解析JavaScript中delete操作符不能刪除的物件_javascript技巧
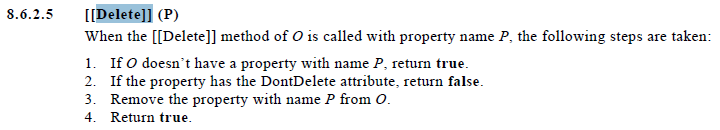
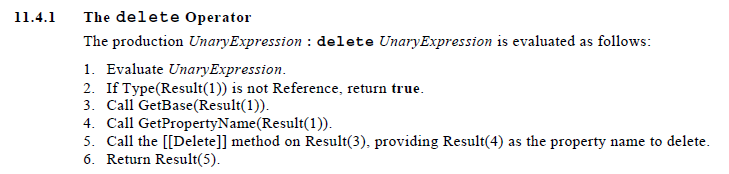
ES3 中,delete在8.6.2.5及11.4.1有介紹,如下


有一些訊息,
1.實作上delete運算子會呼叫引擎內部的[[Delete]]方法
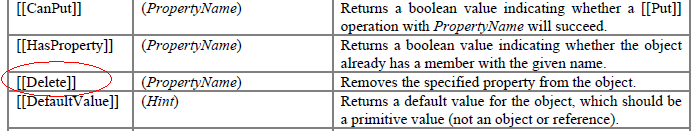
2、[[Delete]]在8.6.2裡定義

3、刪除的屬性有個DontDelete的特性,如果有,delete時直接回傳false
搜尋“DontDelete”,會發現有很多,如下都不能delete
1, 啟動物件的arguments物件(10.1.6)
程式碼如下:
程式碼如下:
func(1);
複製程式碼
alert(a); // 10
這條在很多JS書裡有提及,即不能delete掉使用var聲明的變數。
3,函數宣告
function func( }
delete func;
alert(func); // func code
4,函數的length屬性
程式碼如下:
function func(a, b) {}
delete func.length;
alert(func.length); / 2
5,一些常量(NaN、Infinity、undefined) 代碼如下:
delete NaN; // false
delete Infinity; // false
delete undefined; // false
6,內建建構器的prototype
複製程式碼
delete Number.prototype; // false
delete Boolean.prototype; // false
delete String.prototype; // false
7, 數組和字串的length
var arr = [], str = 'hello' ;
delete arr.length; // false
delete str.length; // false
8,Math物件的屬性(Math.E、Math.LN10、Math.LN2 、Math.LOG2E、Math.LOG10E、Math.PI、Math.SQRT1_2、Math.SQRT2) 代碼如下:
delete Math.E; // false
...
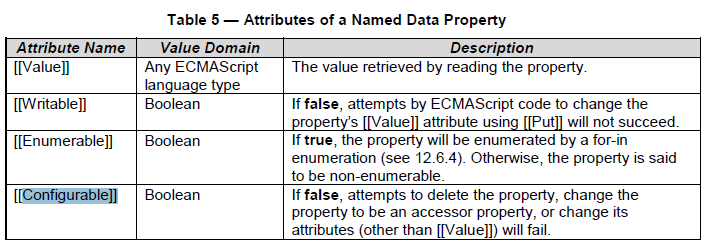
ES5 與ES3不同,ES5中沒有“DontDelete”,卻增加了 [[Configurable]] (8.6.1)。

如果該值為false,則不能delete,以上列舉的9點在ES5中描述為[[Configurable]]為false。
ES5新增的Object.defineProperty方法可顯示的定義物件的Configurable,如下
var obj = {name: 'John'};
Object.defineProperty(obj, "key", {
configurable: false,
value: "static"
});
delete obj.name; // true
delete obj.key // false
物件obj有name,key。 name可以delete,key則不行。
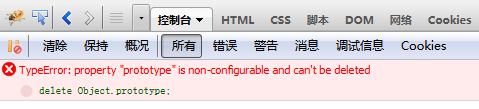
此外ES5嚴格模式中delete configuable為false的物件時會直接拋異常。如
"use strict";
Objectete . prototype;
 FF中控制台報錯如下
FF中控制台報錯如下
程式碼如下:
程式碼如下:
function Person() {}
Person.prototype.name = 'John Backus';
複製程式碼
程式碼如下:
function Person() {
this.name = 'John Backus';
}
Person.prototype .name = 'John Resig';
代碼如下:delete Person.prototype.name
總結下:
1,內建物件的屬性及方法多數不能delete(雖然有些能delete,如isNaN、parseInt)
2,物件繼承於原型的屬性和方法不能delete
原因也很簡單, 1,內建物件的屬性及方法多數不能delete保護該語言最核心API,這些API被delete了,基本上就廢了。如delete Object.prototype。 2,物件繼承於原型的屬性和方法不能delete是出於保護原型,否則 「類別A的物件delete了原型上的屬性,那麼繼承於A的都將遺失該屬性」。
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






