探討JavaScript中宣告全域變數三種方式的異同_javascript技巧
變數及變數宣告是一門語言最基本的概念,初學者都會很快掌握。 JavaScript中宣告變數也是如此,很簡單var(關鍵字) 變數名(標識符)。
方式1
var test;
var test = 5;要注意的是該句不能包含在function內,否則是局部變數。這是第一種方式宣告全域變數。
方式2
test = 5;
沒有使用var,直接給標識符test賦值,這樣會隱式的宣告了全域變數test。即使該語句是在一個function內,當該function被執行後test變成了全域變數。
方式3
window.test;
window.test = 5;這種方式常被用到一個匿名函數執行後將一些函數公開到全域。 如JQuery1.5中最末一句
window.jQuery = window.$ = jQuery;
如果只是使用變數test,那麼三種方式將沒有什麼差別。例如:alert(test) 都會顯示5。但三種方式在某些情況下還是有差別的。分別以以上三種方式宣告三個變數a1,a2,a3。
a1 = 11;
var a2 = 22;
window.a3 = 33;
1,for in window
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
alert(a)
}
}
IE6/7/8/9:只彈出了a3,說明透過第一,二種方式宣告的全域變數會在透過for in window時取得不到。
Firefox/Chrome/Safari/Opera :a1,a2,a3都彈出了,說明三種方式聲明的全域變量,透過for in window時都能取得。
2,delete
try {
alert(delete a1);
}catch(e){alert('無法delete a1')}
try{
alert(delete a2);
}catch(e){alert('無法delete a2')}
try{
alert(delete a3);
}catch(e){alert('無法delete a3')}
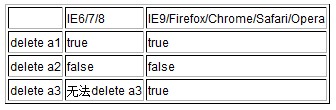
結果如下

可以看到,
1,delete a2所有瀏覽器都是false。即透過var宣告的變數無法刪除,所有瀏覽器表現一致。這在犀牛書上也有提到。
2,透過window.a3方式宣告的全域變數在IE6/7/8中皆無法刪除,IE9/Firefox/Chrome/Safari/Opera中卻可以。
雖然有以上兩點不同,但當用in運算時,都會回傳true。
alert('a1' in window);//true
alert('a2' in window);//true
alert('a3' in window);//true
用with開啟物件window閉包時,所有瀏覽器也表現一致,如下
with(window){
if(a1){
alert(a1);//11
}
if(a2){
alert(2);/22
}
if(a3){
alert(a3);//33
}
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














