析過程以決定從哪裡獲取和儲存資料。過程從作用域鏈頭部,也就是從活動對象開始搜索,查找同名的標識符,如果找到了就使用這個標識符對應的變量,如果沒找到繼續搜索作用域鏈中的下一個對象,如果搜尋完所有物件都未找到,則認為該標識符未定義。函數執行過程中,每個標識符都要經歷這樣的搜尋過程。
作用域鍊與程式碼最佳化
從作用域鏈的結構可以看出,在運行期上下文的作用域鏈中,標識符所在的位置越深,讀寫速度就會越慢。如上圖所示,因為全域變數總是存在於運行期上下文作用域鏈的最末端,因此在標識符解析的時候,尋找全域變數是最慢的。所以,在寫程式碼的時候應盡量少使用全域變量,盡可能使用局部變數。一個好的經驗法則是:如果一個跨作用域的物件被引用了一次以上,則先把它儲存到局部變數裡再使用。例如下面的程式碼:
function > document.getElementById("btnChange").onclick=function(){
document.getElementById("targetCanvas").style.backgroundColor="red";
};
}
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.backgroundColor="red";
};
}
改變作用域鏈
函數每次執行時對應的運行期上下文都是獨一無二的,所以多次呼叫同一個函數就會導致創建多個運行期上下文,當函數執行完畢,執行上下文會被銷毀。每一個運行期上下文都和一個作用域鏈關聯。一般情況下,在運行期間上下文運行的過程中,其作用域鏈只會被 with 語句和 catch 語句影響。with語句是物件的快速應用方式,用來避免書寫重複程式碼。例如:
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i
update(links[i ]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}
這裡使用width語句來避免多次書寫document,看起來更有效率,實際上產生了效能問題。
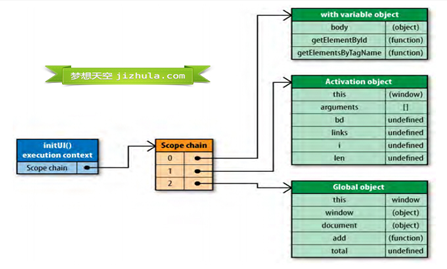
當程式碼運行到with語句時,運行期上下文的作用域鏈暫時被改變了。一個新的可變物件被創建,它包含了參數指定的物件的所有屬性。這個物件將被推入作用域鏈的頭部,這意味著函數的所有局部變數現在處於第二個作用域鏈物件中,因此存取代價更高了。如下圖:

因此在程式中應避免使用with語句,在這個例子中,只要簡單的把document儲存在一個局部變數中就可以提升效能。
另外一個會改變作用域鏈的是try-catch語句中的catch語句。當try程式碼區塊中發生錯誤時,執行程序會跳到catch語句,然後把異常物件推入一個可變物件並置於作用域的頭部。在catch程式碼區塊內部,函數的所有局部變數將會被放在第二個作用域鏈物件中。範例程式碼:
try{
doSomething();
}catch(ex){
alert(ex.message); //作用域鏈在此改變
}
請注意,一旦catch語句執行完畢,作用域鏈路會回到之前的狀態。 try-catch語句在程式碼偵錯和異常處理中非常有用,因此不建議完全避免。你可以透過優化程式碼來減少catch語句對效能的影響。一個很好的模式是將錯誤委託給一個函數處理,例如:
try{
doSomething();
}catch(ex){
handleError(ex); //委託給處理器方法
}
最佳化後的程式碼,handleError方法是catch子句中唯一執行的程式碼。此函數接收異常物件作為參數,這樣你可以更靈活和統一的處理錯誤。由於只執行一條語句,且沒有局部變數的訪問,作用域鏈的臨時改變就不會影響程式碼效能了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 vue中let和var的區別
May 08, 2024 pm 04:21 PM
vue中let和var的區別
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 宣告變數時在作用域上存在差異:作用域:var 具有全域作用域,let 具有區塊級作用域。區塊級作用域:var 不會建立區塊級作用域,let 建立區塊級作用域。重新宣告:var 允許在同一作用域內重新宣告變數,let 不允許。
 C++ 智慧指標:從基礎到高級
May 09, 2024 pm 09:27 PM
C++ 智慧指標:從基礎到高級
May 09, 2024 pm 09:27 PM
智慧指針是C++專用指針,能夠自動釋放堆記憶體對象,避免記憶體錯誤。類型包括:unique_ptr:獨佔所有權,指向單一物件。 shared_ptr:共享所有權,允許多個指標同時管理物件。 weak_ptr:弱引用,不增加引用計數,避免循環引用。使用方法:使用std命名空間的make_unique、make_shared和make_weak建立智慧指標。智慧型指標在作用域結束時自動釋放物件記憶體。進階用法:可以使用自訂刪除器控制物件釋放方式。智慧型指標可有效管理動態數組,防止記憶體洩漏。






