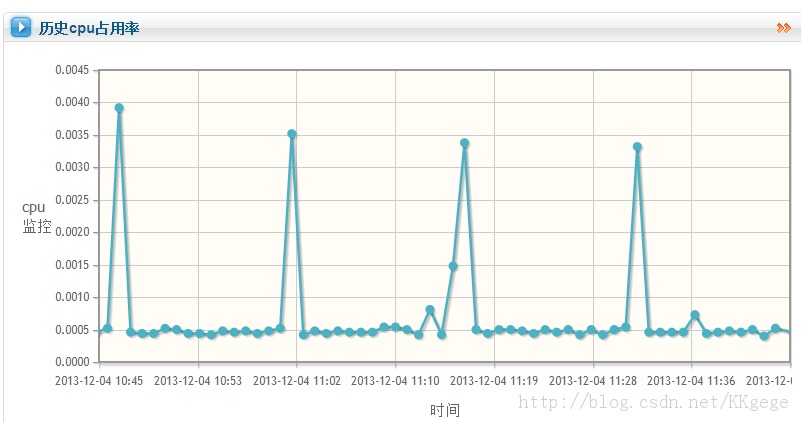
效果如圖所示,每個五秒鐘圖會移動一次(其實是重新畫了一張圖),能顯示所監控的cpu資訊。
pastCpuInfomation函數主要用來顯示一張折線圖
updateCpuPic函數把5秒前的圖去掉,重新根據現有資料畫一張圖。
updateCpuInfomation函數 把最新的點加入儲存摺線的陣列中
再接著在介面中弄兩個定時器,讓他們每個5秒執行一次updateCpuPic,每個1分鐘執行一次updateCpuInfomation,圖畫就動起來了。
PS:程式碼中執行好多操作前都會在伺服器中取得下伺服器的目前時間,ajax寫得有點亂,我也不知道規不規範,實作動態圖的方法好像也不是太好,最好是能直接更新線的數據的,希望朋友們多多指教!畫表的程式碼已經標紅(30行到60行)
var past_cpu_service_statistics_line = new Array();
var plot;
function pastCpuInfomation() {
.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded . rentTime. htm',
success: function(currentTime){
console.log(" $.ajax({
type : "POST",
getPastCpuMonitorData.htm',
// startTime endtime 是偽數據,時間在後台取得
data: "hostName=" "login.cheos.cn 🎜> for (key in result) {
// 去取得時間轉換為int
key);
var transferTime = new sole.log("transferTime:" key "--- -resut:" transferTime);
var)Point past_cpu_service_statistics_line.push(onePoint);
}
// 歷史cpu條件表
istory',[ past_cpu_service_statistics_line ],
axes: {
xaxis: {
label: '時間',
renderer: $.jqplot.DateAxisRenderer,
tickOptions: {
formatString: '%Y-%#m-%d %H:%M '
min : (currentTime -1000 * 60 * max: (currentTime),
橫(縱)座標顯示的最小值
// ticks:['']
yaxis: {
label: 'cpu監測',
},
show: true,
cursor: {
}
},
error: function(textStatus){
alert("獲取監控信息失敗!");
}
});
//獲取歷史cpu資料ajax結束
},
error: function(textStatus){
}
}) ;
}
function updateCpuPic() {
console.log("正在更新cpu視圖");//先取得伺服器時間,用來畫橫座標. .ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded . rentTime. htm',
success: function(result){
var intK 🎜> console.log("取得至伺服器時間:" result "------" transferTime);
//操作圖表
//若有 // plot.destory();
$("#cpuHistory").unbind();
plot= null;
}
//重新繪製圖表
plot= $.jqplot('cpu axes: {
xaxis: {
🎜> renderer: $.jqplot.DateAxisRenderer,
tickOptions: {
formatString: '%Y-%#m-%d %H:%M'
},
min: (result - 1000 * 60 * 60),
max: (result 縱向)座標顯示的最小值
// ticks:['']
yaxis: {
}
> show: true,
},
},
replot: {
}
});
},
error: function(textStatus){
alert("取得伺服器時間失敗中使用); 🎜>
}
function updateCpuInfomation() {
$.ajax({
type: "POST",
contentType: "application/x-www-form-urlencoded;charset=UTF-8" ,
url: globalObj.path '/server/getlatestCpuMonitorData.htm',
data: "hostName=" "login.cheos.cn",
success: function(result){
//データを 1 回更新します
(結果のキー) {
var intKey = parseInt(key);
var transferTime = new Date(intKey);
console.log("- ---- - ----------CPU 情報の更新---:" key "----更新時刻:" transferTime);
var onePoint = [transferTime, result[key]]; .push( onePoint);
}
alert("CPU 情報の更新に失敗しました!");
}
});
}